Evet arkdaşlar bu makalemizde biraz konumuzun dışına çıkıp farklı bir konu ile sizleri rahatsız edeceğim. Biraz dedim, tamamen değil yani. Bu makalemizin konusu; SharePoint Geliştirme sırasında çok kullanmış olduğum bir aracı sizlere tanıtmak istiyorum. Aracımızın adı Visual Studio Code…
Was ist das Visual Studio Code
Microsoft’un yeni bir üyesi olan Visual Studio Code (bundan sonra VS Code diyeceğim) geliştiricilerin (.Net Developer, JS Developer, Front-End Developer vs..) kullanması için geliştirilmiş bir araçtır. Temel anlamda bir Kod editörüdür.
Versiyon kontrol, eklentiler, hata ayıklama gibi temel özellikler barındıran bir hızlı kod geliştirme aracıdır.
Hikaye kısmı için bu kadar yeter, hemen aksiyon; Bam! Bam! Bam!
Das Tempo!
Rammstein – Haifisch
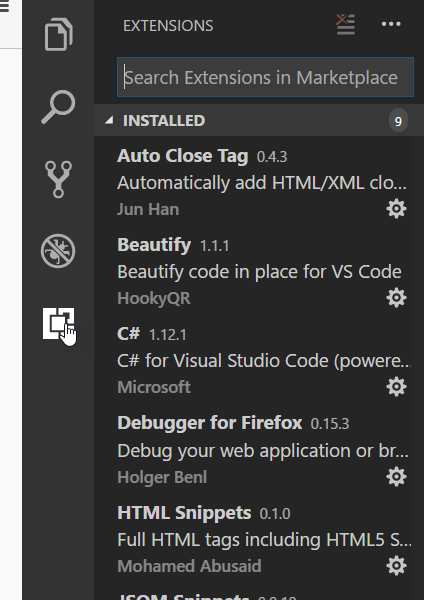
Eklentiler

1. Beautify

Bu çiçek gibi eklentimiz yazdığımız kodları düzgün tab boşlukları ile daha okunabilir hale getiriyor. Code is Poetry sözünden yola çıkarsak bu eklenti olmazsa olmazlarımızdan.
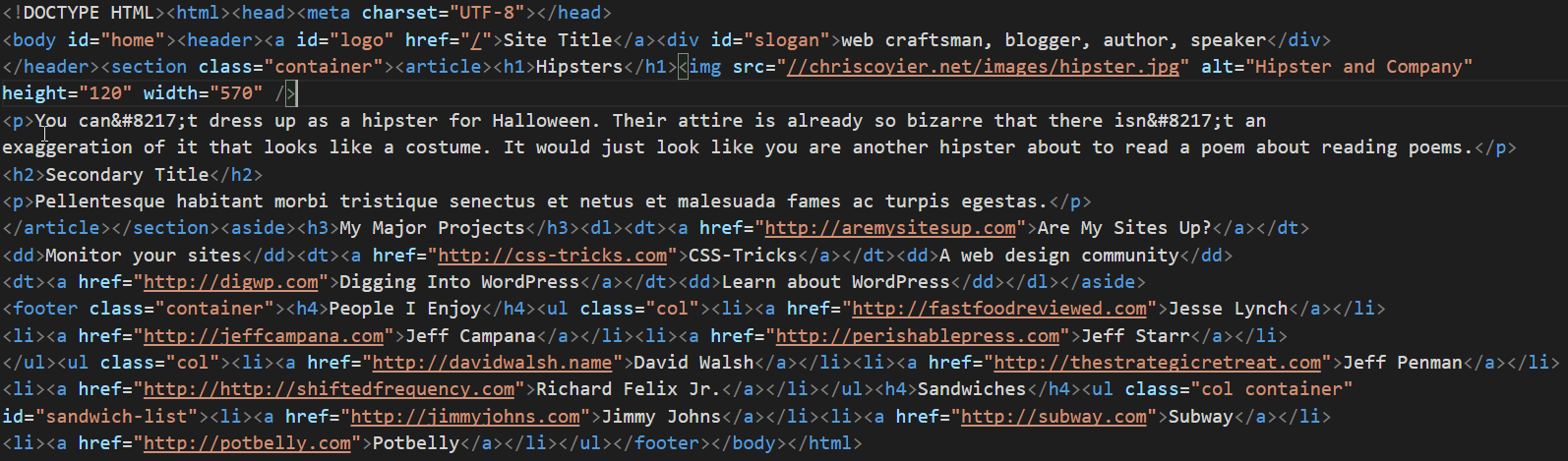
Hemen örnek:
Before:

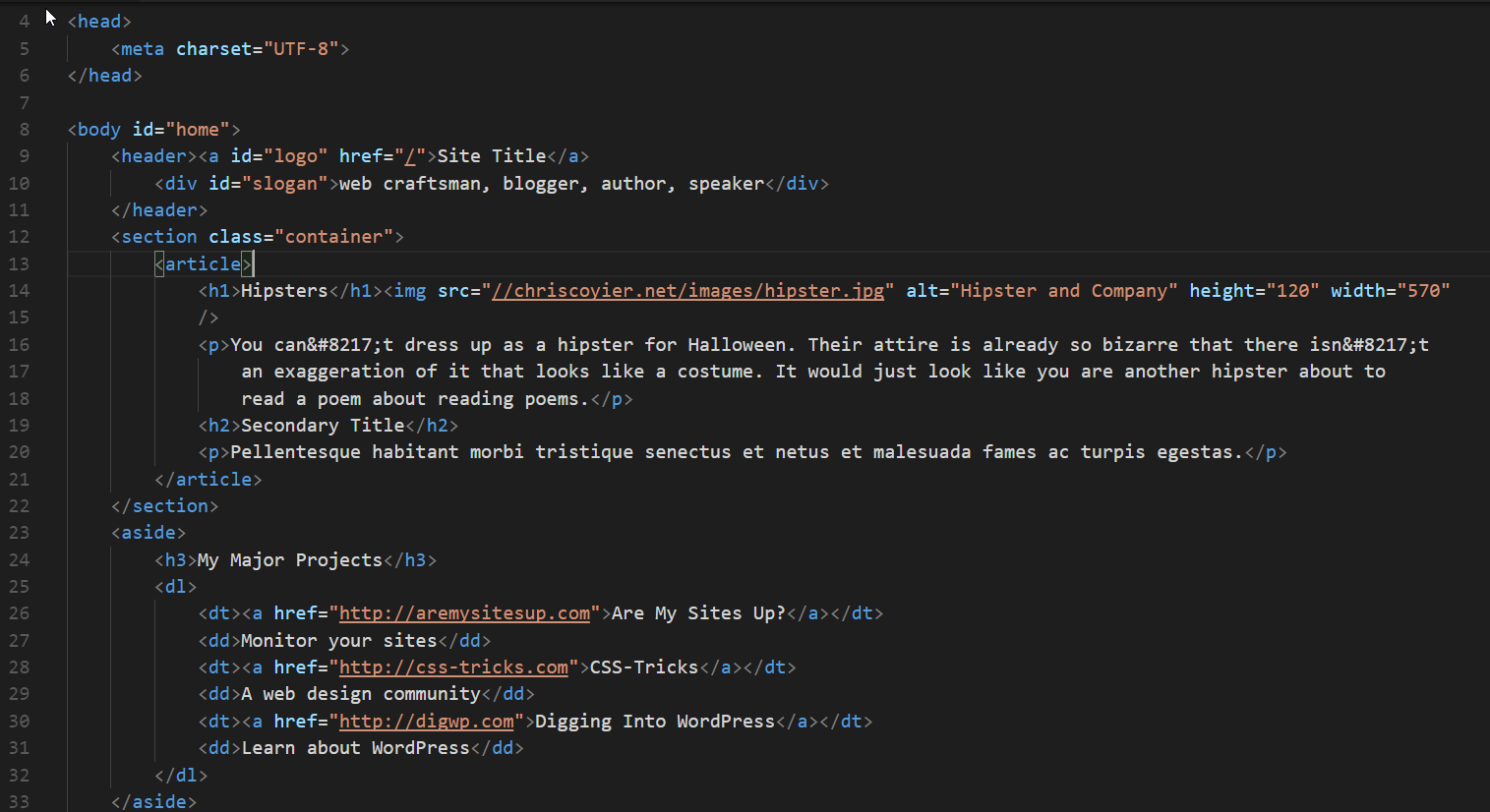
After:
Beutify için kısayol atayabilirsiniz. Mesela ben ctrl + b ile kullanıyorum. Bu işlem için aşağıdaki adımları takip edebilirsiniz.
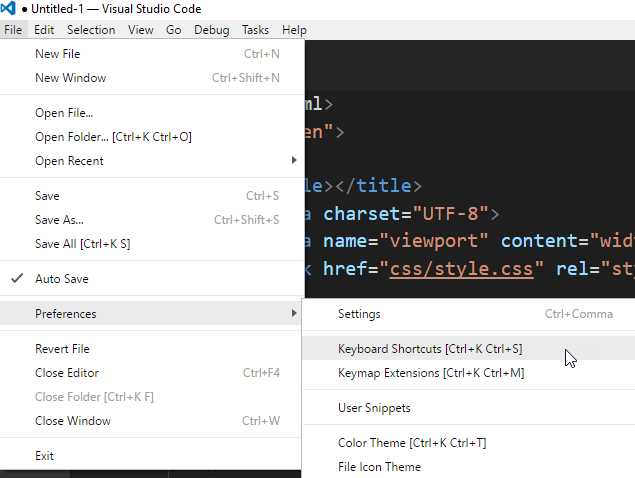
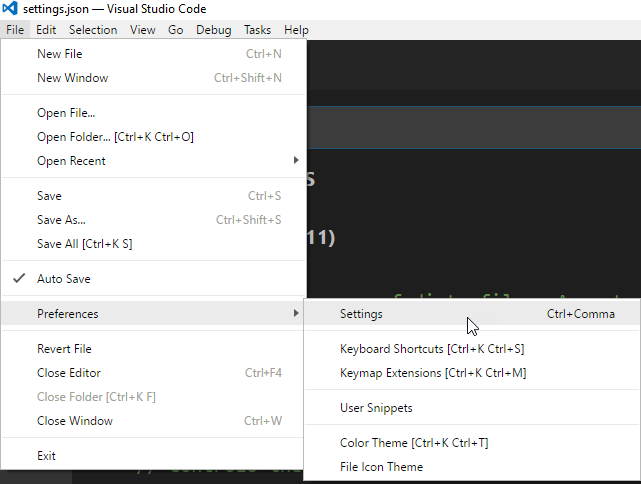
File / Preferences / Keyboard Shortcuts

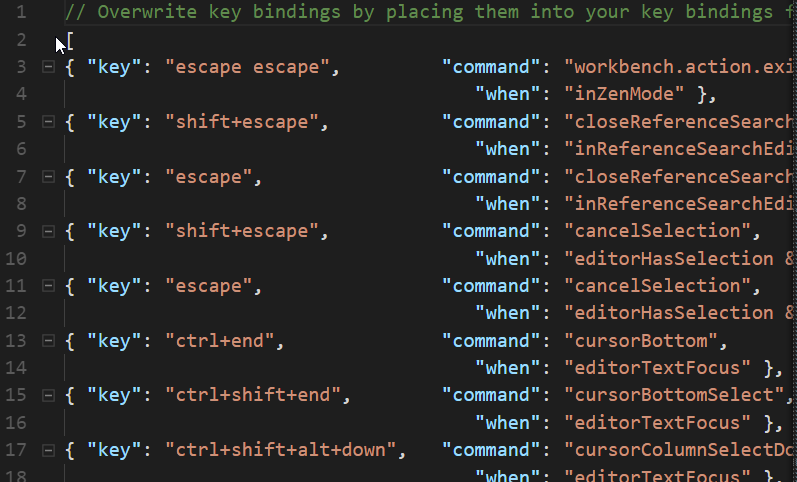
keybindings.json’a tıklayın

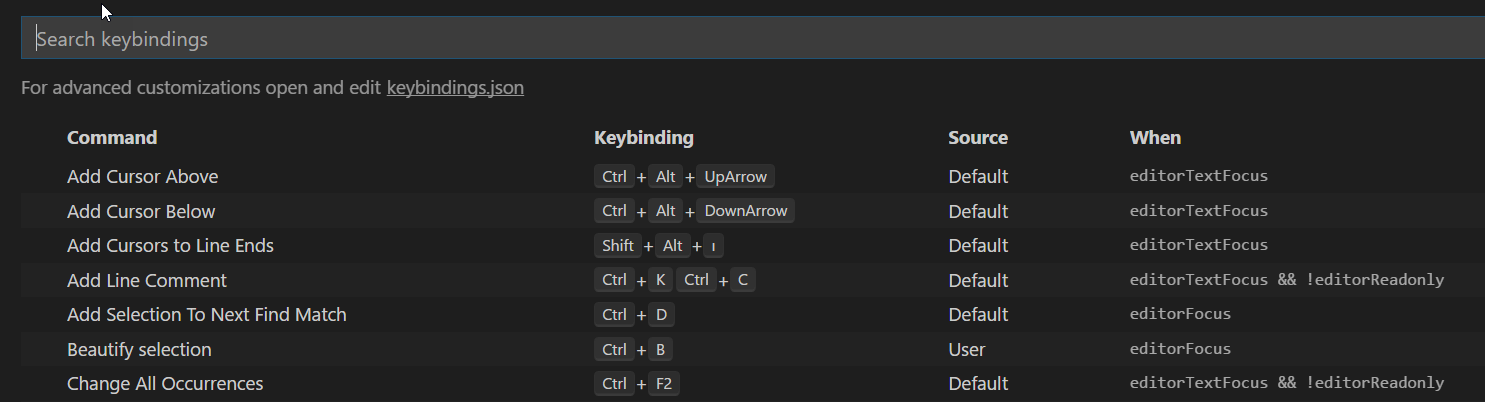
Bu ekranda varsayılan kısayolları değiştirebilirsiniz.

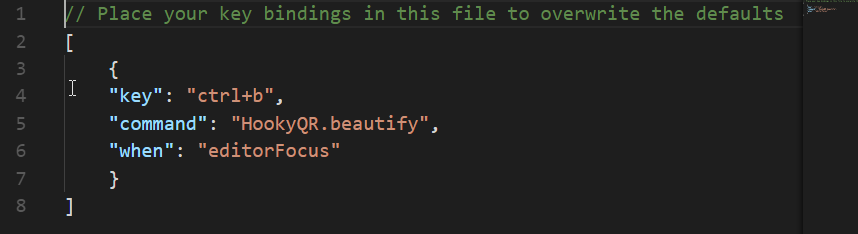
Veya kendi kısayollarınız ekleyebilirsiniz.

2. HTML Snippets

Bir diğer güzel eklentimiz olan HTML Snippets ile hazır html şablonu ve hızlı element oluşturabiliyoruz. Mesele yeni bir dosya açtık ve dosyayı html dosyası olarak işaretledik. Nasıl mı?
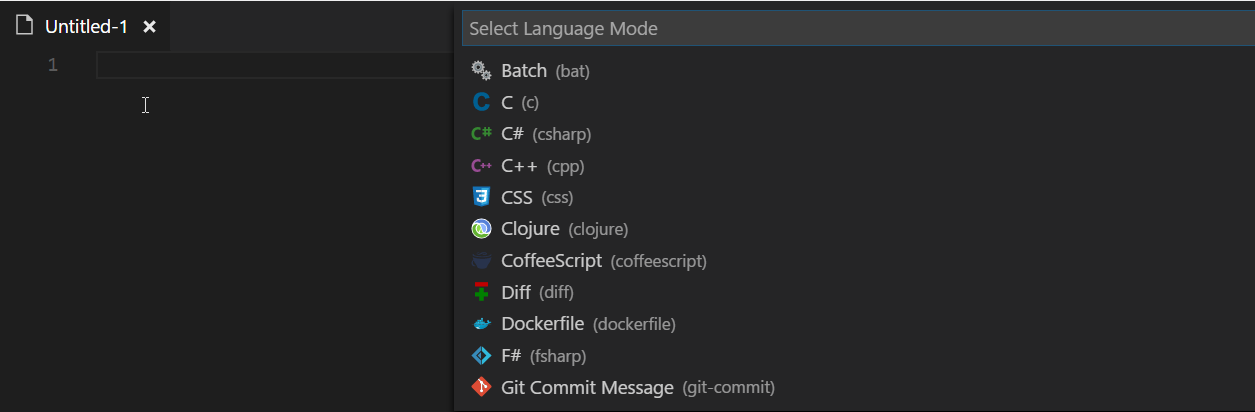
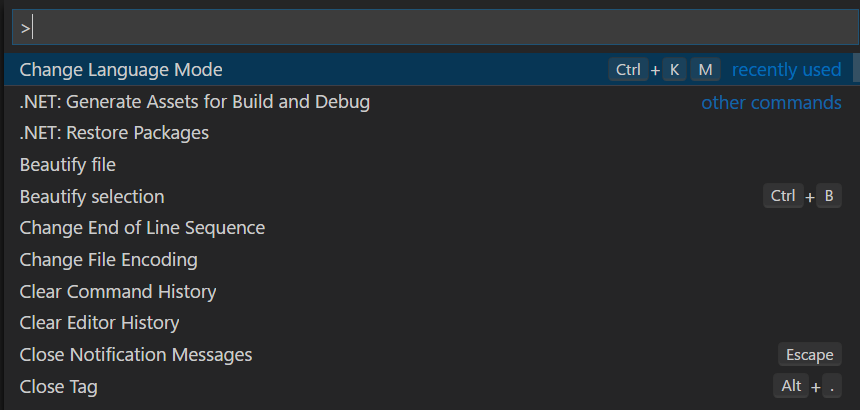
Şöyle: “ctrl + k” tuşlarına basıyoruz ve elimizi tuşlardan çekip m tuşuna basıyoruz. Comman Palette açılıyor ve bize dosya türlerini listeliyor. Listeden hangi teknoloji ile çalışacaksak onu seçiyoruz. Veya daha hızlı olması için direk çalışacağımız dosya türünün adını yazabiliriz.

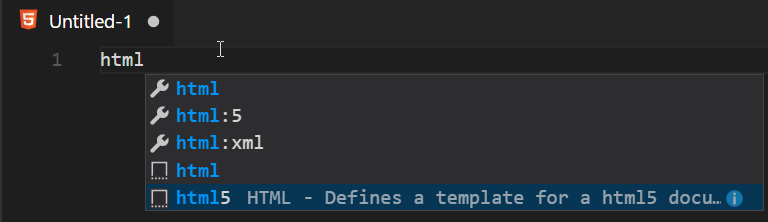
Dosyamızı html olarak seçtikten sonra kod ekranına html yazalım ve intellisense’in içerisinden html5’i seçelim.

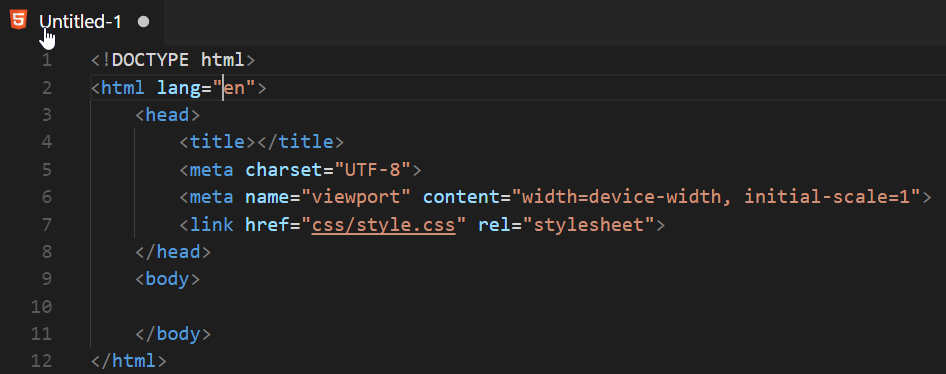
Bizlere hazır bir html şablonu oluşturduğunu görebiliriz.

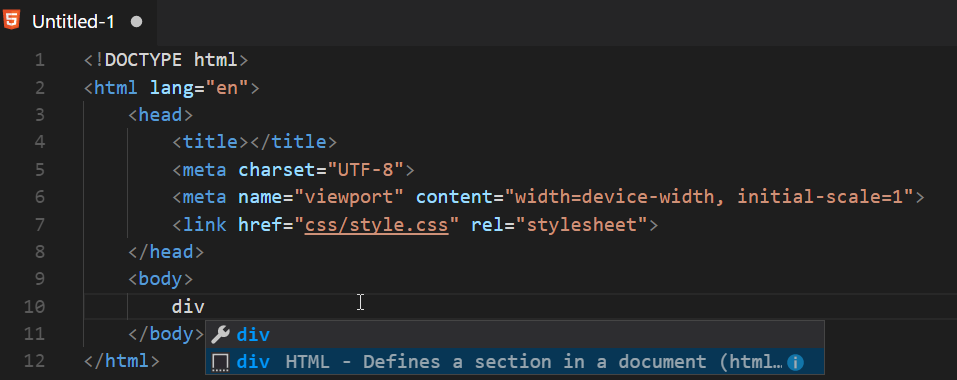
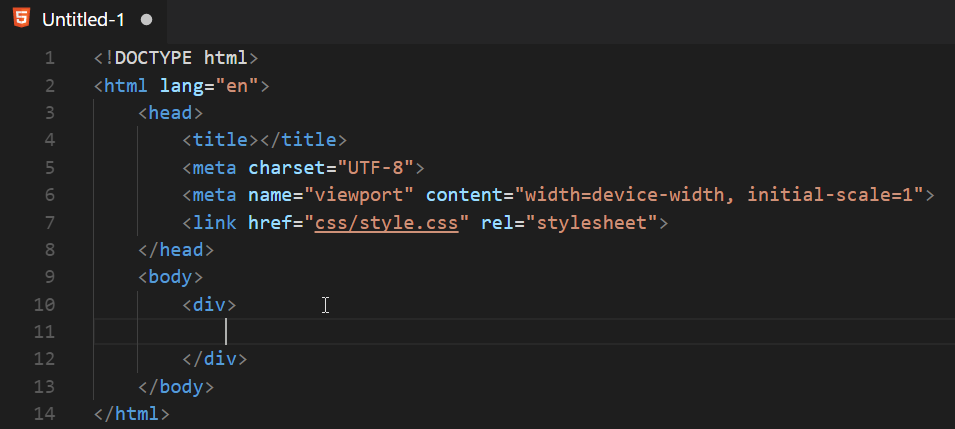
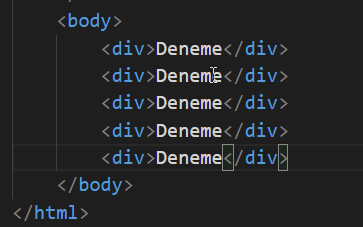
Mesela div elementi ekleyeceğiz. kod ekranında uygun bir yere div yazalım ve yine intellisense’den altta çıkan div i seçelim.

Gördüğünüz üzere hemen div elementinin başlangıç ve bitiş etiketlerini oluşturdu.

3. JSOM Snippets

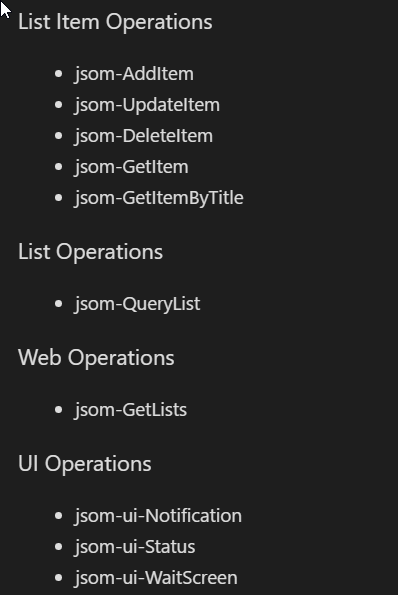
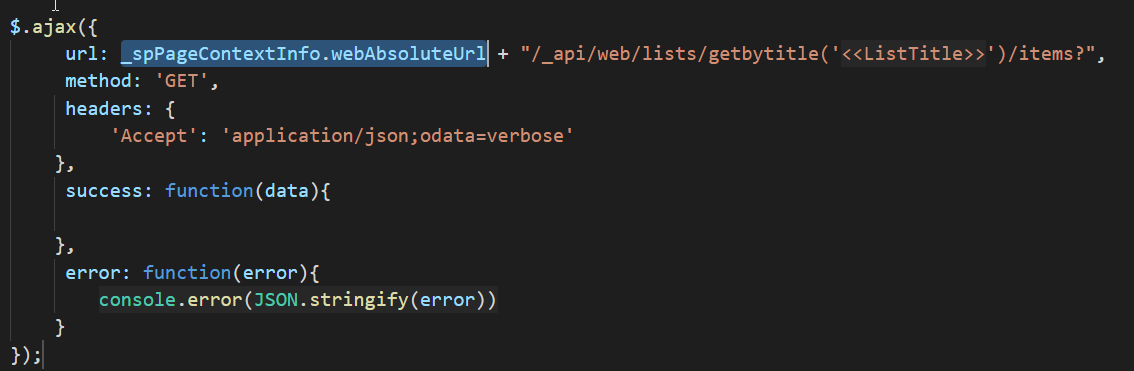
Bu eklenti sayesinde SharePoint üzerinde client-side geliştirme yaparken sık kullandığımız csom işlemlerini hızlıca yapabiliriz. Sağladığı yetenekleri ilgili eklentinin sayfasından görebilirsiniz.

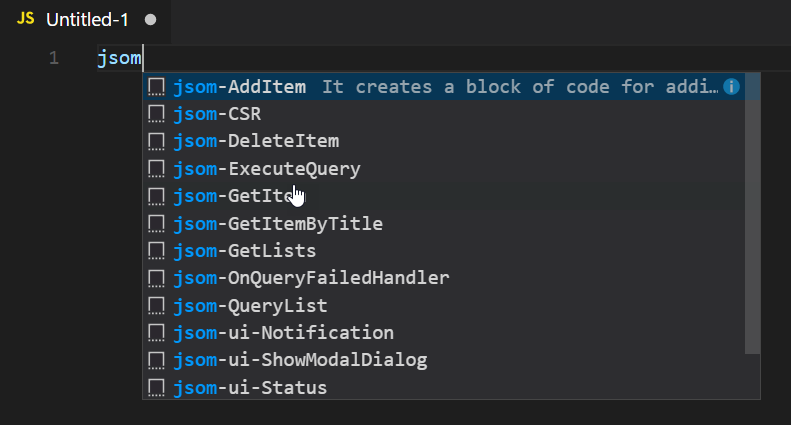
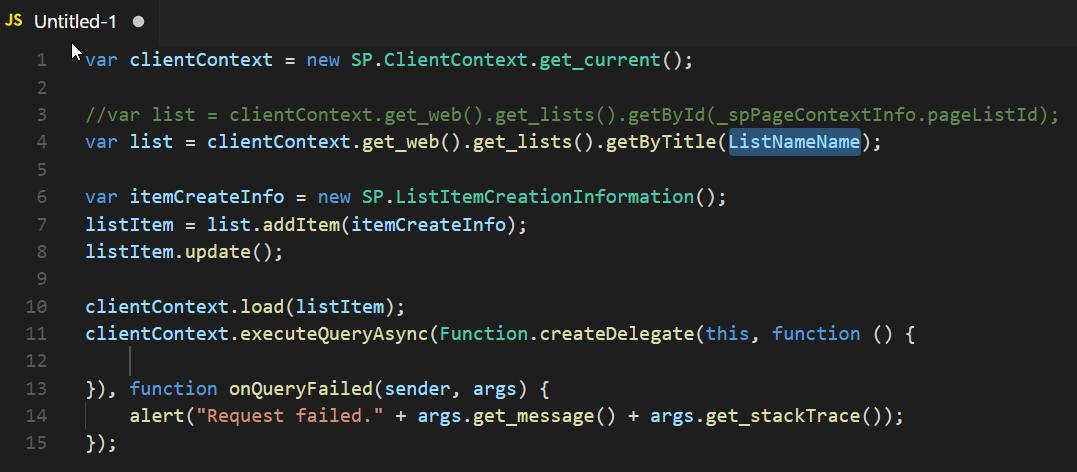
Örnek olarak bir jos dosyası açalım ve kod ekranına jsom yazıp intellisense’den gerekli olan betiği seçelim.



4. SharePoint Snippets

Başka bir SharePoint eklentisi. Yine bizlere hazır, SharePoint geliştirmede kullanabileceğimiz betikler sunuyor. Kod ekranında SP yazdıktan sonra çıkan intellisense’den istediklerimizi kullanabiliyoruz.

5. vscode-icons

Kullandığımız editörü daha canlı bir hale getirmek için geliştirilmiş tatlı bir eklenti. Dosyalara ikon vermek için kullanılıyor.
6. Minify

Çalıştığımız css, js, html dosyalarını sıkıştırmak için kullanılan bir eklentidir. Bu işlem için F1 tuşuna basarak Console Palette’yi açıyoruz ve “minify” yazıyoruz. Çalıştığımız dosyanın sıkıştırılmış halini <dosya adı>.min.<dosya uzantısı> olarak aynı klasöre kaydediyor.
VS Code İpuçları
1. Satır veya Blok Kopyalama
Bu işlem “ctrl + shift + <alt veya yukarı ok>” tuşlarına basmalısınız. Bu işlem imlecin üzerinde olduğu satırı bastığınız yön tuşuna göre aşağıya veya yukarıya kopyalar.

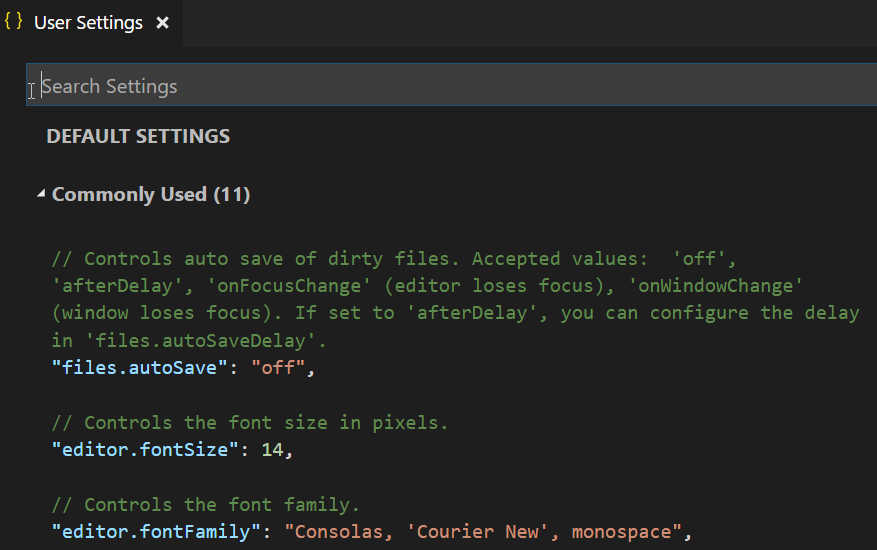
2. Editör ayarları
Bu işlem için File / Preferences’a girmeniz gerekmektedir.

Mesela editörün yazı fontu büyüklüğünü değiştirmek isterseniz “editor.fontSize” değerini değiştirebilirsiniz.

3. Console Palette
Editörün desteklediği bütün fonksiyonlara buradan ulaşabilirsiniz. Bu işlem için “F1” tuşunu veya “ctrl + shift + p” tuş kombinasyonunu kullanabilirsiniz.

Benim aktaracaklarım bunlar. Eğer sizlerin de burada bahsedilmeyen farklı eklentiler veya özellikler var ise yorumlar bölümünde bizlerle paylaşabilirsiniz.
[20 Ağustos 2017, Pazar | Saat: 05:15 | Çalan şarkı: Teoman – Paramparça 2017]


Emeğine Sağlık O kadar Arayıp Bulamadığı Eklentiyi Kullanımıyla Güzel Anlatım Olmuş Tşk
Ben teşekkür ederim.
[…] yaparken Visual Studio Code kullanacağım. Visual Studio Code hakkında bilgi almak için https://collabtr.com/2017/08/21/visual-studio-codea-hizli-bir-giris/ adresindeki yazımıza […]
[…] editor olarak Visual Studio Code kullanacağım. Visual Studio Code hakkında bilgi almak için bu adrese […]