SharePoint Framework Angular, Vue, React, Handlebars,
Knockout gibi bir çok JavaScript Framework ve library ile entegre çalışabilmektedir. Ben anlatımımı TypeScript & React üzerinden yapıyor olacağım.
Neden TypeScript ve React?
TypeScript, object oriented yazmaya aşina olanlar yani statik ve type safe olmasından dolayı tercih etmekteyim. Projelere daha standart getirdiğini düşünüyorum. (Bu demek değildir ki JavaScript ile OOP yapamıyoruz, EcmaScript 6’da class özelliği eklendi ve prototype-based inheritance, super calls, instance, static method, constructors destek vermeye başladı.)
React ise, 2013 yılında Facebook tarafından release olmasından itibaren virtual dom, esnek bir kütüphane olması ile popülaritesini arttırdı ve facebook, AirBnb, Uber, Netflix gibi firmalar tarafından tercih edilmesi de en güçlü yanlarından birisi.
Şimdi yeni bir webpart oluşturalım. Yeni WebPart projesi oluşturmak için aşağıdaki adımları sırası ile takip ediniz.
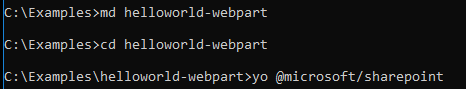
İlk olarak çalıştığınız lokasyon üzerinde aşağıdaki kodu çalıştırarak yeni klasör oluşturunuz. (md bulunduğunuz konum üzerinde klasör oluşturmanızı sağlar.)
md helloworld-webpartOluşturduğunuz proje dizinine gitmek için aşağıdaki kodu çalıştırınız. (cd komutu belirttiğiniz dizine gitmenizi sağlar.)
cd helloworld-webpartYeoman SharePoint Generator kullanarak yeni WebPart oluşturalım.
yo @microsoft/sharepoint
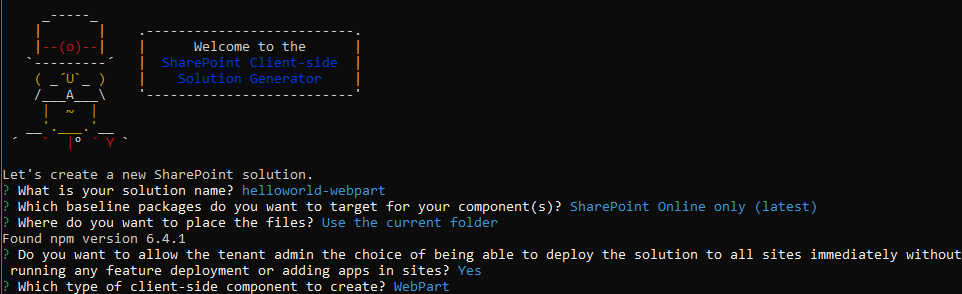
Sizden solution oluşturmak için aşağıdaki bilgileri isteyecektir:
- “What is your solution name?” default olarak “helloworld-webpart” yazmaktadır, “enter” tuşuna basıp kullanabilir ya da farklı bir solution name belirtebilirsiniz.
- “Which baseline packages do you want to target for your component(s)? (Use arrow keys)” son versiyon üzerinden devam ediniz.
- “Where do you want to place the files? (Use arrow keys)” oluşturulacak dosyaların hangi kısma atılmasını belirtiniz. “Use the current folder” deyip, var olan klasör üzerine oluşturmayı tercih ediniz.
- “Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? (y/N)” her siteye uygulamanızı eklemek yerine, tüm sitelerde otomatik olarak dağıtılmış bir şekilde kullanmak istiyorsanız, “y” deyip, “enter” tuşuna basınız. Default olarak “No” yazmaktadır, herhangi bişey yazmadan “enter” dediğinizde “No” olarak değeri atayacaktır.
- “Which type of client-side component to create? (Use arrow keys)” client -side component olarak seçiminizi “WebPart” olarak yapınız.

Sonraki parametreler WebPart için gerekli olan bilgilerdir:
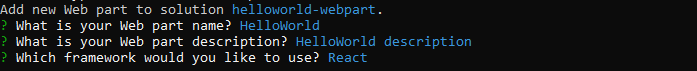
- “What is your Web part name?” WebPart ismini yazınız.
- “What is your Web part description?” WebPart için açıklama giriniz.
- “Which framework would you like to use?” kullanmak istediğiniz framework seçiniz, “React” deyip ilerleyiniz.

Tüm parametrelerimizi girdikten sonra Yeoman gerekli olan
dependencies yükler ve gerekli alt yapıyı hazırlıyor olacaktır, 1-2 dk. sürebilir.

Client-Side WebPart Önizleme
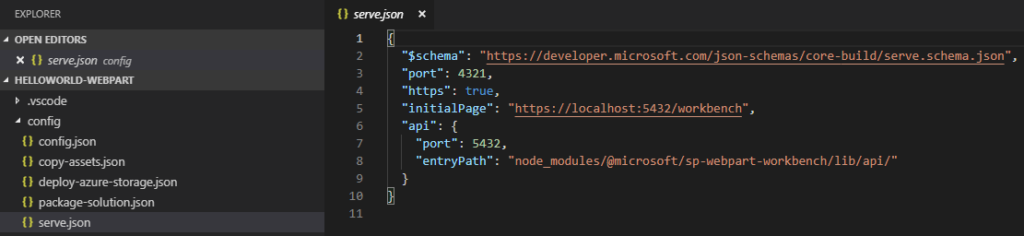
Önizleme yapabilmek için local web server üzerinden build ve run etmektedir. Default olarak HTTPS protokolü üzerinden haberleşmektedir. Web server ile ilgili config dosyaları proje içerisinde “config” > “serve.json” içerisinde yer almaktadır. İhtiyacınıza göre konfigüre edebilirsiniz.

Aynı dizinde olduğunuzdan emin olduktan sonra aşağıdaki kod bloğunu çalıştırınız.
Developer sertifikasının SADECE geliştirme ortamınıza bir kez yüklenmesi gerekir, daha önce uyguladıysanız bu adımı atlayabilirsiniz.
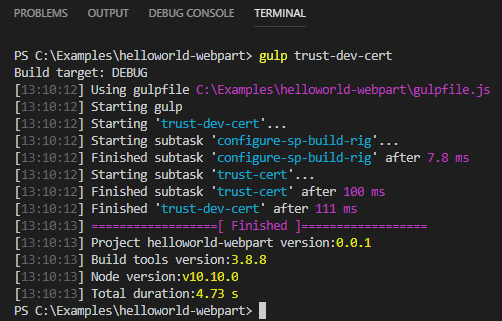
gulp trust-dev-cert
Developer sertifikasını yükledikten sonra aşağıda kodu çalıştırarak WebPart’ımızı önizleyebiliriz.
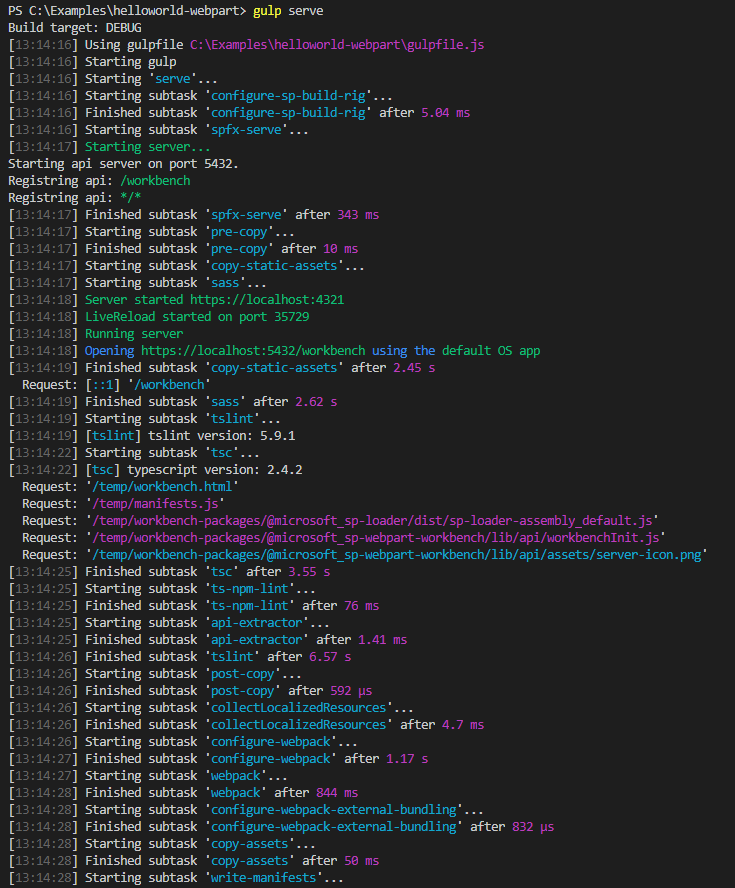
gulp serveBu komut, localhost: 4321’de HTTPS sunucusu oluşturmak için gulp task yürütür ve WebPart larınızı dev ortamınızdan önizlemek için varsayılan tarayıcınız üzerinde açılmasını sağlar.

SharePoint client-side development tools gulp task ler ile aşağıdaki adımları gerçekleştirir:
- JavaScript ve CSS dosyalarının bundle ve minify edilmesi,
- Bundling ve minification işlemleri için gerekli tool ların çağırılması ve çalıştırılması
- SASS dosyalarının CSS compile edilmesi,
- TypeScript dosyalarının JavaScript compile edilmesi,
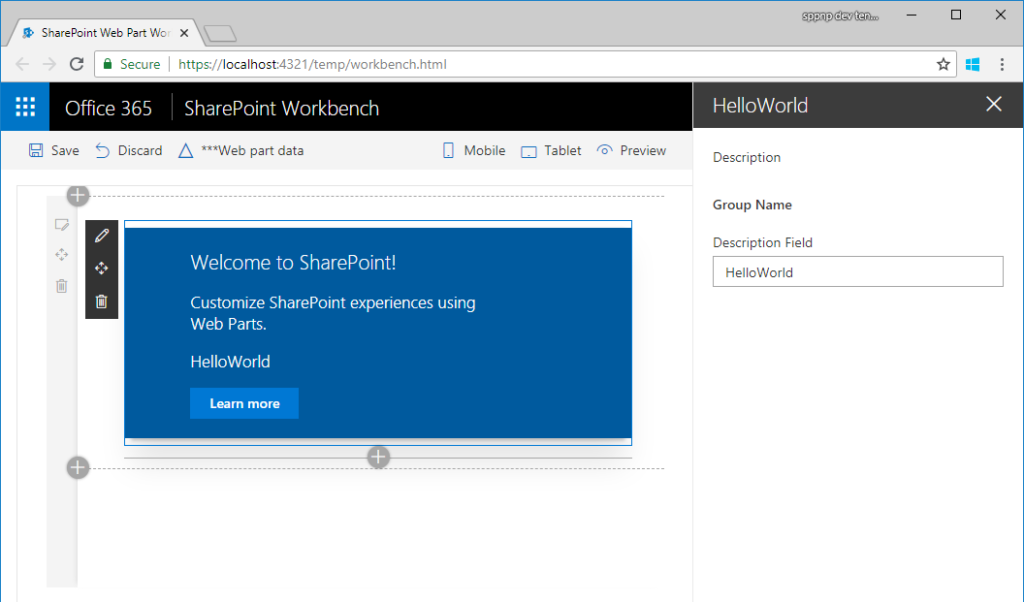
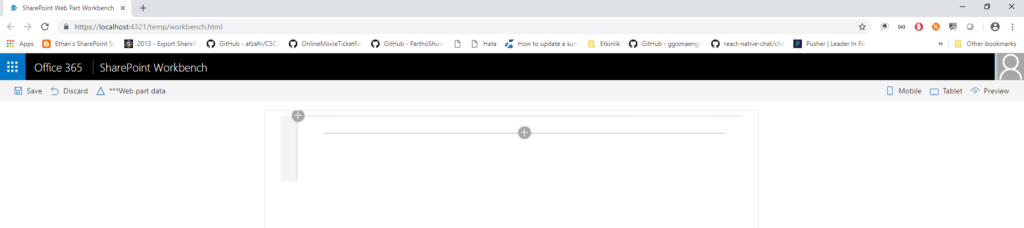
“gulp-serve” komutu ile karşınıza gelen SharePoint Workbench ekranıdır, deploy yapmadan geliştirmiş olduğunuz WebPart’ınızı hızlı bir şekilde önizlemenizi ve test etmenize olanak sağlamaktadır.

Client-Side WebPart Önizleme ve Test Etme
Karşınıza gelen sayfa üzerinde WebPart eklemek için “+” butonuna tıklayınız,

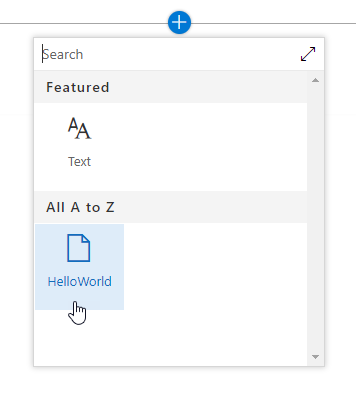
Sonrasında “HelloWorld” WebPart’ını seçiniz.

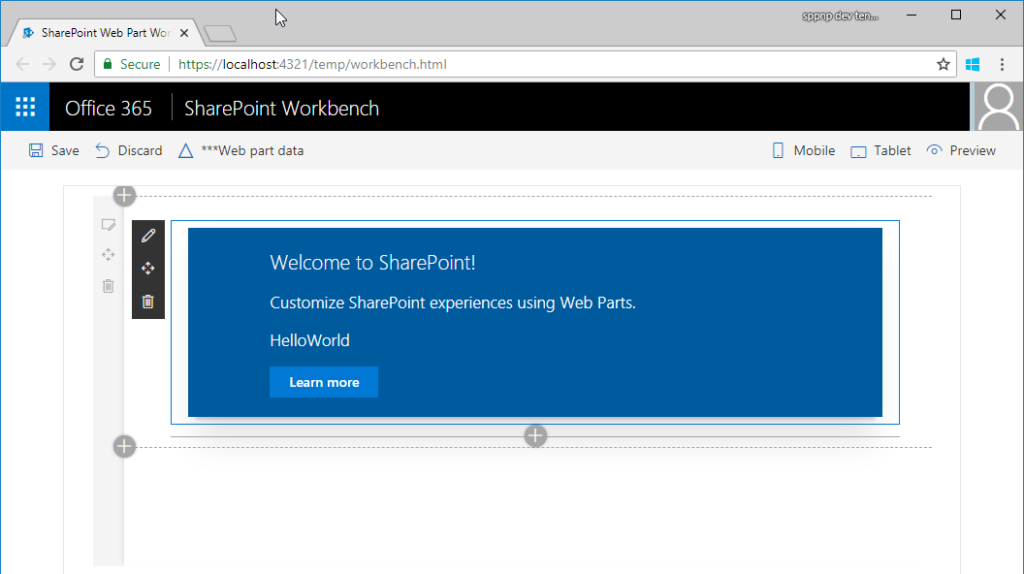
Sayfamıza ilgili WebPart ekledik, şimdi property düzenlemek için: kalem ikonuna tıklayınız ve sağ tarafta açılan panel üzerinde değişiklik yaparak test işleminizi gerçekleştirebilirsiniz. (Property Pane kısmı ile WebPartınızı özelleştirebilir ve gerekli parametrelerinizi dışarıdan alarak daha dinamik modüller geliştirmenize olanak sağlamaktadır, property değiştirdiğinizde anlık olarak WebPart üzerinde kullandığınızda anlık olarak yansıyor olacaktır.)