Biliyorum, başlık çok garip, ilk bakışta anlaşılması zor. Ama şöyle tarif etmeye çalışayım.
Bildiğiniz üzere react ile geliştirme yapmaya başladığınızda lokalinizde cra ile bir çalışma klasörü oluşturuyorsunuz. Ama SharePoint On-Prem veya Online’da yer alan kaynaklara erişemiyorsunuz. Çünkü farklı domaindeler. Yani cra ile çalışırken https://collabtr.com üzerinde çalışıyorsunuz, SPO’da çalışırken https://collabtr.sharepoint.com adresinde veya on-prem ise http://portal adresinde çalışırsınız. Durum böyleyken localhost üzerinde çalışırken sp ortamından rest api ile cross origin sebebiyle verilere erişemezsiniz.
İşte bu sorun için SharePoint Develover ve MVP, Andrew Koltyakov‘un geliştirmiş olduğu sp-rest-proxy aracıyla CRA ile beraber lokalde çalışıp mevcut bir SP ortamından rest api kullanarak veri çekip uygulama geliştirme için gerekli altyapıyı sağlayabilirsiniz. Yani lokalde çalışırken, SP ortamındaki rest api adreslerinden sorgu çekemeyeceğimiz için (CORS sebebiyle), biz sorgularımızı sp-rest-proxy’nin oluşturmuş olduğu sunucuya göndereceğiz, sp-rest-proxy sunucusu da bizim isteğimizi gerçek SP ortamına iletecek. Oradan gelecek cevabı da bizim uygulamamıza gönderecek.
Bu işlemin nasıl yapılacağını sırasıyla sizlere anlatmaya çalışacağım.
İlk olarak CRA ile bir proje oluşturalım. Ben bu iş için C sürücümün kök dizininde Repo adında bir klasör kullanacağım. Bu işlem için npm komutlarını çalıştırabileceğim komut satırını açmam gerekiyor. Ardından repo klasörüme geçiş yapmam gerekiyor. Aşağıdaki komutu C:\Repo dizini altında çalıştıracağım.
npx create-react-app sp-react
Ardından vscode ile ilgili klasörü açıyorum. Gerekli olmayan dosyaları siliyorum, sadece aşağıdaki görselde gördüğünüz dosyalar kalıyor.
- App.css
- App.js
- index.js

App.css içerisi aşağıdaki gibi olmalıdır.
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }

index.js in içeriği aşağıdaki gibi olmalıdır.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));

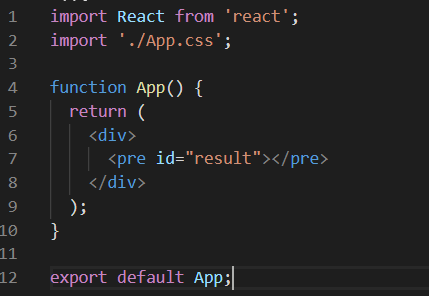
App.js in içeriği ise aşağıdaki gibi.
import React from 'react';
import './App.css';
function App() {
return (
<div>
<pre id="result"></pre>
</div>
);
}
export default App;

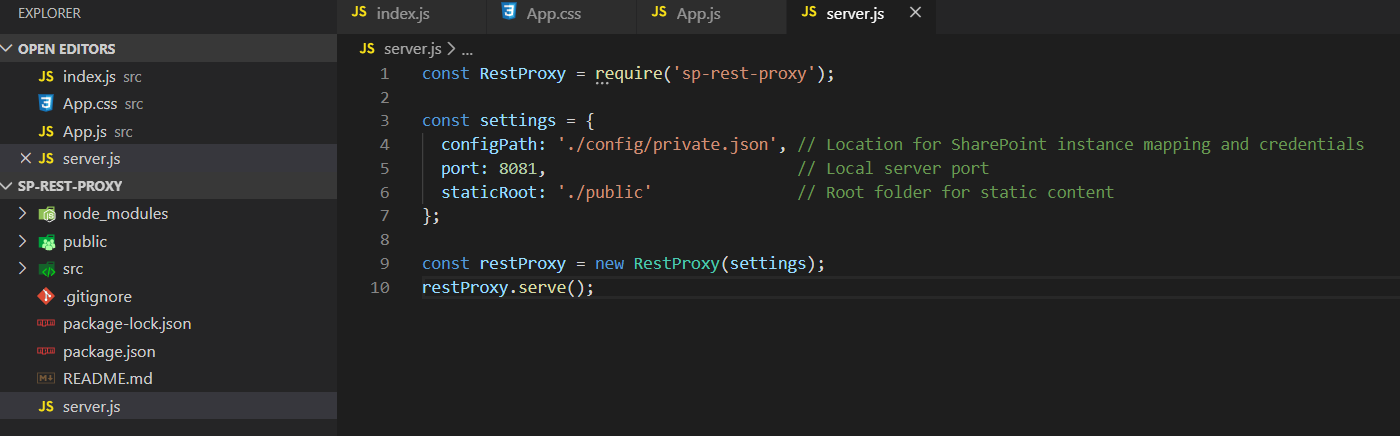
Daha sonra projemizin root klasöründe server.js adında bir dosya olulturalım ve içeriği aşağıdaki gibi değiştirelim.
Burada dikkat etmeniz gereken husus, sp-rest-proxy tool’unun çalışacağı portu belirmeniz gerekmektedir. Çünkü ileride göreceğiz ki SP ortamına localhost ve bu port üzerinden erişeceğiz. Bu portun başka bir uygulama tarafından kullanılmadığına dikkat etmeniz gerekmektedir.

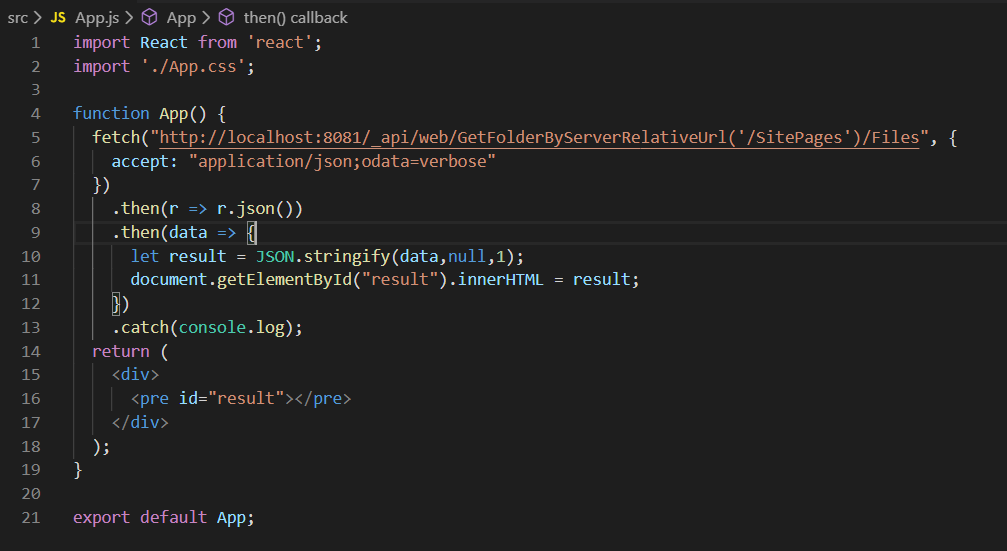
Daha sonra App.js dosyası içerisine SP ortamından rest api ile çekip kullanacağımız adresi ve veriyi çekecek fonksiyonu girmeliyiz. Burada dikkat edeceğiniz husus veriyi çekeceğimiz sunucu adresi olarak https://collabtr.com:8081 yazıyoruz. Yani biraz önce server.js dosyası içerisinde yazmış olduğumuz port numarası.
import React from 'react';
import './App.css';
function App() {
fetch("https://collabtr.com:8081/_api/web/GetFolderByServerRelativeUrl('/SitePages')/Files", {
accept: "application/json;odata=verbose"
})
.then(r => r.json())
.then(data => {
let result = JSON.stringify(data,null,1);
document.getElementById("result").innerHTML = result;
})
.catch(console.log);
return (
<div>
<pre id="result"></pre>
</div>
);
}
export default App;

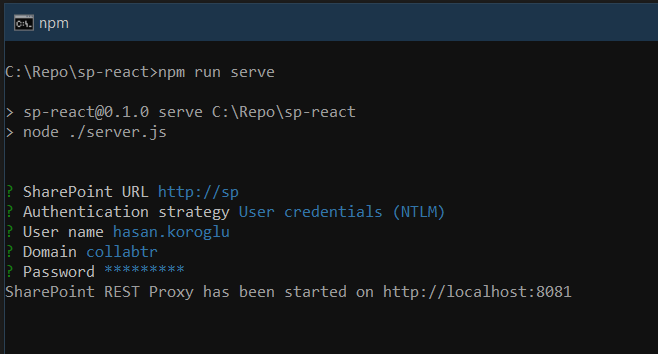
Şimdi komut satırını açıp ilgili çalışma klasörümüze geçmeliyiz. Ve bu klasörde proxy sunucumuzu yani sp-rest-proxy uygulamamıza ait sunucuyu çalıştırmamız gerekiyor. İlk defa çalıştıracağımız için bizlere mevcut, üzerinde çalışmak istediğimiz SharePoint ortamının adresini, bağlanma yöntemimizi, kullanıcı adı, domain adresi ve parola bilgilerini isteyecek. Ve bu bilgileri daha önce oluşturduğumuz server.js dosyası içerisinde yerini belirttiğimiz /congif/private.json dosyası içerisine yazacak. Ve ardından hizmeti sunmaya başlayacak. Artık SP sunucusundan istek yapmak yerine bu adresten istek yapmaya başlayabilriz.

Bu komut satırı penceresi açıkken başka bir komut satırından CRA uygulamamızı npm run start diyerek başlatabiliriz.
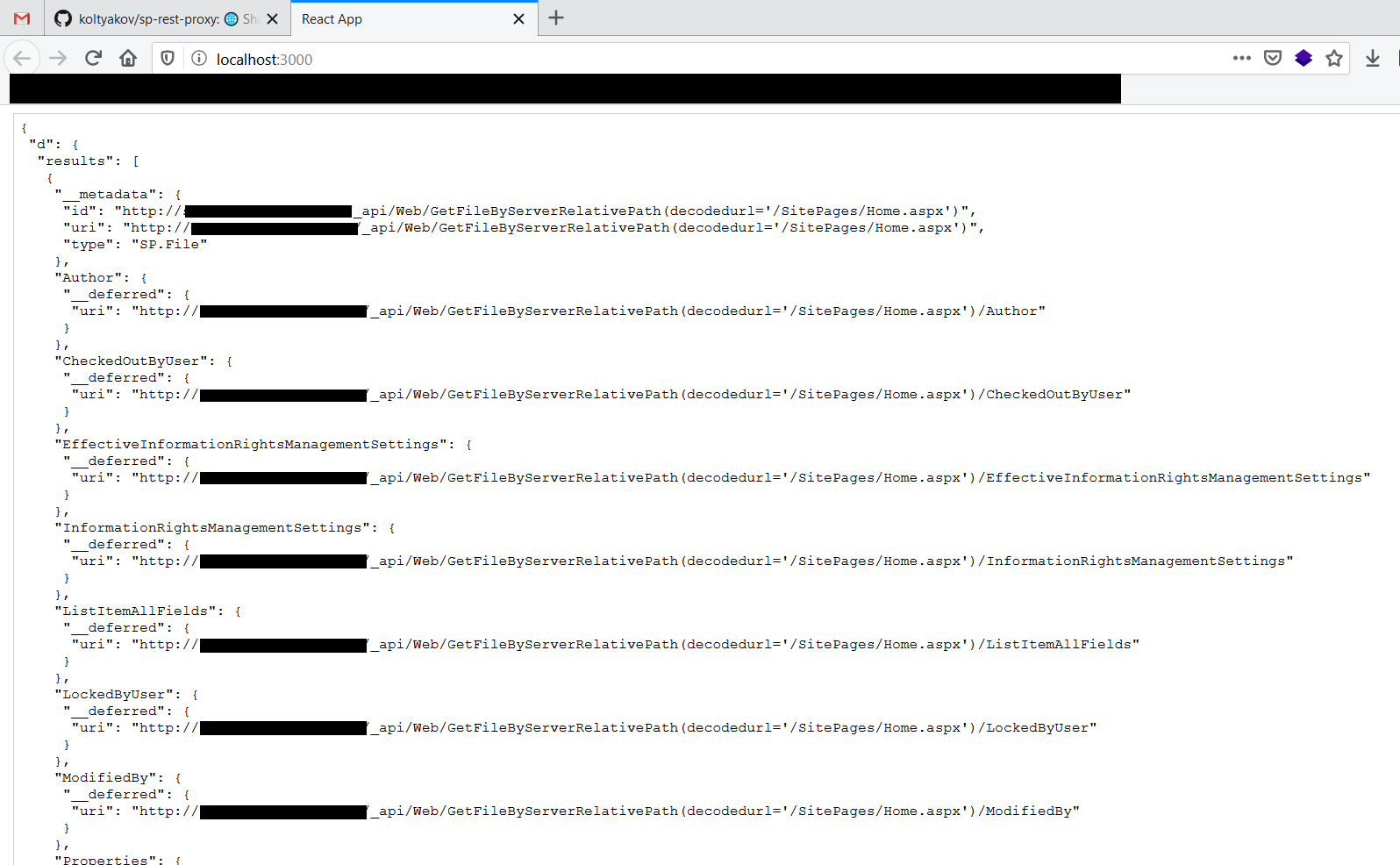
Bu işlem sonrası açılan pencerede SitePages kitaplığında yer alan dosyaların listesinin json formatını görebiliriz.

Umarım faydalı bir makale olmuştur.
Başka bir makalemizde görüşmek üzere.