Merhabalar, bu yazımızda sizlere bir TypeScript projesinde farklı ts dosyaları içerisindeki function, class veya interface’lerin, farklı dosyalar içerisinde referans olarak çağrılması işleminden bahsedeceğim.
Bu işlem için ilk olarak kendimize demo ortamı hazırlayalım. Tabi ki TypeScript’in bilgisayarınıza kurulu olduğu varsayıyorum. TypeScript kurulumu hakkında bu makalemize göz atabilirsiniz.
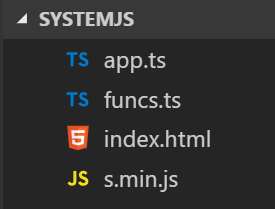
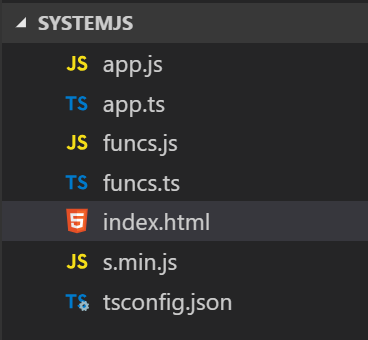
SystemJS isminde boş bir klasör açıyorum. Bu klasörü vscode içerisinde açıyorum. Klasör içerisinde app.ts , funcs.ts , index.html dosyaları oluşturuyorum. Bir de systemjs dosyasını bu klasöre kopyalıyorum. Ben küçültülmüş halini kullanacağım. İlgili dosyanın adresi: https://github.com/systemjs/systemjs/blob/master/dist/s.min.js . Klasör görünümümüz aşağıdaki gibidir.

Dosya içerikleri aşağıdaki gibidir.
app.ts
import { sayIt } from "./funcs.js";
let mike = {
age: 25,
name:"Mike",
say: function() {
return "My name is " + this.name +
" and I'm " + this.age + " years old!"
}
}
document.body.innerHTML = sayIt(mike)
funcs.ts
interface Person {
age: number,
name: string,
say(): string
}
export function sayIt(person: Person) {
return person.say();
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="./s.min.js"></script>
</head>
<body>
<script>
System.import("./app.js");
</script>
</body>
</html>
Şimdi tsconfig.json dosyasını oluşturmak için terminalden tsc –init komutunu çalıştıralım.

Klasörümüz içerisinde göreceğiniz üzere tsconfig.json dosyamız oluştu. tsconfig.json dosyamız içerisinde ufak değişiklikler yapalım.
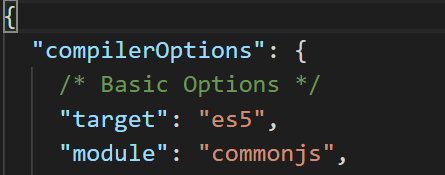
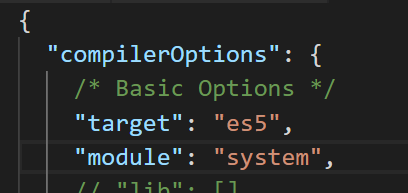
compilerOptions nodunun altında yer alan module kısmının değerini system olarak değiştirelim.


Bu işlem sonrası build işlemine başlayalım. Bunun için ctrl+shift+b tuşlarına basalım ve build seçeneğini seçelim.


Görebileceğiniz üzere klasörümüzde ts dosyalarına ait js dosyaları oluşmuş durumdadır. Şimdi index.html dosyamızı çalıştıralım ve sonucu görelim. Sayfamızda aşağıdaki mesaj yazmalıdır.
My name is Mike and I’m 25 years old!
Dikkat edeceğimiz hususlar şu şekilde sıralayabiliriz:
- TypeScript web projesi denediğimiz için tsconfig.json dosyası içerisindeki module değişkeninin değerini system olarak değiştirdik.
- Yine web projesi yaptığımız için import işlemi sırasında çağıracağımız dosyayı “./funcs.js” şeklinde çağırdık. normal şartlarda “./funcs” şeklinde olmalıydı.
- index.html dosyamızın head etiketleri arasında systemjs in dosyasını ekledik.
- body kısmında yani sayfanın en altında script etiketleri arasında asıl js dosyamızı yüklüyoruz.
- Bu işlemin yaptığı aslında arka planda funcs.js dosyasını da sayfaya dahil etmek. Tarayıcınızın konsol ekranından da bakarsanız funcs.js dosyasının indirildiğini görebilirsiniz.
Örnek Kodlar
Örnek kodlar için https://github.com/hasankoroglu/TypeScript/tree/master/ornek2.SystemJS adresini kullanabilirsiniz.
Videosu
Umarım faydalı olmuştur. Bir sonraki makalemizde görüşmek üzere…