Bu makalemizde Office Fabric UI React kullanımına değiniyor olacağım
Office UI Fabric, Office 365 ve SharePoint (modern team sites, modern pages ve modern lists) tarafında kullanılan front-end framework. Aynı zamanda kendi WebPart ‘larımız içerisinde kullanmamıza olanak sağlanmaktadır.
Office UI Fabric kullanılırken Global CSS styles kullanımına dikkat etmeniz gerekmektedir. Global CSS styles yerine Sass declaration file üzerinde Office Core mixins ve variables kullanmanız gerekmektedir. Global CSS style ile ilgili React CSS in JS linke tıklayarak detaylı bilgi edinebilirsiniz.

Hedef
Key design principles olarak hedefler:
- Kullanıcıların Fabric Core ve Fabric React sorunsuz bir şekilde kullanılabilmesi
- Styles, designs ve components istenildiği gibi özelleştirilebilmesi
Office UI Fabric için developer ‘lar tarafından kullanıma sunulan iki versiyonu vardır:
- Office UI Fabric Core, core içerisinde style, typography, responsive grid, animations, icon gibi temel yapı taşlarını içermektedir.
- Office UI Fabric React, React bazlı kullanılan projeler için React components içermektedir.
Demo
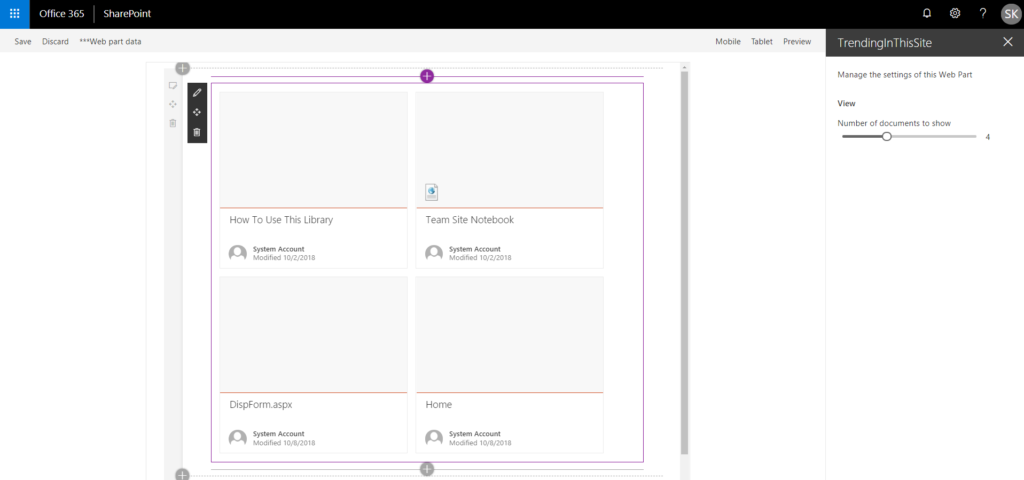
Yukarıdaki bilgilerimizi pekiştirmek için GitHub üzerinden erişebileceğiniz “Trending In This Site” göz atalım

Bu WebPart içerisindeki bazı yerleri atlayıp (Önceki makalelerimde değindiğimden dolayı), sadece Office UI Fabric React kullanımı ile ilgili kısımları anlatıyor olacağım.
Office UI Fabric React component ‘lerini kullanabilmek için React component içerisine import etmeniz gerekmektedir.
import {
DocumentCard,
DocumentCardPreview,
DocumentCardTitle,
DocumentCardActivity,
Spinner
} from 'office-ui-fabric-react';
import işlemini gerçekleştirdikten sonra import ettiğiniz component ‘i render() methodu içerisinde kullanabilirsiniz.
<DocumentCard onClickHref={doc.url} key={doc.id}>
<DocumentCardPreview
previewImages={[
{
previewImageSrc: doc.previewImageUrl,
iconSrc: iconUrl,
width: 318,
height: 196,
accentColor: '#ce4b1f'
}
]}
/>
<DocumentCardTitle title={doc.title} />
<DocumentCardActivity
activity={'Modified ' + doc.lastModifiedTime}
people={
[
{ name: doc.lastModifiedByName, profileImageSrc: doc.lastModifiedByPhotoUrl }
]
}
/>
</DocumentCard>
<Spinner label={'Loading...'} />
Görünümü özelleştirmek için oluşturduğunuz WebPart içerisinde yer alan Sass declaration file (*.module.scss) kendinize göre özelleştirebilirsiniz.
.trendingInThisSite {
.container {
max-width: 700px;
margin: 0px auto;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.row {
padding: 20px;
}
.listItem {
max-width: 715px;
margin: 5px auto 5px auto;
box-shadow: 0 0 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.button {
text-decoration: none;
}
[class*='ms-DocumentCard '] {
float: left;
margin: 0.5em;
}
[class='ms-Spinner'] {
width: 7em;
margin: 0 auto;
}
}
Okuduğunuz için teşekkür ederim herhangi bir anlaşılmayan, merak ettiğiniz yer olursa iletişime geçebilirsiniz.