Merhaba Arkadaşlar,
Bu yazımızda sizlere SharePoint güzel özelliklerinden bir tanesi olan Image Rendition’dan bahsedeceğim. Image Rendition nedir? ne işe yarar sorusuna şu şekilde cevap vermeye çalışayım; Image Rendition, özellikle SharePoint’i Internet Sitesi olarak yapılandırdığınızda veya intranet portalinizde makale tarzı yazı ve resim barındıran içerik (sayfa) hazırladığınızda bu yapıda kullanacağınız görsellere bir standart getirmek için tasarlanmış bir sistemdir. Yani siz farklı boyutlarda resimler de yükleseniz Image Rendition özelliği sizin yerinize resmi kırpıp önceden belirlenmiş boyutlara küçültüyor. En çok rastladığımız senaryo şu şekilde; içerik yöneticisi siteye bir resim yükleyeceği zaman bazen bilinçsiz olarak 4000×2000 boyutlarında 2-3 MB’lık resimler yükleyebiliyor. Tabi bu resimler sitenin performansını büyük ölçüde etkiliyor. İlgili sayfa geç açılıyor, resim geç geliyor, DB’de gereksiz yer kaplıyor. Bu sebeple Image Rendition ile birlikte istenilen büyüklükte resim atılırsa atılsın, sayfanız küçültülmüş ve optimize edilmiş olarak gözükecektir. Şimdi bu özelliğin nasıl ayarlayacağımızı ve kullanacağımızı anlatayım.
İlk olarak portalimizde site ayarlarına giriyoruz.

Site Collection Administration’dan Site collection fetures’ı seçiyoruz.

Feature’lar arasından SharePoint Server Publishing Infrastructure’ı aktif ediyoruz.

Yine site ayarlarından Site Actions başlığı altındaki Manage site features’ı açıyoruz.

Buradan SharePOint Server Publishing’i aktif ediyoruz.

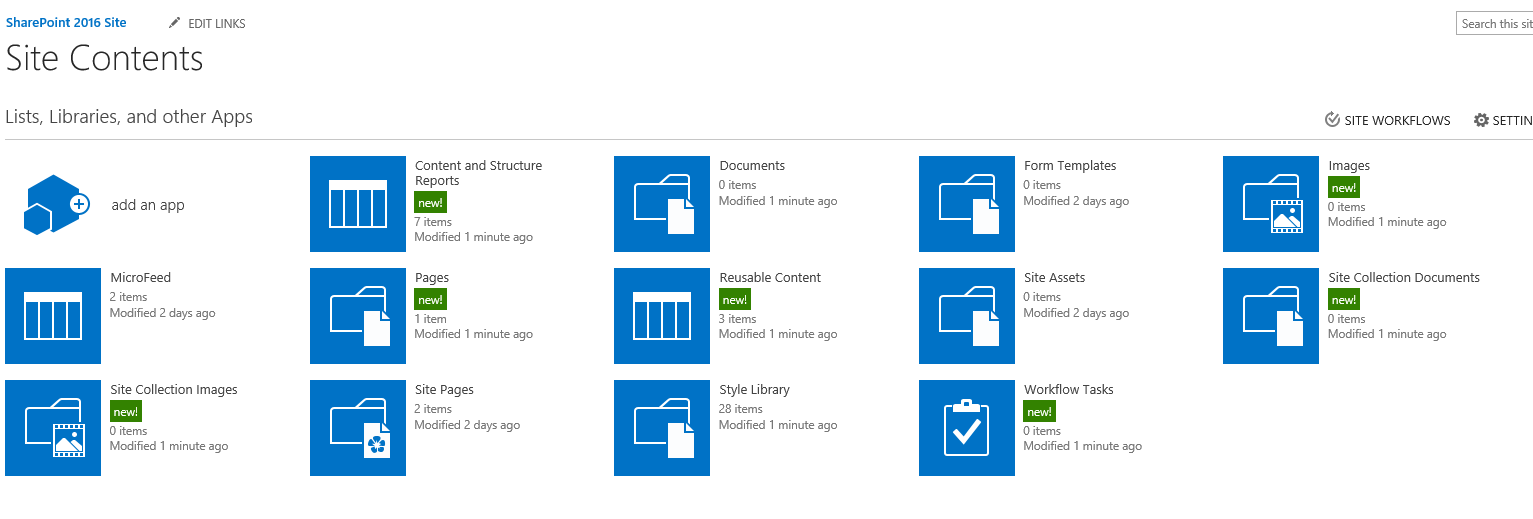
Bu işlemler sonrası Site İçeriği’ne bakıyoruz.

Göreceğiniz üzere birkaç tane yeni kitaplık ve listenin sitemize eklendiğini görebilirsiniz. Bize gerekli olan Pages ve Images kitaplıkları.

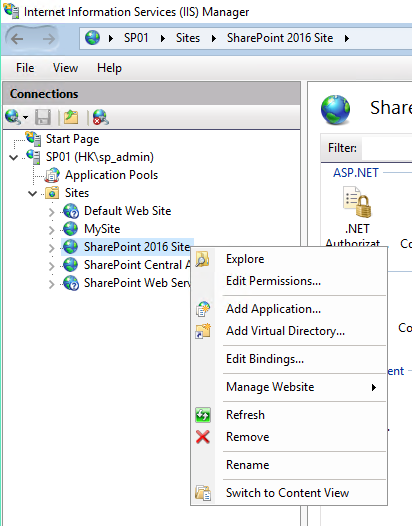
Şimdi server tarafında yapacağımız işlemlere geçelim. SharePoint sunucumuzda IIS’i açalım.

SharePoint sitemizin üzerine gelip Explorer seçeneğini seçelim.

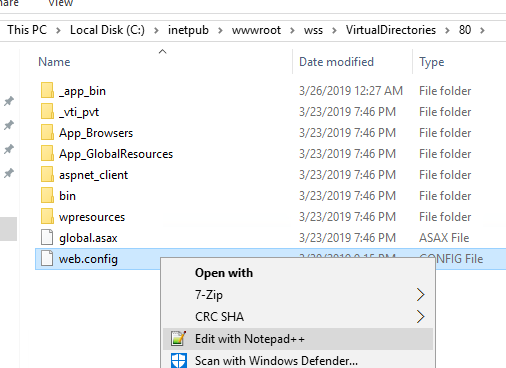
Bizlere sitenin bulunduğu dizini açacaktır. Aynı dizindeki web.config dosyasını bir metin editörü ile açalım.

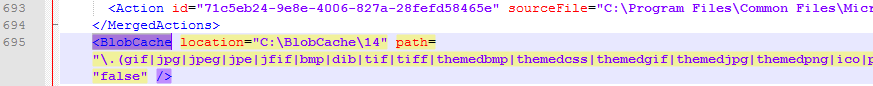
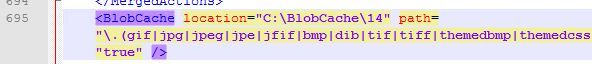
Açtığımız web.config dosyası içerisinde <blobcache metninin aratalım.

Bu satırın sonunda yani blobcache etiketinin içerisinde yer alan enabled özelliğinin değerini true olarak değiştirelim.


İşlemimizin geçerli olması için komut satırından iisreset komutunu çalıştırarak web uygulama sunucumuzu yeniden başlatalım.

Tekrar siteye girip site ayarları kısmına bakalım. Göreceğiniz üzere birçok yeni özellik elenmiştir.

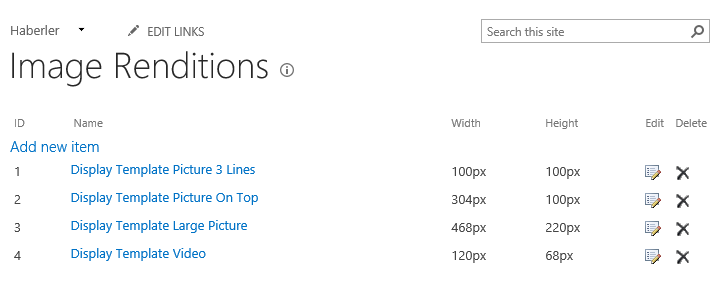
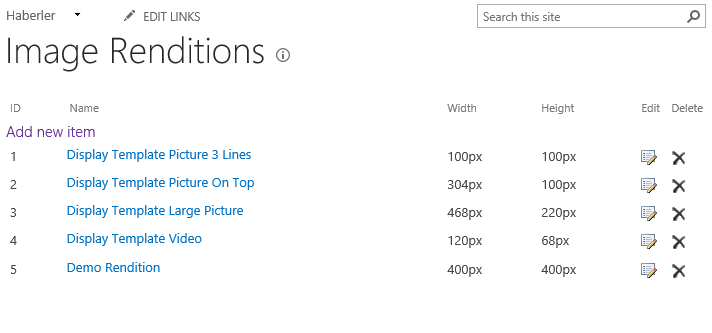
Biz burada Image Rendition sayfasını açalım. Göreceğiniz üzere önceden tanımlanmış 4 adet tip bulunmakta. İncelemek gerekirse ilgili tiplere ait genişlik ve yükseklik bilgileri yer almaktadır. Biz kendimiz için yeni bir tip ekleyelim.

İsim olarak Demo Rendition ‘ı seçtim ve genişlik, yükseklik olarak 400×400 ‘ü seçtim.


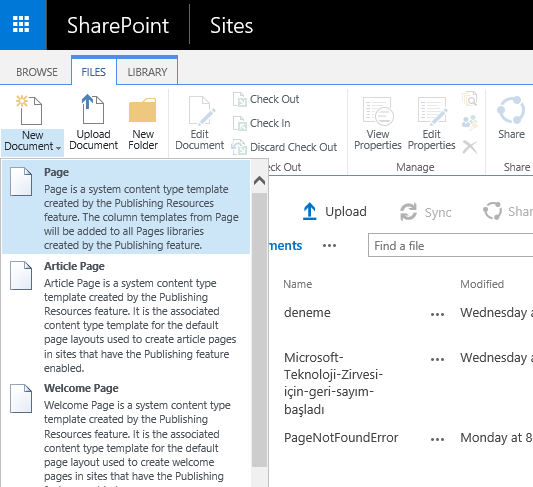
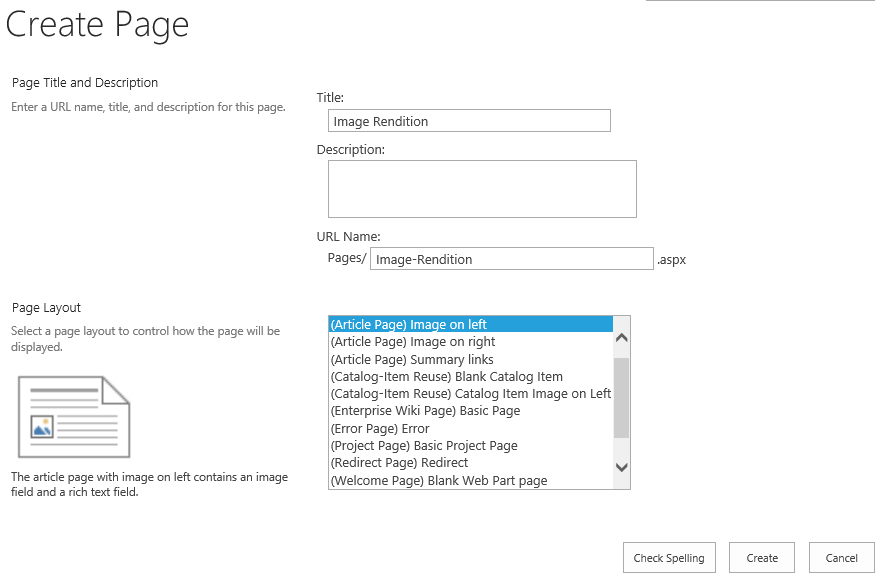
Şimdi yaptığımız işlemin etkisini görelim. Daha önceden Images kitaplığına eklediğim bir resimi kullanacağım. Bu işlem için ilk olarak Site İçeriğinden Pages kitaplığına geçip yeni bir sayfa oluşturdum.




Oluşturduğum sayfanın ismine tıklayıp sayfayı açalım.

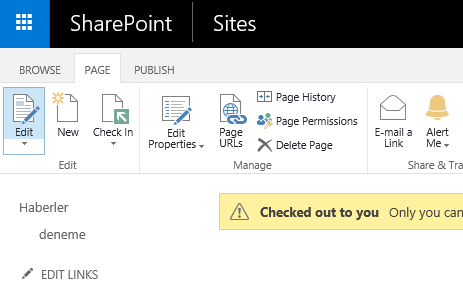
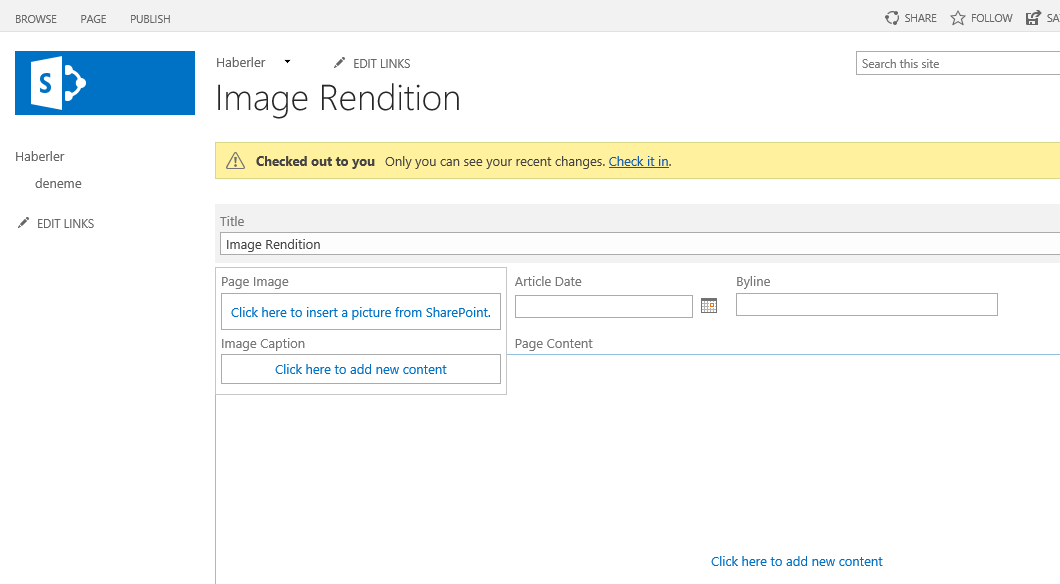
Ribbon bar’da bulunan Page tabından edit seçeneğini seçelim.

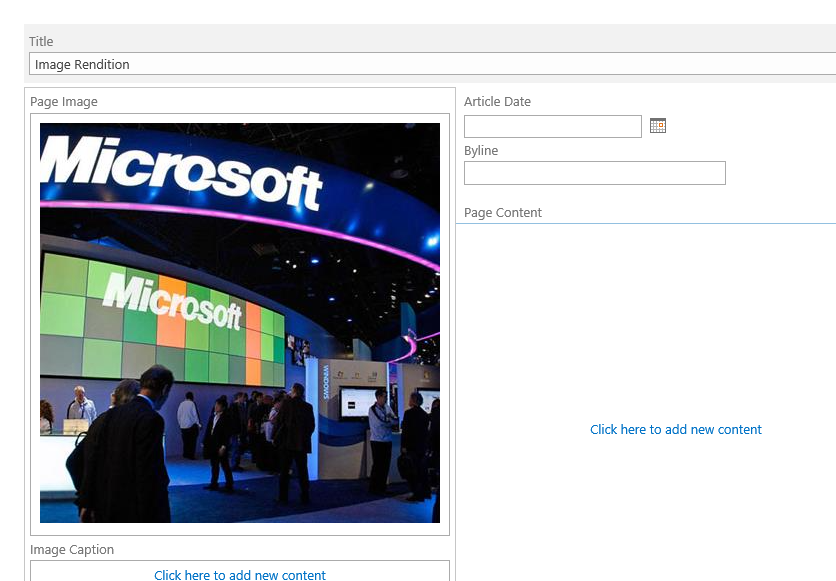
Açılan edit sayfasında yer alan Page Image kısmındaki “Click here to insert picture from SharePoint seçeneğini seçelim.”

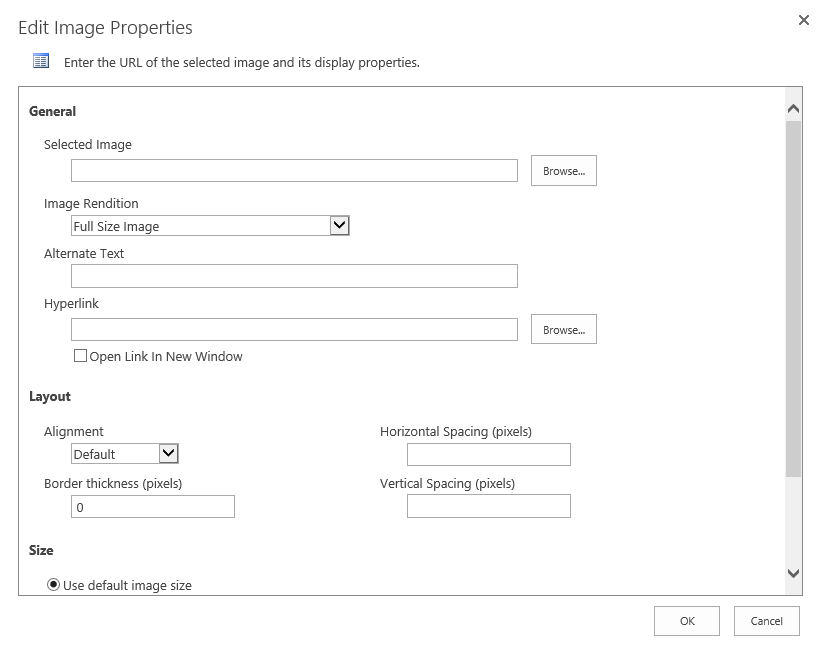
Karşımıza bir resim seçmemizi ve özelliklerini belirlememizi isteyen bir sayfa çıkıyor.

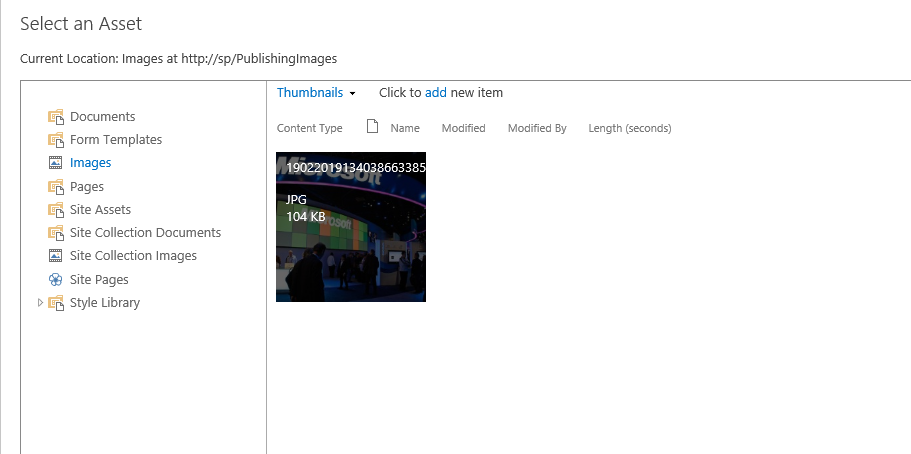
Göreceğiniz üzere browse basınca ayrı bir sayfada Images kitaplığı seçili olarak geliyor. İsterseniz aynı sayfada yer alan Click to add new item diyerek buradan da görsel yükleyebilirsiniz.

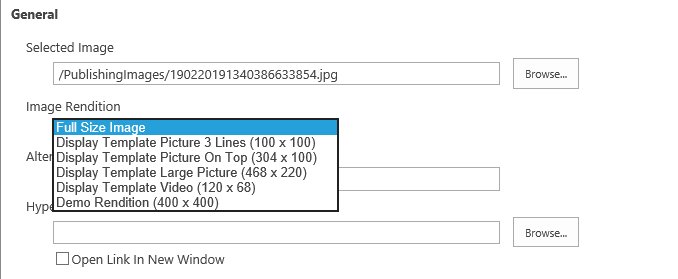
Resmi seçtiksen sonra Image Rendition kısmından biraz önce oluşturduğum Demo Rendition tipini seçiyorum.

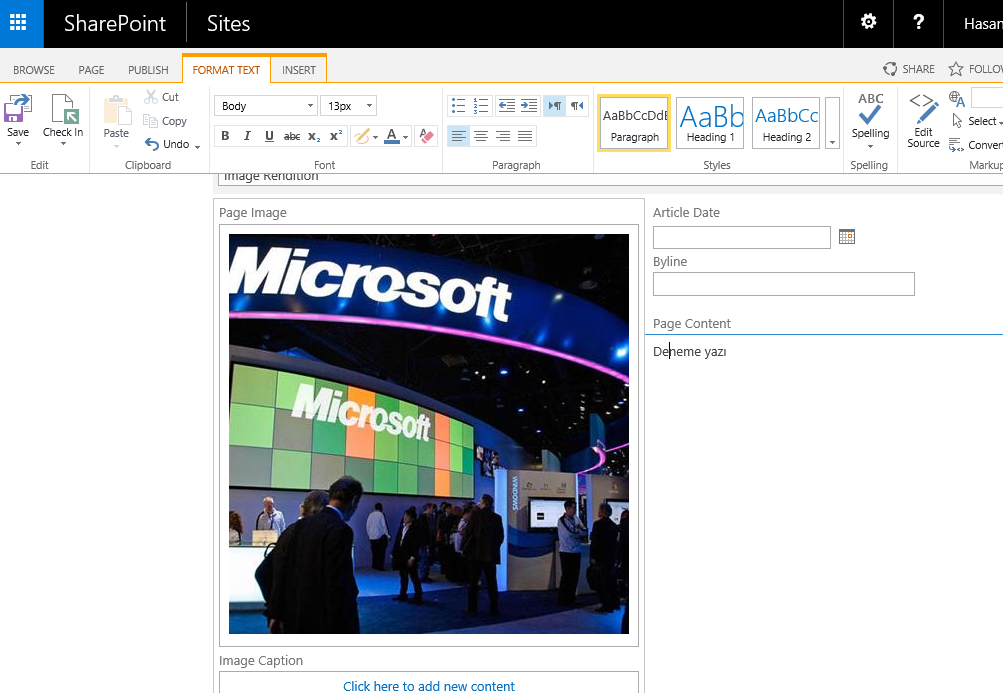
Sayfamıza resmi ekliyoruz.

Sayfamıza da kısa bir metin girip kaydedip yayınlıyoruz.

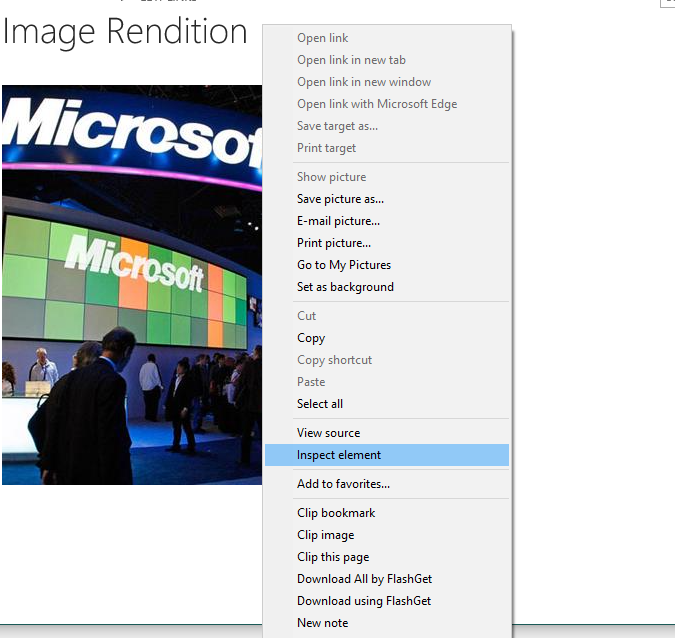
Sayfanin son hali açlınca ilgili resmin üzerinde sağ tıklayıp Inspect element deyip resmin özelliklerine bakalım.

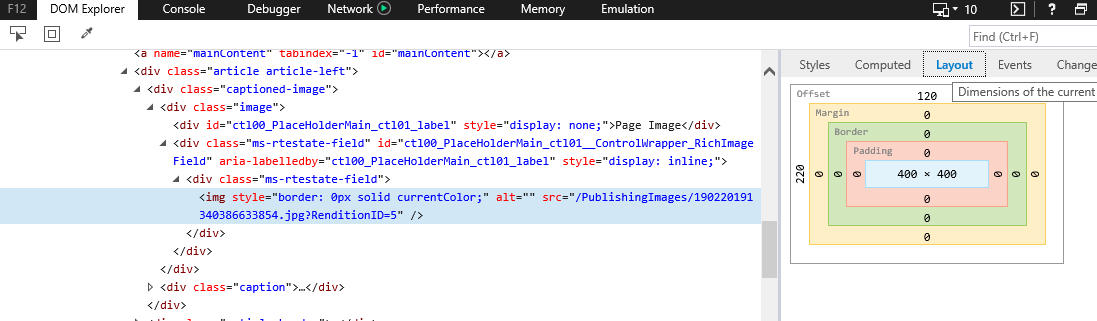
Göreceğiniz üzere gerçekten de 400×400 boyutlarında resmi eklemiş Dikkat ederseniz resimi eklerken sonuna RenditionID=5 olarak eklemiş. Bu 5 ibaresi Demo Rendition tipinin kimlik numarası. Yani başka yerde buna benzer bi işlem yapacak olursanız RenditionID querystring’ini kullanarak sizlerde kullanabilirsiniz.

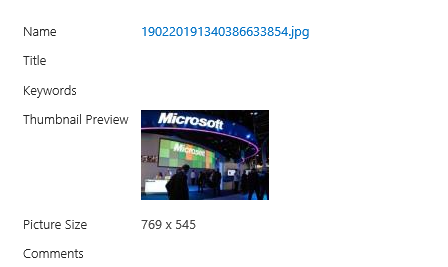
Görselin gerçek boyutuna bakacak olursak site içeriğinden Images kitaplığını açıp resimin özelliklerine bakalım.



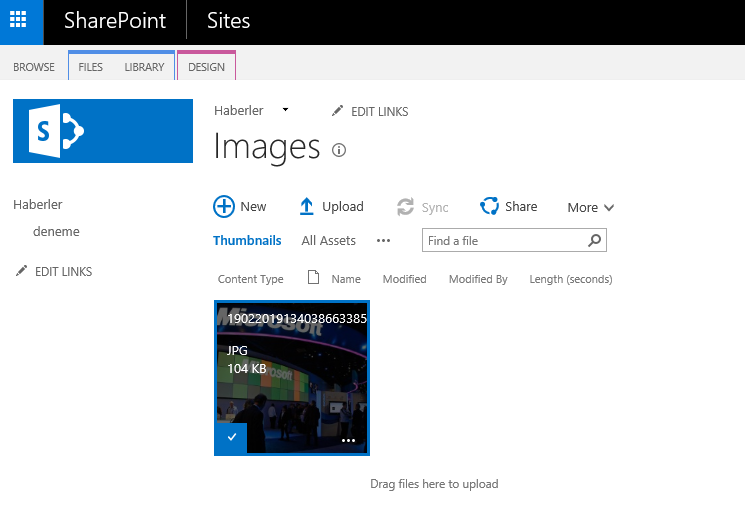
Gördüğünüz üzere resmin orjinali 769×545 boyutlarında. Biraz daha eğlence katalım. Images kitaplığındayken ilgili görseli seçin, yukarıda Design tabının açıldığını göreceksiniz. Orada yer alan Edit Rendisitons seçeneğini seçin.


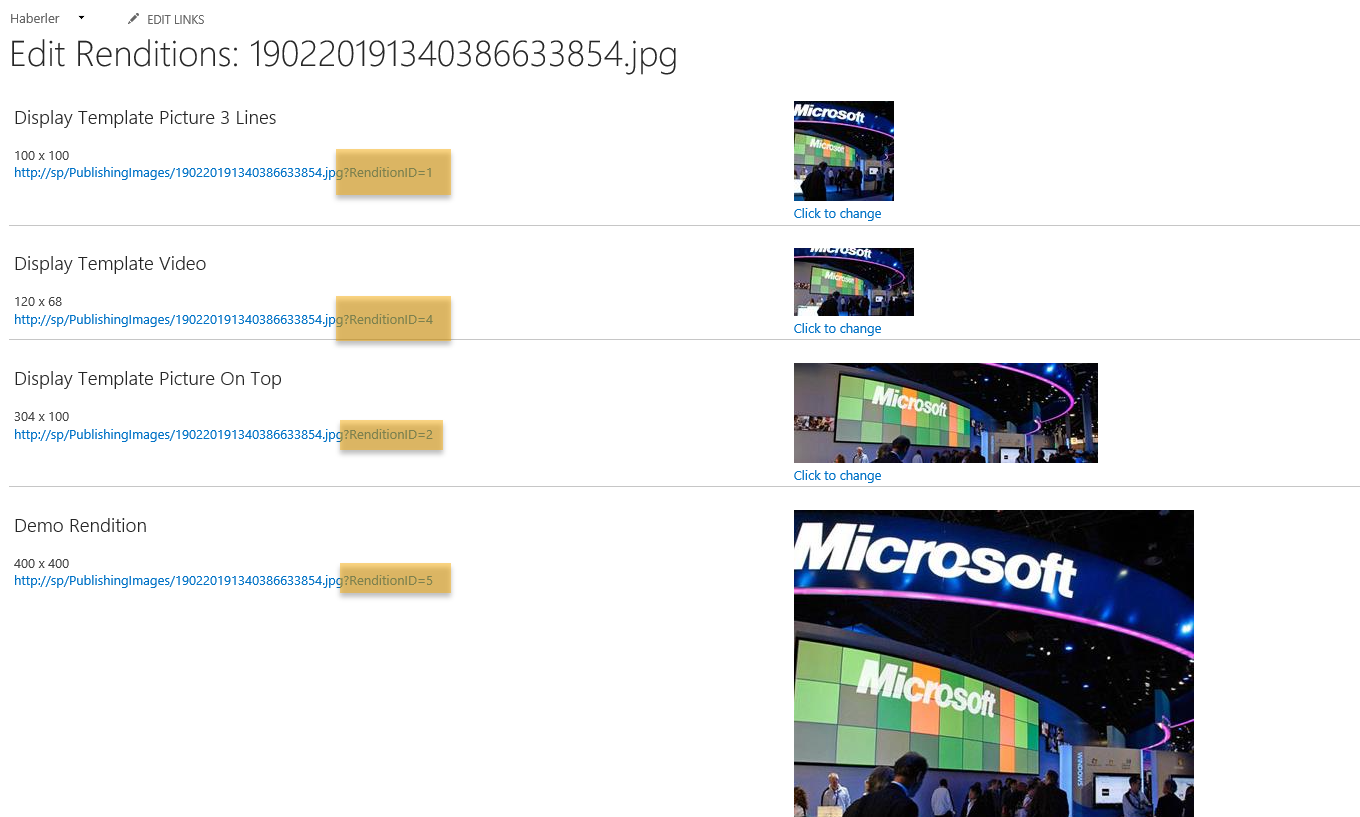
Karşımıza bu görsele ait Rendition tiplerini gösteren sayfa çıkacak. Görsellerden bir tanesinin, altında yer alan Click to Change linkine tıklayın.



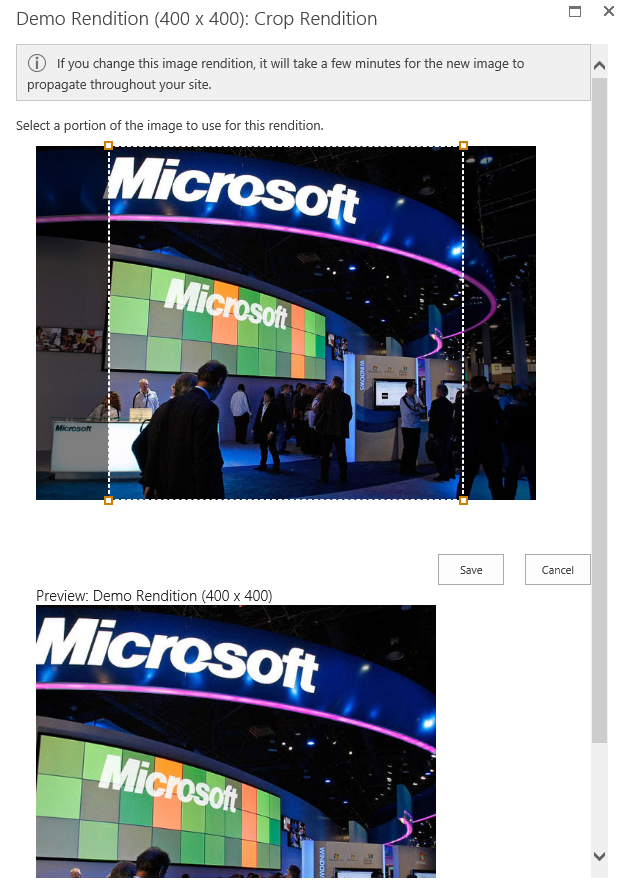
Göreceğiniz üzere resmin orjinalinden hangi parçayı almak istiyorsanız o kısmı seçmenizi sağlayacak bir tool çıkıyor karşımıza.
Bir yazımızın daha sonuna geldik. Umarım faydalı olmuştur. Bir sonraki makalemizde görüşmek üzere…
