WebPart context ‘i React component içerisine aktarıp kullanmak ilk bakışta uygun görünebilir fakat uzun vadede sorun yaşanmasına sebep olmaktadır. Bu konu ile ilgili önerilen ve uzun vadede neler yapmamız gerekiyor, bunu sizlerle paylaşmak istedim.
Kolaylık ama gerçekten sağlıklı bir yöntem mi?
SharePoint Framework kullanarak WebPart ya da Extension oluşturuyoruz. React component içerisinde de verilere ihtiyaç duyuyoruz. Verileri alma noktasında ise, SharePoint Framework HTTP clients kullanarak ilgili işlemimizi gerçekleştiriyoruz. Tam bu noktada kolaya kaçarak React component içerisine WebPart context iletiyoruz. (Verileri çekerken current site url ihtiyaç duyması vs. gibi durumlar için)

Aslına bakarsanız, kısa vadede böyle yapmak kolay ama uzun vadede kötü fikir.
Peki neden kötü fikir?
Kötü fikir olmasının en büyük sebebi: building unit veya integration test yazılması durumunda yaşanan sorunlardan kaynaklanıyor. İlerideki makalelerimde bu konu ile ilgili oldukça çok örnekler paylaşıyor olacağım.
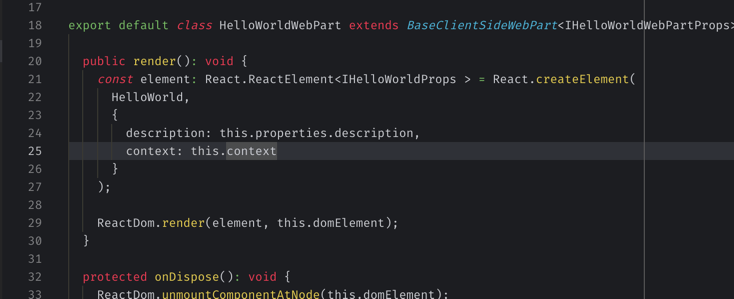
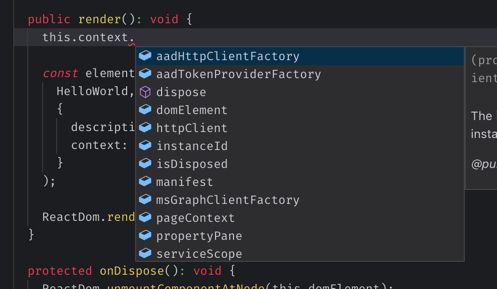
Aşağıdaki resim WebPart context class nasıl göründüğü:

Intellisense box içerisinde gördüğünüz gibi bir çok properties mevcut ve çoğu kendisine ait complex object. Dolayısıyla da unit test yazarken mock object oluşturmak zorunda kalıyoruz. Bu durum ise çok zaman harcanmasına sebep olmakta.
Bu durumundan dolayı React component içerisine WebPart context göndermek iyi fikir olmuyor, ne yazık ki context göndermek zorunda değiliz
Peki ne yapmalıyız?
SharePoint Framework Http client ile verileri çekerken context içerisinde yer alan “var olan sitenin url (current site url)” ihtiyaç duymaktayız. Bunun için tüm context göndermek yerine sadece ihtiyacınız olanı göndermeniz olacaktır. İlk başta zaman kaybı yaşatabilir ama hem clean code hem de unit test sürecinde çok rahat ediyor olacaksınız.