Önceki makalelerimizde SharePoint Framework SPFx WebPart ın kurulumu ve yapısı üzerine değinmiştik. Şimdi SharePoint ile verileri nasıl alabileceğimize ve WebPart Context ile nelere erişebileceğimize bir göz atalım.
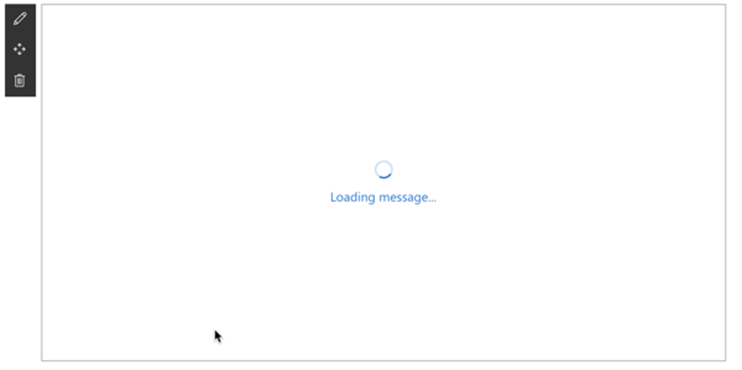
Loading Indicator
Asenkron olarak SharePoint listesinden ya da başka bir web servisten aldığımız dataları gösterirken “loading” işlemlerine ihtiyaç duyarız. Bunun için context içerisindeki “this.context.statusRenderer” kullanabilirsiniz.
- Loading ibaresini görüntülemek için: displayLoadingIndicator ()
- Loading ibaresini temizlemek için: clearLoadingIndicator ()
this.context.statusRenderer.clearLoadingIndicator(this.domElement);
this.context.statusRenderer.displayLoadingIndicator(this.domElement, "message");
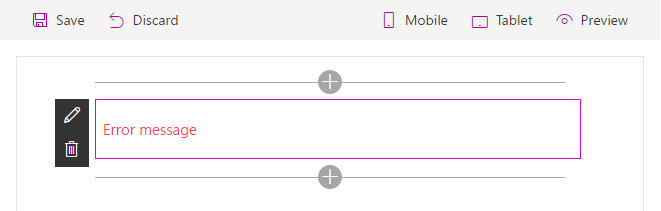
Error Indicator
- Hata göstermek için: renderError
- Gösterilen hatayı temizlemek için: clearError
this.context.statusRenderer.renderError(this.domElement, err);
this.context.statusRenderer.clearError(this.domElement);
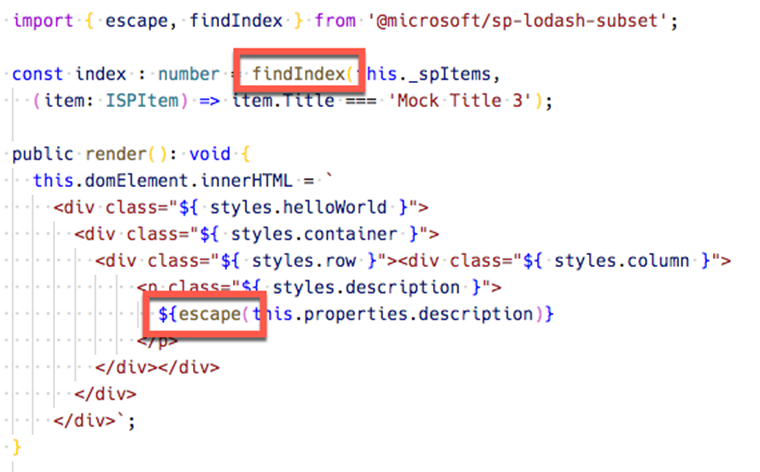
Lodash Utility Library
Arrays, numbers, strings vs. gibi nesneler üzerinde işlem yapmak için SharePoint Framework lodash kütüphanesini içermektedir.
https://lodash.com & https://www.npmjs.com/package/@microsoft/sp-lodash-subset

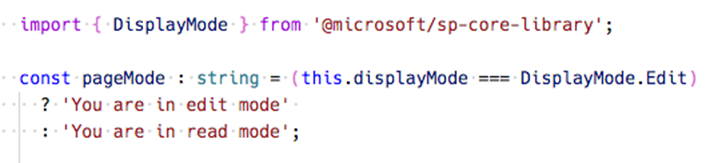
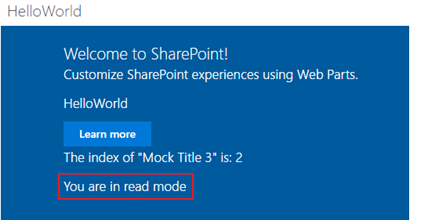
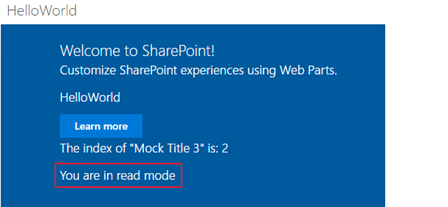
Page Display Modes
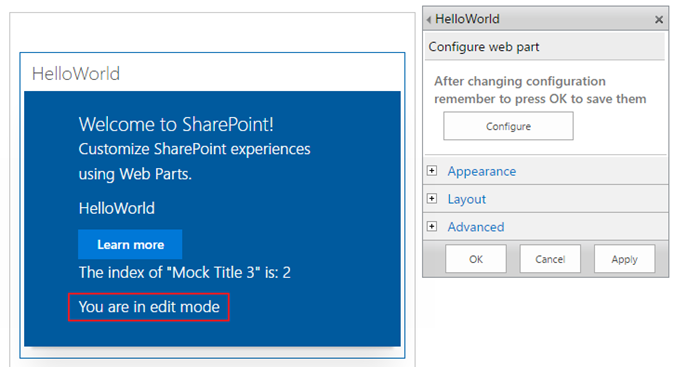
Classic Pages
Page ve WebPart farklı modlarda görüntülenebilir. (Edit & Display gibi)
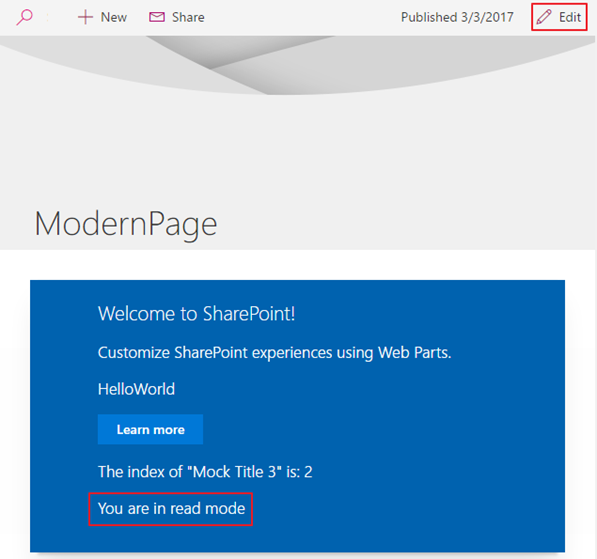
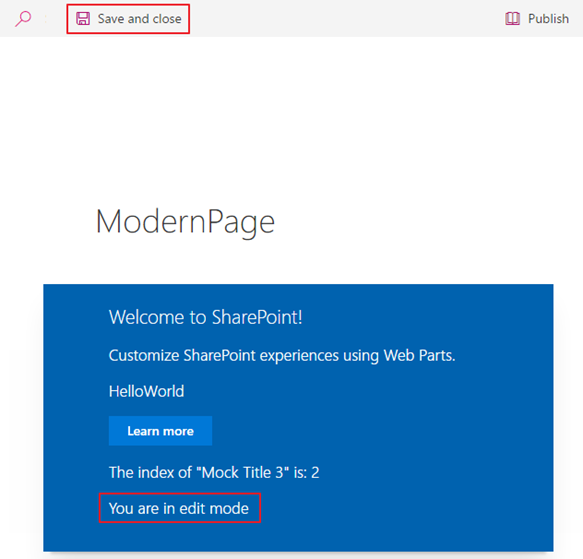
Modern Pages
Page ve WebPart hep aynı modda görüntülenir.
İhtiyacınıza göre modülünüzü aşağıdaki gibi konfigüre edebilirsiniz.






Page Context
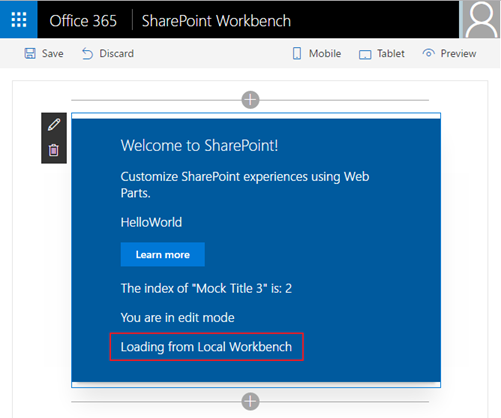
SharePoint Workbench ile çalıştığınızda SharePoint page context sahip değilsiniz, fakat lokalinizde bir çok özelliği kullanabilirsiniz. SharePoint Workbench ile mock datalar ile simule edip WebPart UX anlamında testlerinizi yapabilirsiniz.
Ancak SharePoint Workbench ile bağlandığınızda aşağıdaki özelliklere erişebilirsiniz:
- Web title
- Web absolute URL
- Web server-relative URL
- User sign-in name
this.context.pageContext.web.title

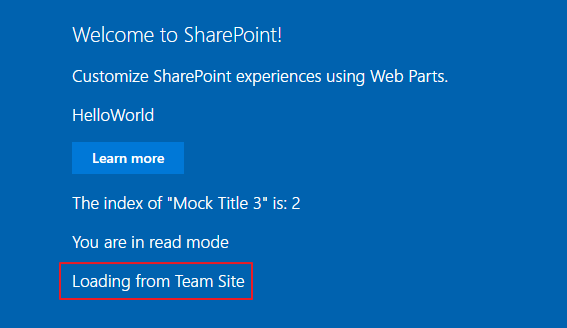
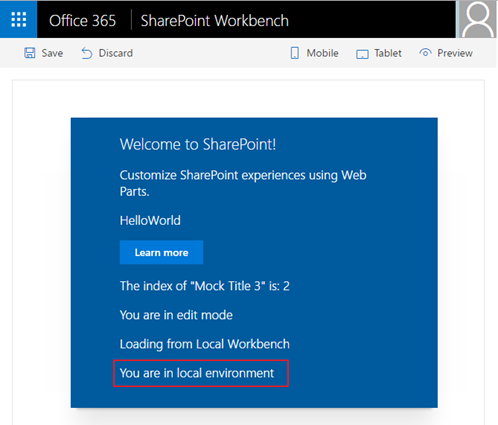
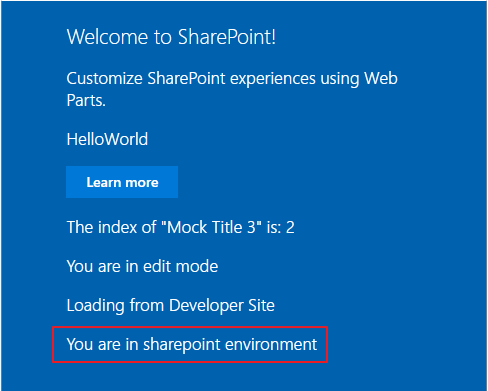
Environment Type
Environment Type ile modülünüzü geliştirirken SharePoint ya da lokal ayrımını yapıp konfigürasyonlarınızı sağlayabilirsiniz.



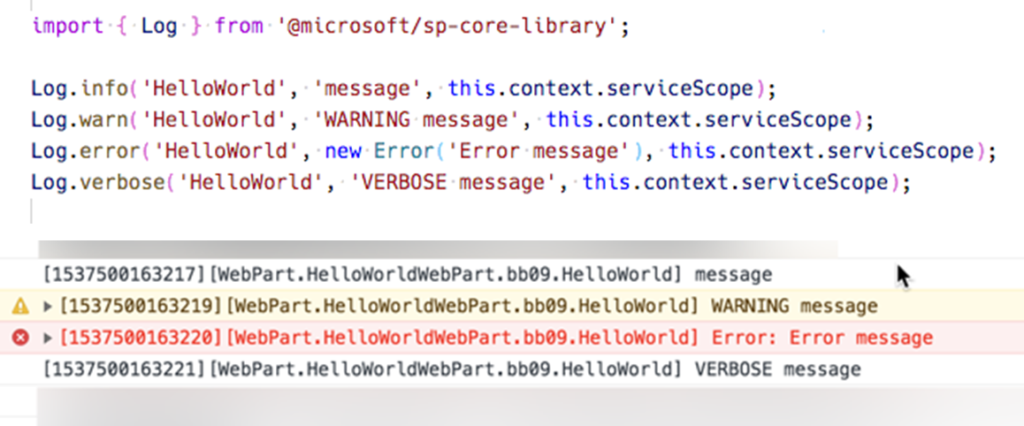
Logging
JavaScript içerisindeki Alert ya da Breakpoint kullanmak yerine log yazdırıp görüntülemek daha kullanışlı olmaktadır. SharePoint Framework içerisinde built-in logging mekanizmasına sahiptir.
Not: Log sınıfı (class) 4 farklı statik method içermektedir:
- info: log information
- warn: log warnings
- error: log errors
- verbose: log everythings
SharePoint Framework içerisinde kullanılan tüm log bilgileri JavaScript konsoluna yazdırılmaktadır. Dolayısıyla tarayıcınız üzerinden görüntüleme yapabilirsiniz.
Error dışında diğer 3 method aynı argümanı almaktadır:
- source: method ya da class name gibi log bilgisini alır (maks. 20 karakter)
- message: kaydedilecek mesaj (maks. 100 karakter)
- scope: optional bir parametredir, servis kapsamı
Error methodunda ise message yerine error object almaktadır.

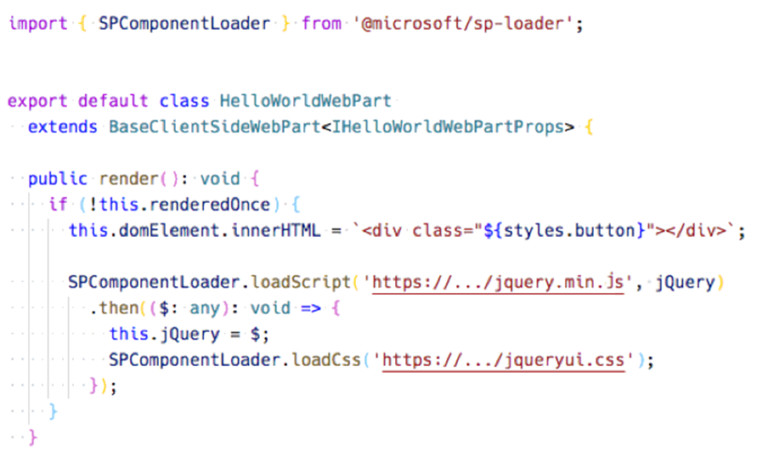
SPComponentLoader
Script lerinizi yüklemek için “SPComponentLoader” class kullanabilirsiniz.