Merhaba Arkadaşlar,
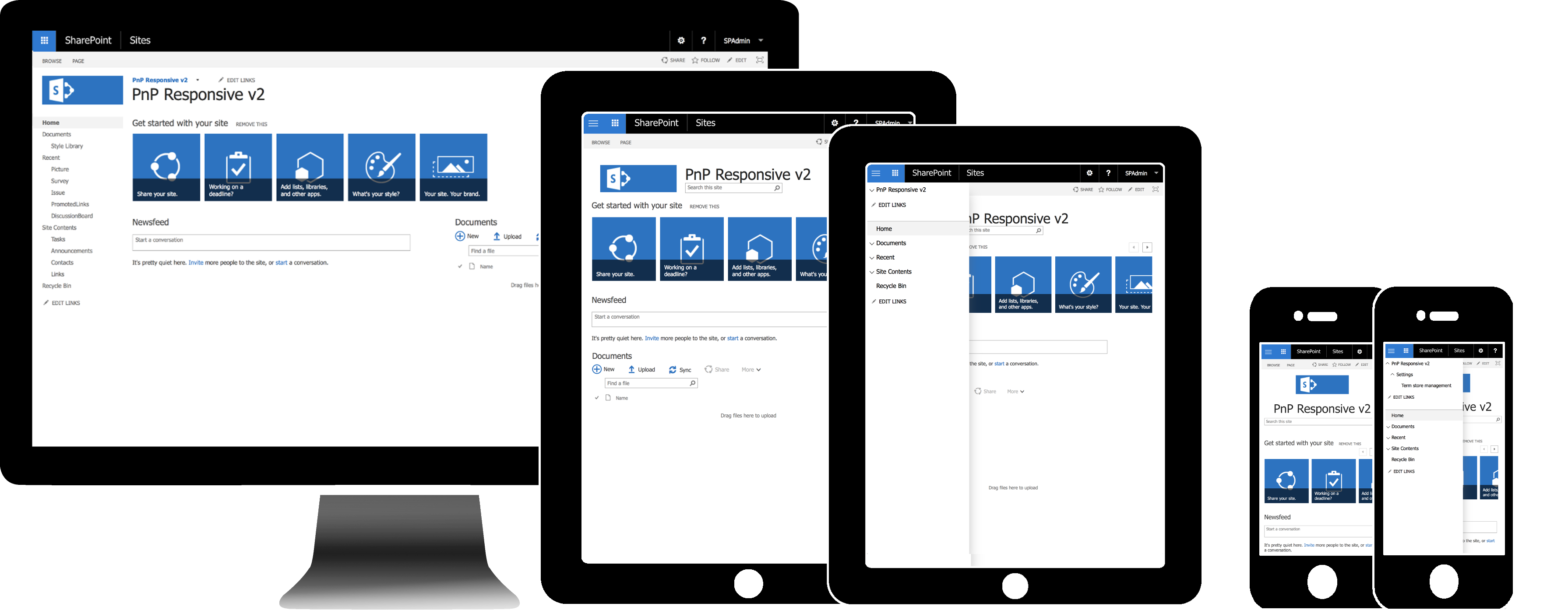
Bu yazımızda sizlere mevcut SharePoint portalimizin, tablet, cep telefonu gibi farklı çözünürlükteki cihazlarda düzgün gözükmesi için hazırlanmış bir çözümden bahsedeceğim. Bahsedeceğim çözüm Microsoft’un resmi olarak yayınladığı bir çözümdür.

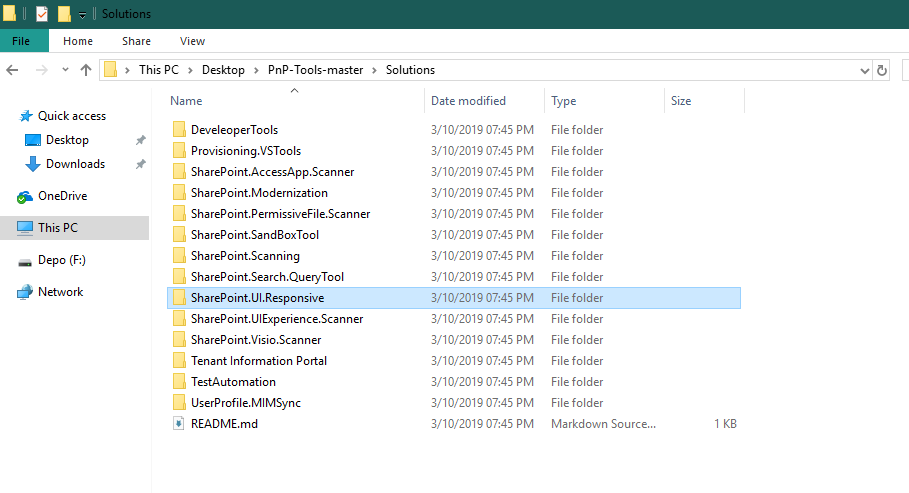
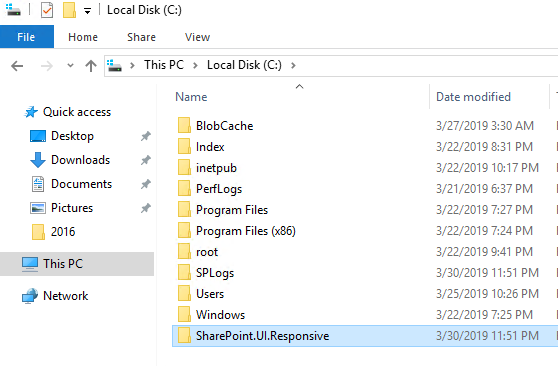
İlk olarak https://github.com/SharePoint/PnP-Tools/archive/master.zip adresinden PnP-Tools’u indirelim ve içerisinde yer alan \Solutions\SharePoint.UI.Responsive klasörünü SharePoint sunucumuza kopyalayalım.


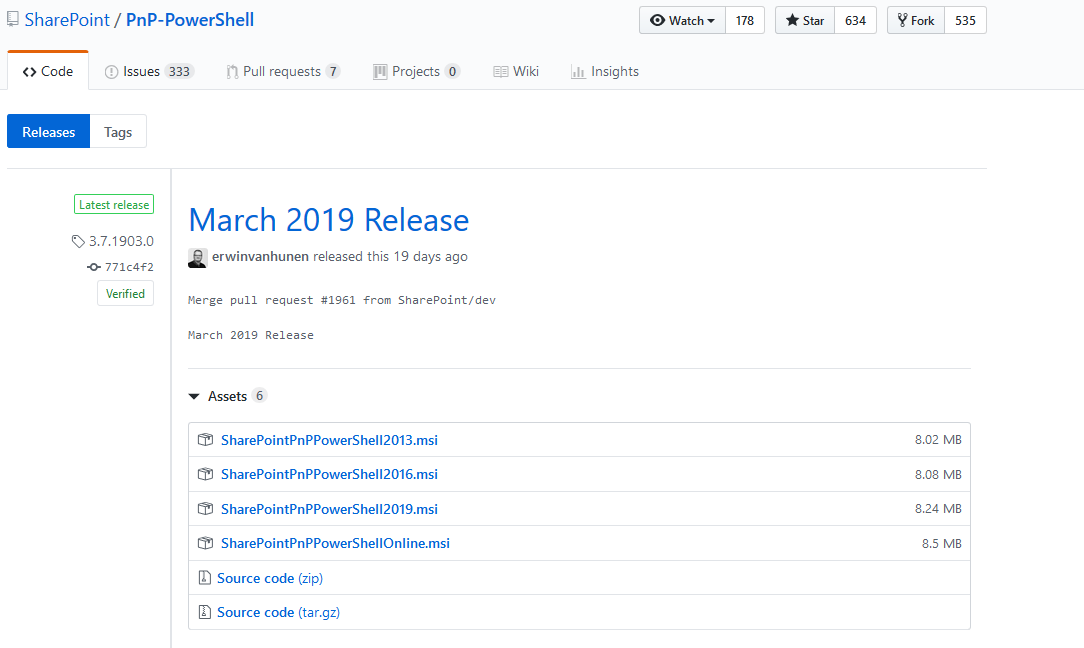
Daha sonra https://github.com/SharePoint/PnP-PowerShell/releases adresinden sunucumuza uygun olan PnP-PowerShell dosyasını indirelim ve yine sunucumuza kopyalayalım.

İndirdiğimiz PnP-PowerShell dosyasının kurulumunu tamamlayalım.



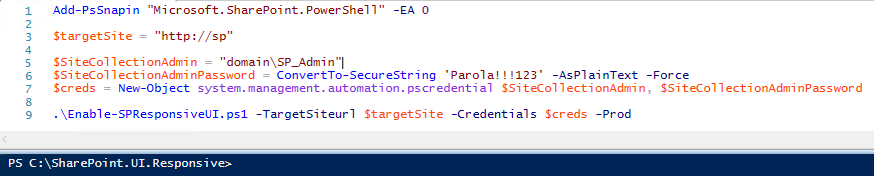
Sunucumuzda PowerShell ISE uygulamasını yönetici olarak başlatalım. Aşağıdaki kod bloğunu PowerShell ISE ekranına yapıştıralım. Gerekli olan yerleri kendimize göre değiştirelim. Burada kullanacağınız kullanıcı hesabı Site Collection Admin olmalıdır. PowerShell ISE’de yukarıda indirmiş ve sunucumuza kopyalamış olduğumuz SharePoint.UI.Responsice klasörüne geçelim ve scripti çalıştıralım.

Add-PsSnapin "Microsoft.SharePoint.PowerShell" -EA 0
$targetSite = "http://sp"
$SiteCollectionAdmin = "domain\SP_Admin"
$SiteCollectionAdminPassword = ConvertTo-SecureString 'Parola!!!123' -AsPlainText -Force
$creds = New-Object system.management.automation.pscredential $SiteCollectionAdmin, $SiteCollectionAdminPassword
.\Enable-SPResponsiveUI.ps1 -TargetSiteurl $targetSite -Credentials $creds -Prod
Scripti çalıştırdığımız zaman PnP PowerShell’i daha da iyileştirmek için bazı bilgileri kendilerine gönderme konusunda izin istediğine dair bir ekran çıkartıyor. Ben bu ekrana Allow diyerek devam ediyorum.

Gördüğünüz üzere script gerekli olan işlemleri yapıp başarılı olduğunu söylüyor.

Aşağıdaki videoda ilgili işlemin başarılı olduğunu görebiliriz. Artık Portalimiz Responsive bir tasarıma sahiptir.
Başka bir makalemizde görüşmek üzere.
