Merhaba Arkadaşlar,
Sizlere bu makalemizde SharePoint’in JSLink özelliğinden bir örnekle bahsedeceğim.
JSLink Nedir?
JSLink SharePoint 2013 ile birlikte gelen harika bir özelliktir. JSLink ile birlikte JavaScript kullanarak Web Partlarınızı, Listelerinizi, alanlarınızı (fields) işleyebilirsiniz (rendering).

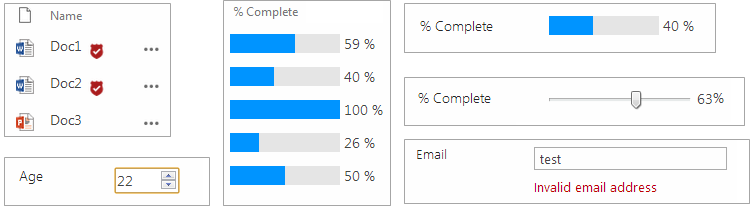
Yukarıdaki görselde gördüğünüz üzere normalde SharePoint üzerinde bulunmayan özellikleri JSLink ile sağlayabiliyorsunuz. Hemen bir örnek yapalım.
Senaryomu şu şekilde. Şirketimizde bir telefon rehberi var ve bu rehber Excel içerisinde tutuluyor. Bizlerden bu kayıtları web ortamında grid ile göstermemiz isteniyor. Elimizde sadece excel belgesi var. 10 dakikada hemen bir grid ile bu talebi gerçekleştirelim.
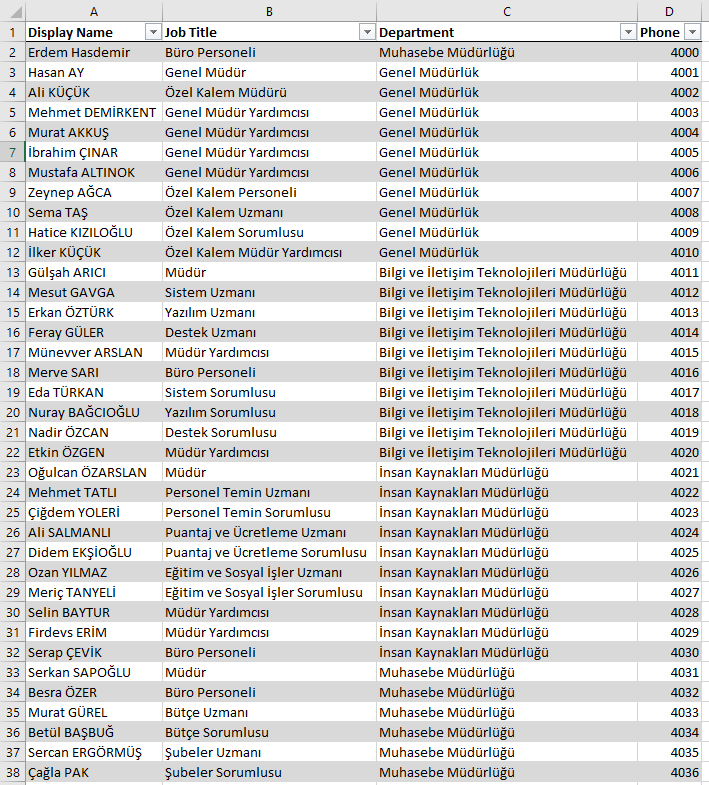
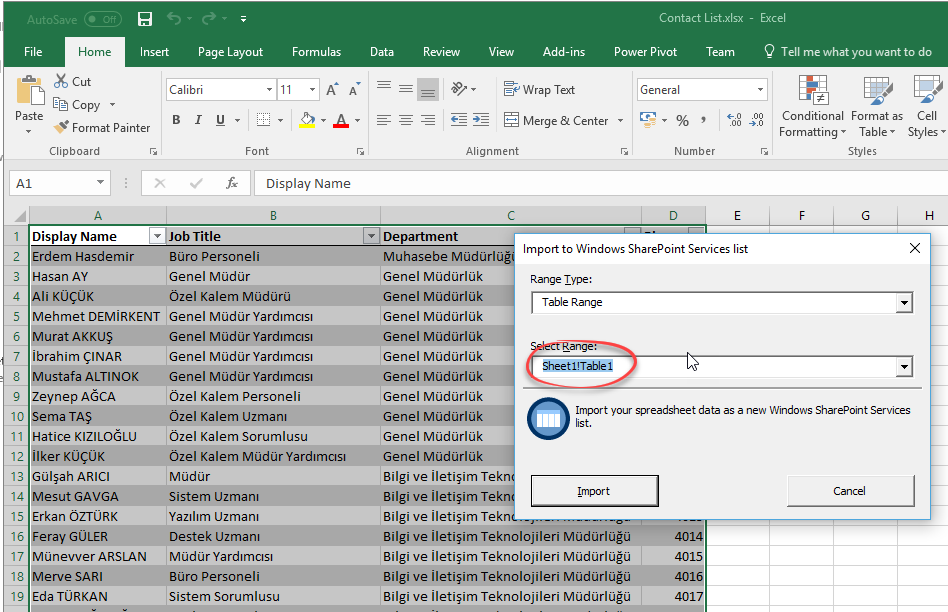
Excelimiz aşağıdaki gibidir. Tabi ki önceden bu belgeyi, excel içerisinden tablo olarak biçimlendirmeliyiz.

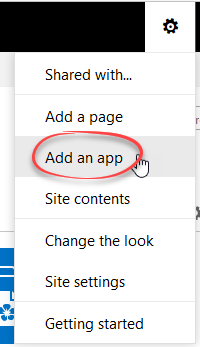
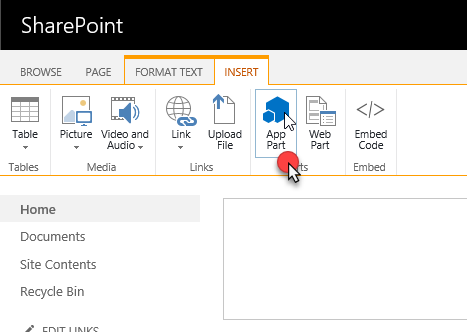
Add an app diyerek bir liste oluşturalım.

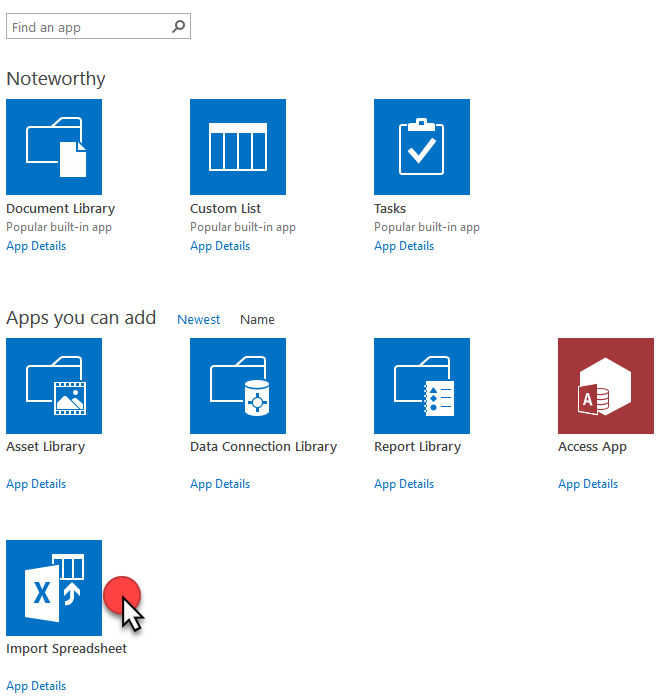
Apps bölümünden Import Spreadsheet’i seçelim ve excelimizi SharePoint Portalimize Liste olarak ekleyelim.
Unutmayın bu işlem Active-X kontrol gerektirdiğinden Internet Explorer’ı kullanmalısınız.

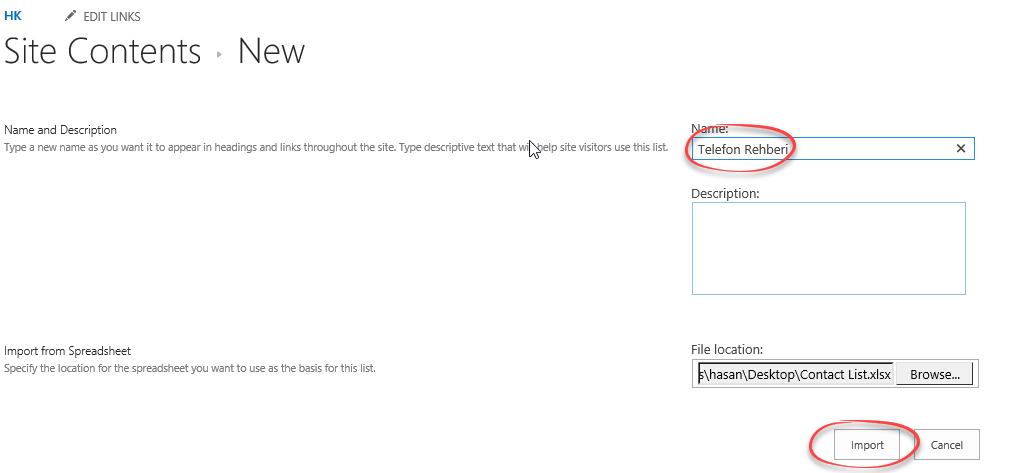
Listemize biri isim verelim ve excel belgemizi ekleyelim.

Bu işlemden sonra excel belgemiz açılacak ve bizden import etmek istediğimiz alanı seçmemizi isteyecek. Ben önceden ilgili alanları tablo olarak biçimlendirdiğimden tablomu seçiyorum.

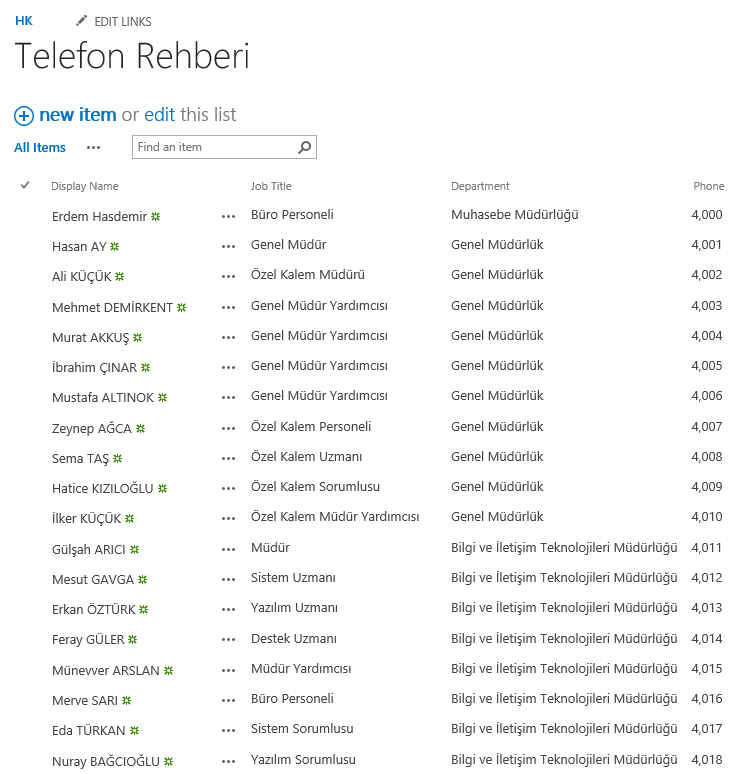
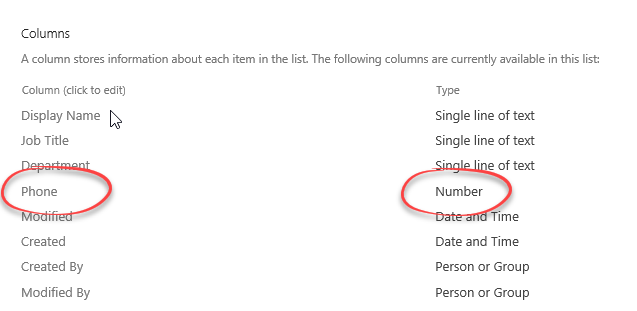
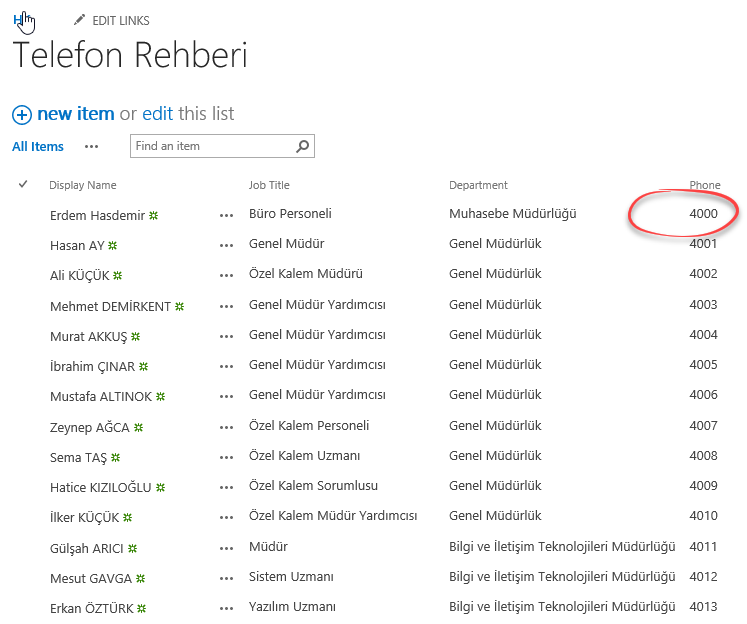
Excel belgemiz başarılı bir şekilde SharePoint listesine dönüştürüldü.
Aman Tanrım didim, o da ne? Phone sütunumuzdaki kayıtlar rakam olarak algılandığından binlik basamağı işaretlenmiş olarak geliyor. Hemen bu durumu düzeltelim.

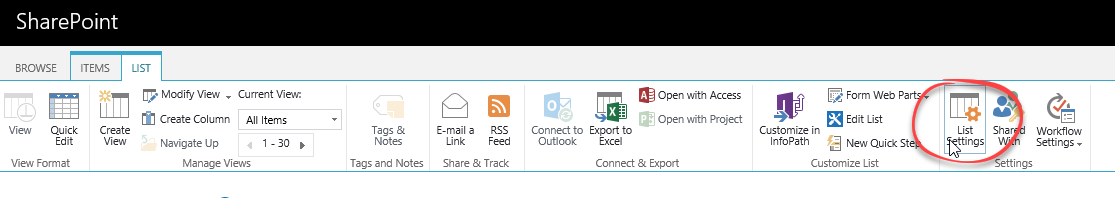
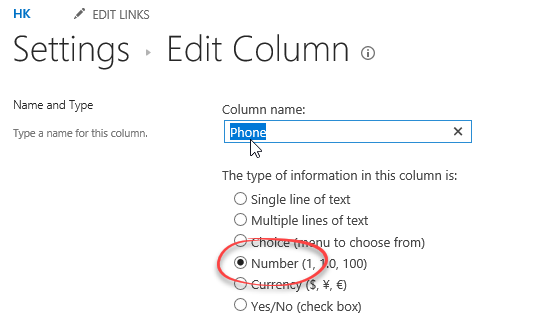
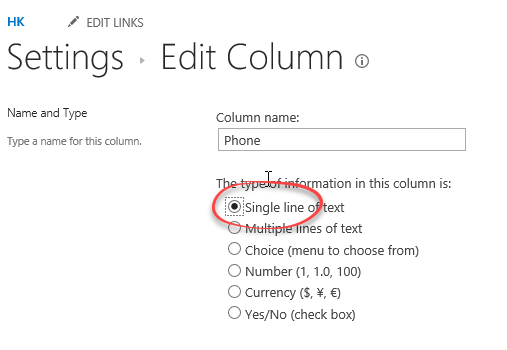
Liste ayarlarından ilgili sütunun tipini string olarak değiştirelim.




Gelen uyarıya Tamam deyip geçelim.

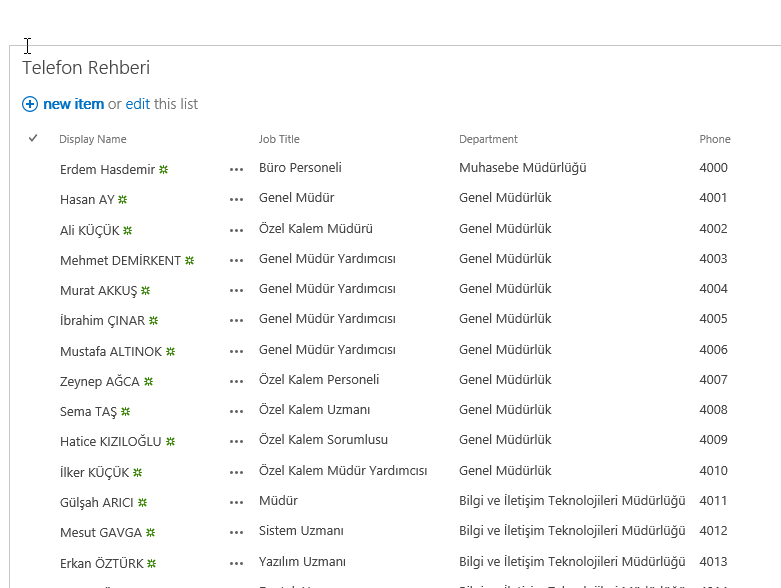
Rehberimiz artık daha düzgün gözüküyor.

Bizlere iletilen talepte grid kullanmamız istendiği için hemen googledan aratıp basit ve kullanışlı olan bir grid çözümü bulalım. Ben bu çözüm için https://datatables.net/ adresindeki jQuery ile hazırlanmış plugin’i kullanacağım.

https://datatables.net/download/download adresinden ilgili dosyaları bilgisayarıma kaydediyorum.
Bu dosyaları SharePoint portalime eklemem gerekiyor. Bu işlem için SharePoint portalinde ilk kurulumda gelen Site Assets kitaplığını kullanacağım.
Site Assets’e ulaşmak için Site Contents kısmından Site Assets kitaplığını seçiyorum.

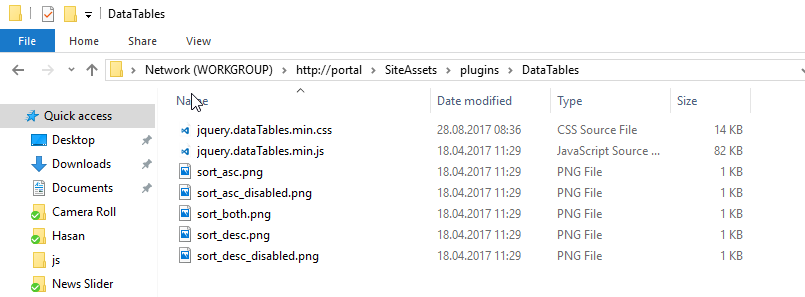
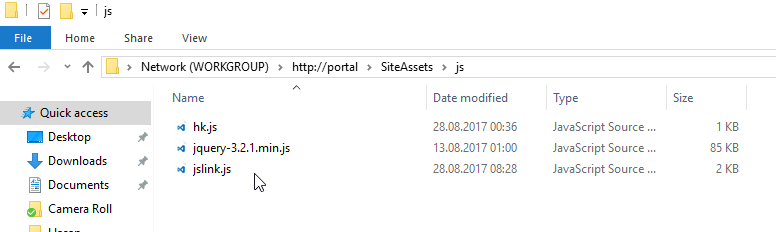
Orada dizin mantığım aşağıdaki görselde göreceğiniz üzeredir.

jQuery dosyasını js klasörüne ekliyorum.

DataTables için gerekli dosyaları plugins altındaki DataTables içerisinde barındırıyorum.

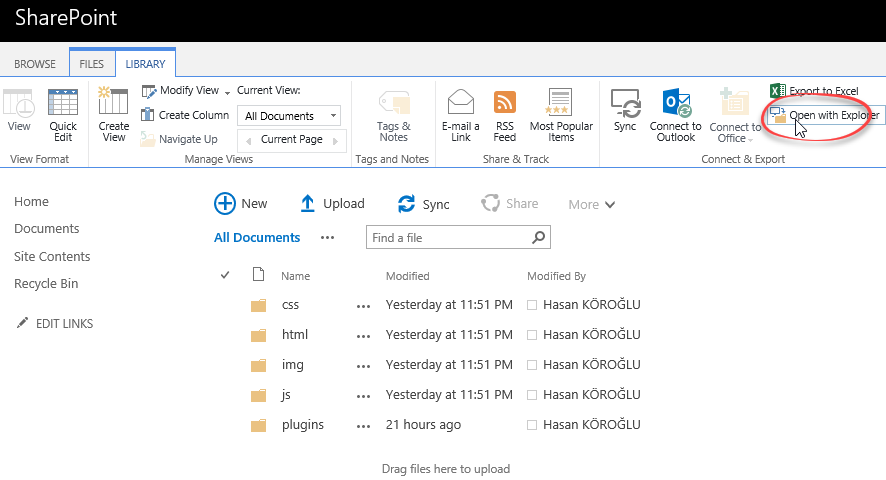
Bu dosya kopyalama işlemlerini daha rahat yapabilmek için Explorer özelliğini kullanmak isterseniz, ilgili kitaplık içerisinde Library tabında yer alan Open with Explorer komutunu kullanabilirsiniz.

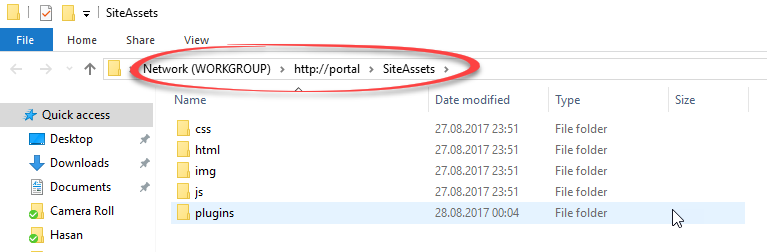
Gördüğünüzü üzere portalimize Windows’un Explorer uygulamasından erişebiliyoruz.



Şimdi ne yapacağız?
Let the game begin
VS Code içerisinde bir adet js dosyası oluşturalım ve ismini jslink.js olarak belirleyelim.
Aşağıdaki kodları js dosyamız içerisinde ekleyeceğiz.
Kod kısmını parça parça elimden geldiğince anlatmaya çalışacağım.
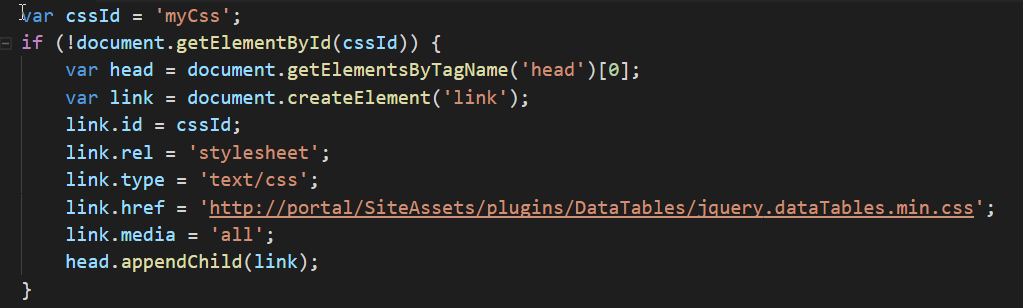
Aşağıdaki görseldeki kod bloğunda sayfamıza js aracılığı ile datatables ile gelen css dosyamızı ekliyoruz.

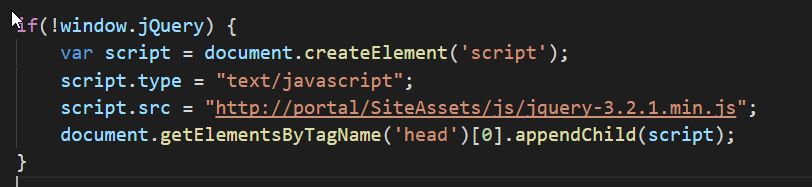
Aşağıdaki görseldeki kod bloğunda sayfamıza js aracılığı ile jQuery sayfamızda ekli değil ise eklenmesini sağlıyoruz.

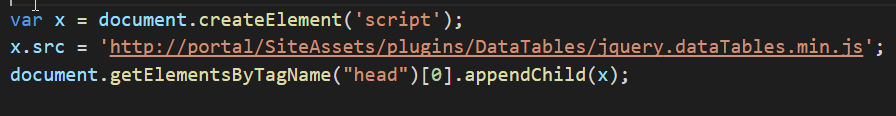
Burada ise datatables a ait js dosyasını sayfamıza ekliyoruz.

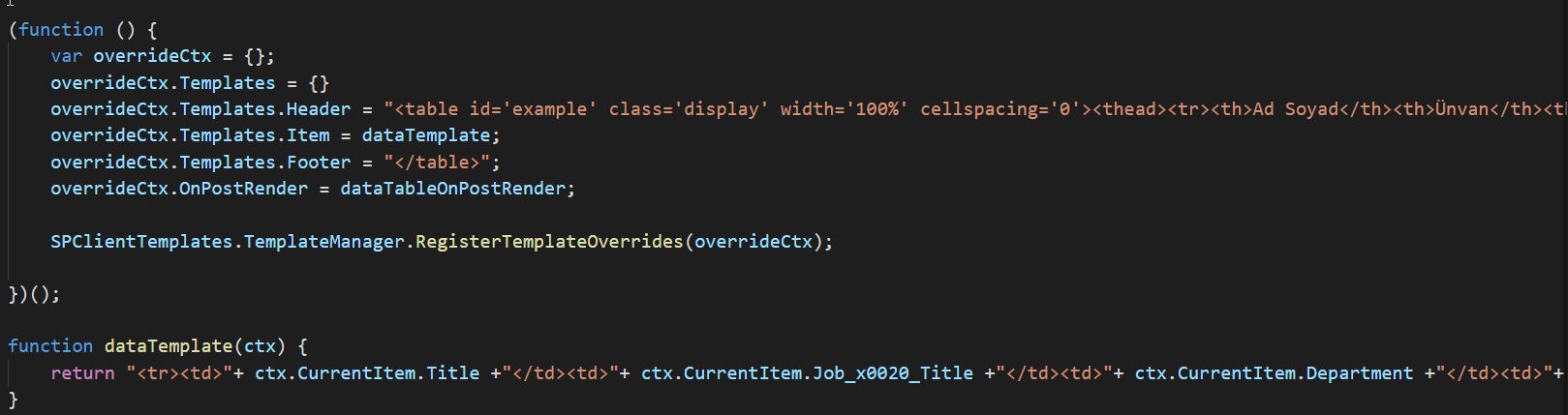
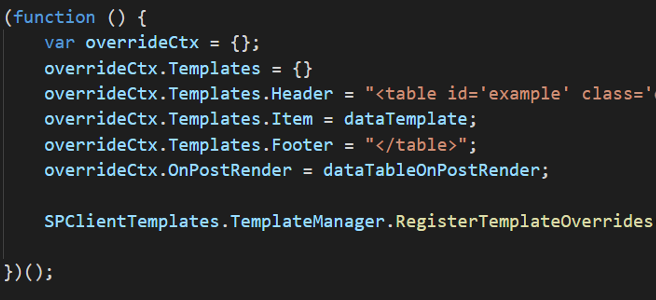
Bu kısımda JSLink özelliğini kullanıyoruz. Context’imizin header ve footer kısımlarını belirtip Item kısmında ise bir fonksiyon çağırıyoruz.
dataTemplate(ctx) fonksiyonunda bu dosyanın bağlı olduğı listenin öğelerini istediğimiz şekilde işleyip gösterilmesini sağlıyoruz.

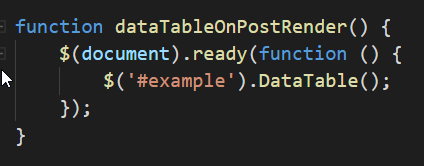
Son olarak DataTable plugin imizi çağırıyoruz.

Bu dosyamızda hazır olduğuna göre dosyamızı Site Assets içerisinde yer alan js klasörüne jslink.js olarak atıyoruz.
Portalimizde Grid’i eklemek istediğimiz sayfaya gelip Edit moduna alıyoruz.

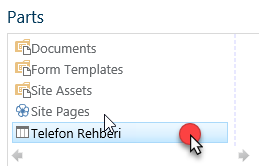
Insert kısmından ilgili listemizi ekliyoruz. Bu örneğimizde ben Telefon Rehberi ismini verdiğim listeyi ekliyorum.


Çok güzel. Listemiz sayfamıza geldi.

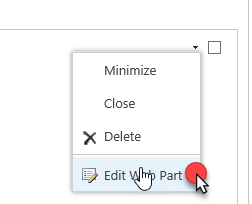
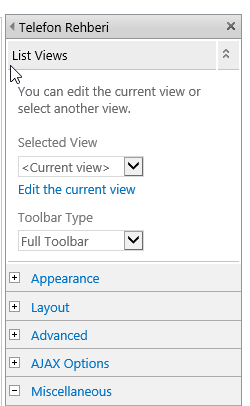
Listemizin sağ üst köşede yer alan menüden Edit Web Part seçeneğini seçip Web Part özelliklerini açıyoruz.

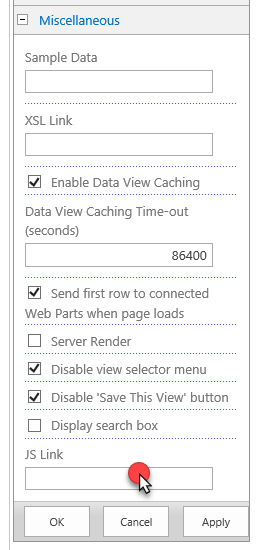
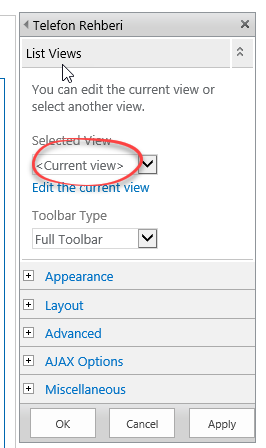
Sağ tarafta açılan Web part özellikleri kısmında en altta yer alan Miscellaneous kısmına geliyoruz.

Gördüğünüz üzere en altta JSLink kısmı var ve boş.

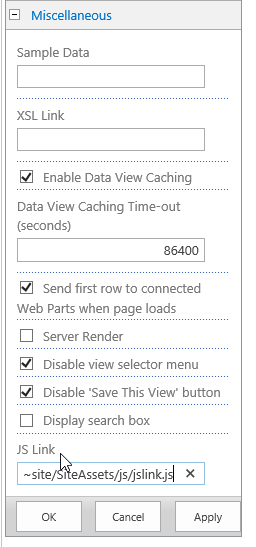
Oraya daha önce Site Assets kitaplığına yüklediğimiz jslink.js dosyasına referans verelim.

Bu işlemden sonra Web part özelliklerine OK deyip kapatalım ve sayfamızı kaydedip Edit Mod’dan normal moda geçelim.
Hala Hopp Tereyağlı Ballı Ekmek!
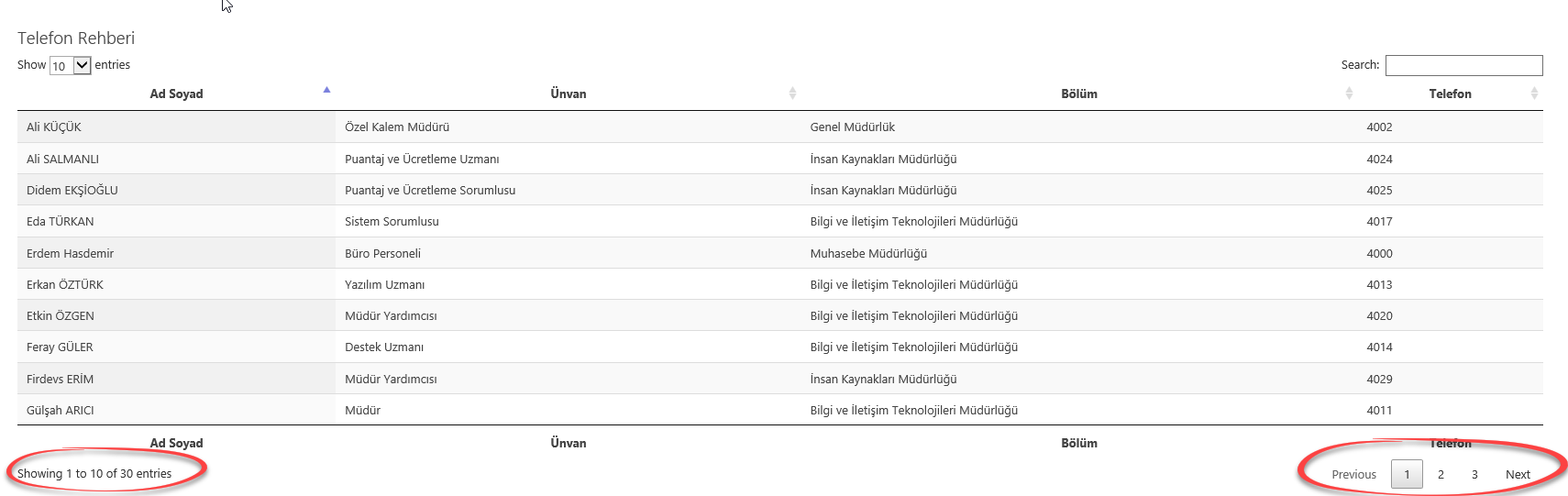
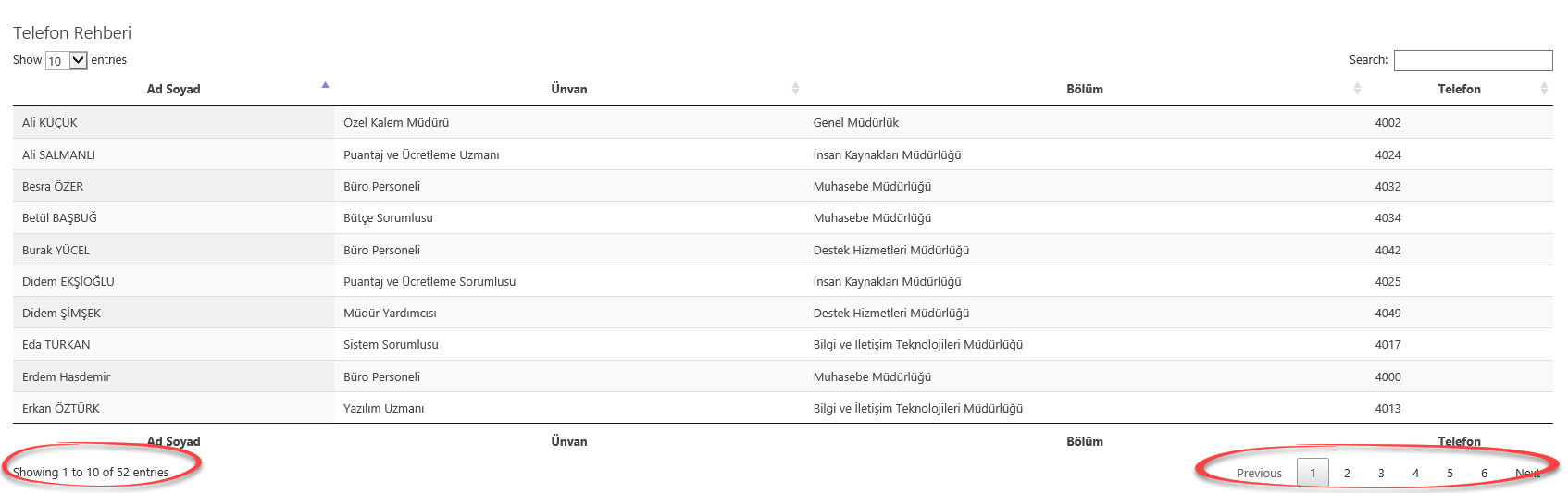
Gördüğünüz üzere gridimiz oluştu.
Ama bir sorun var. Bizim listemizde 53 kayıt varken burada 30 kayıttan bahsediyor. Kayıtların tamamı gelmemiş.

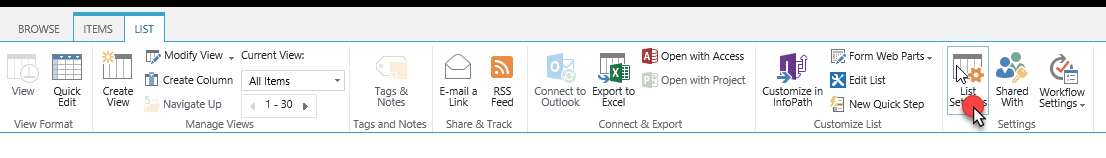
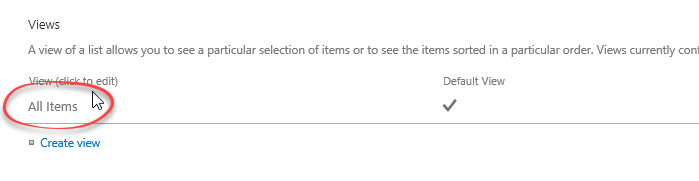
Hemen ilgili listemizin Liste Ayarlarından All Items (Tüm Öğeler) görünümünün ayarlarına giriyoruz.


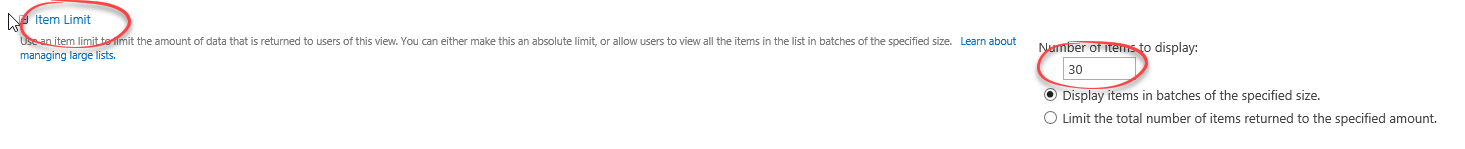
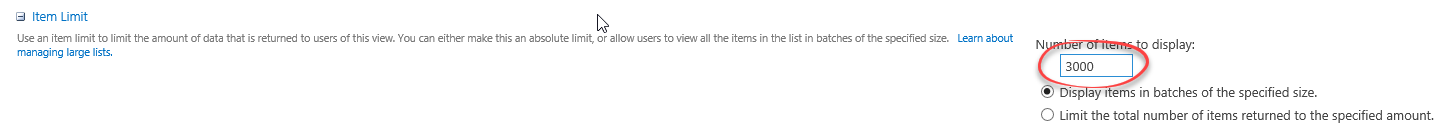
İlgili sayfada yer alan Item Limit bölümünden gösterilecek öğe sayısını 3000 olarak değiştirelim.


Bitti mi? Tabi ki Hayır!
Daha sonra lsitemizi eklediğimiz sayfaya geri dönüp edit moda alıp Web part Properties’e geri dönelim.
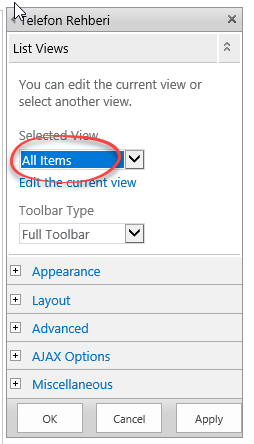
Selected View kısmı Current View olarak gözüküyor. Son değişiklikleri alması için orada All Items görünümünü seçelim.



Ve gridimiz hazır.

Afiyet olsun!
Kaynaklar:
- http://www.learningsharepoint.com/2013/04/13/sharepoint-2013-js-link-tutorial/
- https://social.technet.microsoft.com/wiki/contents/articles/37684.sharepoint-2013-jslink-client-side-rendering.aspx
- https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
- http://sharepointanchor.com/2017/07/21/271/
Örnek Dosyalar


Mükemmel bir makale olmuş. Ellerinize sağlık. Özellikle “hala hoop tereyağlı ballı ekmek” bölümü akıllara zarar!