SharePoint Framework WebPart geliştirirken @pnp/sp kullanabilirsiniz. PnP library, SharePoint Rest API sorgularınızda batching ve caching gibi özellikleri destekleyerek sphttpclient ile request göndermekten kurtarmaktadır. Kendi projelerimde oldukça sık kullanıyorum, size de tavsiye ederim
Örnek olması açısından demo olarak hazırladığım projeye GitHub üzerinden göz atabilirsiniz.
@pnp/sp Kurulumu
Projenizi oluşturduktan sonra @pnp/sp paketini kurmanız gerekmektedir.
Proje içerisine eklemek için:
npm install @pnp/logging @pnp/common @pnp/odata @pnp/sp --save
@pnp/sp Import
Projeniz içerisine @pnp/sp kurulumu yaptıktan sonra kullandığınız kısımlarda import etmeniz gerekmektedir.
import { sp } from '@pnp/sp';
Import işlemini başarıyla gerçekleştirdikten sonra kullanmaya başlayabilirsiniz.
Örneğin belirttiğiniz listedeki tüm dataları almak için:
sp.web.lists.getById(listId)
.items
.select("Id,Title")
.getAll()
.then((data) => {
resolve(data.map((item) => {
return new Item({
Id: item.Id,
Title: item.Title,
ObjectStateOption: ObjectStateOptions.Pristine
})
}))
})
.catch((err) => {
reject(err);
});
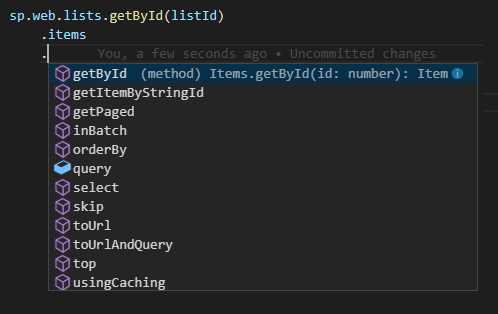
Intellisense sayesinde SharePoint Rest API ‘ye hakim olmasanız bile işlemlerinizi gerçekleştirebilirsiniz. Yukarıdaki kod örneğinde “sp.web.lists” ile current site içerisindeki listelere eriştik ve “getById” methoduna ilgili “listId” parametre olarak verdik. “items” içerisinde aşağıda gördüğünüz gibi “getById” ile istediğimiz itema erişip işlem yapabilirsiniz ya da “select”, “filter”, “top”, “orderBy” gibi parametreler ekleyip istediğimiz datalara erişebiliriz.

Okuduğunuz için teşekkür ederim, bir sonraki makalede görüşmek üzere…