Merhaba Arkadaşlar,
Bu makalemizde sizlere SharePoint 2013’ün sunmuş olduğu hizmetlerden Rest Api ile mevcut listelerden veri çekme işlemini Yemek Listesi Örneği ile anlatmaya çalışacağım.
Ben bu işlemler sırasında jQuery ile çalışacağım.
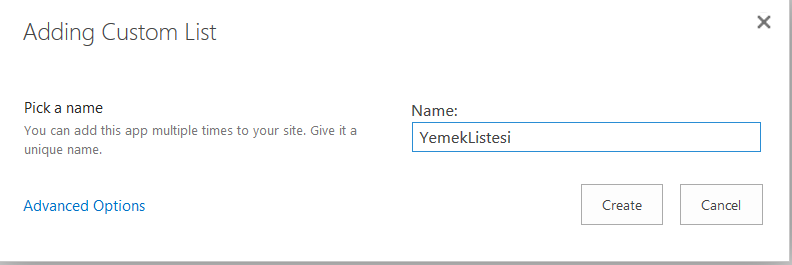
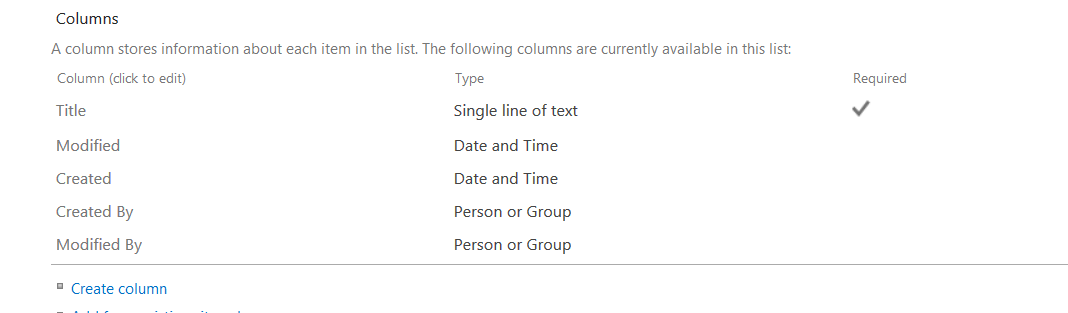
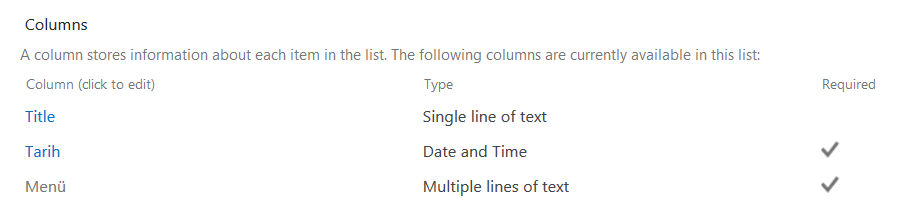
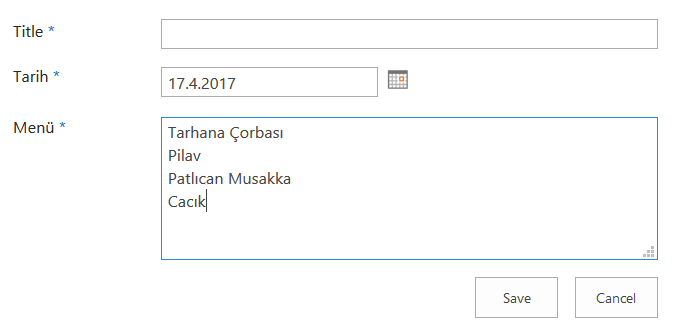
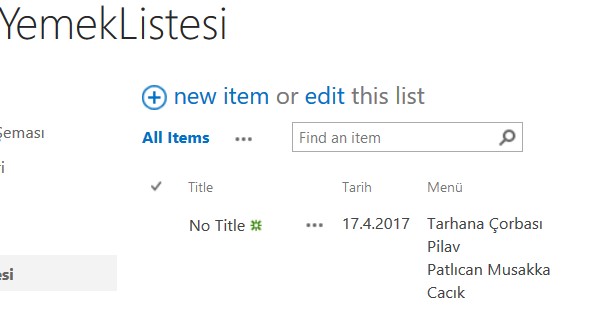
İlk işimiz Yemek mönüsünü koyacağımız basit bir liste yapmak.





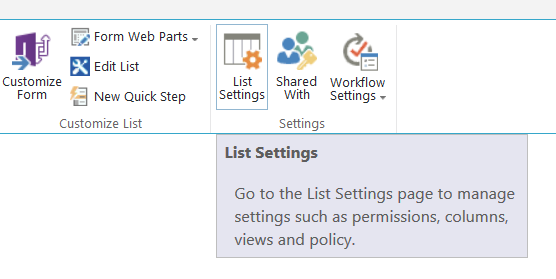
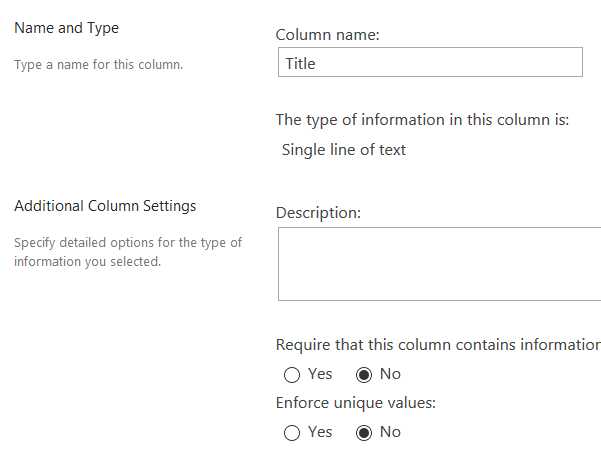
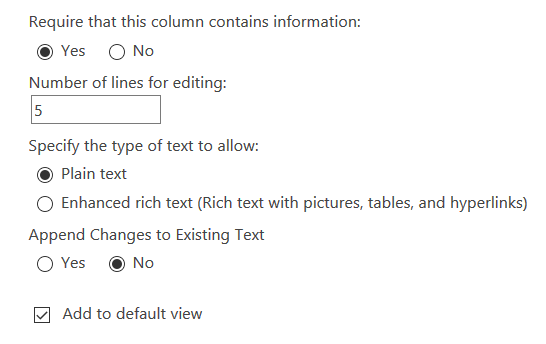
İlk olarak Title sütunu için değer girilmesi zorunluluğunu kaldıralım.

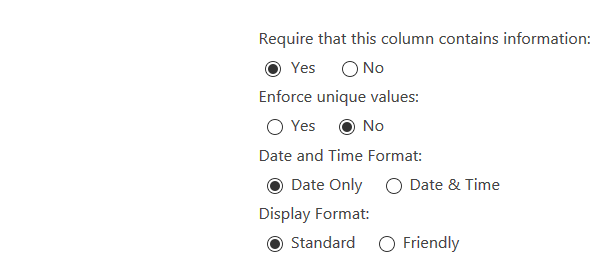
Tarih isminde bir sütun oluşturalım ve tipini date olarak seçelim.


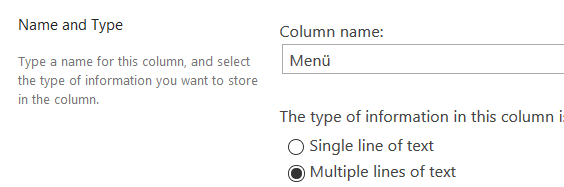
Menüyü girebileceğimiz bir alan oluşturalım.





Daha sonra Site Pages içerisine, içi boş olan YemekListesi.html adında bir dosya atalım.
Bu işlem için bilgisayarınızda bulunan herhangi bir metin editörü ile boş bir dosya oluşturun ve içerisine aşağıdaki kodları ekleyelim.
<h2>Bugünün Menüsü</h2>
<p id="YemekListesi"></p>
<script type="text/javascript">
$(document).ready(function () {
var days = ["Pazar", "Pazartesi", "Salı", "Çarşamba", "Perşembe", "Cuma", "Cumartesi"];
var months = ["Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık"];
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1; //January is 0!
var yyyy = today.getFullYear();
today = yyyy + '-' + mm + '-' + dd + 'T00:00:00';
$.ajax({
async: false,
dataType: "json",
type: "GET",
url: "/_api/Web/Lists/GetByTitle('YemekListesi')/Items?$select=Tarih,Men_x00fc_&$filter=Tarih eq datetime'"+today+"'",
headers: {
"accept": "application/json;odata=verbose"
},
success: function (data) {
var sonuc = data.d.results;
var tarih = new Date(sonuc[0].Tarih);
var menu = sonuc[0].Men_x00fc_.replace(/\r?\n/g, '
');
tarih = tarih.getDate() + ' ' + months[tarih.getMonth()] + ' ' + tarih.getFullYear() +', ' + days[tarih.getDay()];
$("p#YemekListesi").html("<b>" + tarih + "</b>
" + menu);
}
});
});
</script>
Bu dosyayı YemekListesi.html olarak kaydedelim ve Site Pages kitaplığına atalım.
Bu işlemlerden sonra master page’imize jQuery kütüphanesini eklememiz gerekiyor.
Bu işlemi yapmak için ilk olarak SharePoint Designer ile portalımıza bağlanalım.
Master Pages bölümünden yapacağımız özelleştirmeler için yeni bir master page oluşturalım. Bunun için seatle.master dosyasını seçelim ve klavyeden CTRL+C ardından CTRL+V tuşlarına basıp basit copy/paste işlemini gerçekleştirelim. Yeni oluşturduğumuz dosyamızın adını değiştirelim. İsmini değiştirdikten sonra dosyayı varsayılan master page olarak işaretleyelim. (Bu işlemlerin naısl yapılacağını görmek için SPMenu makalesine bakabilirsiniz.)
Daha sonra jQuery Core 3.2.1 adresinden jQuery kütüphanesini portalınızın Site Assets bölümüne kaydedin.
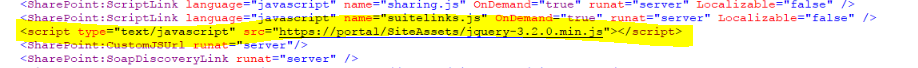
SP Designer ile yeni oluşturduğunuz master page i açıp aşağıdaki kod bloğunu yerleştirin.
http://portal/SiteAssets/jquery-3.2.0.min.js

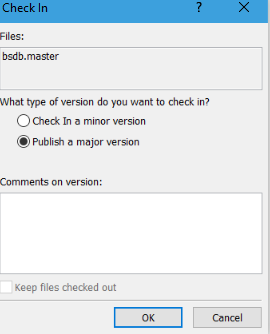
Bu işlemlerden sonra master page’inizi kaydedin ve kaydederken Major veya minor olarak mı kaydedeyim diye sorarsa “Publish” seçeneğini seçin.



Şimdi bu menüyü anasayfamızda yayınlamamız lazım.
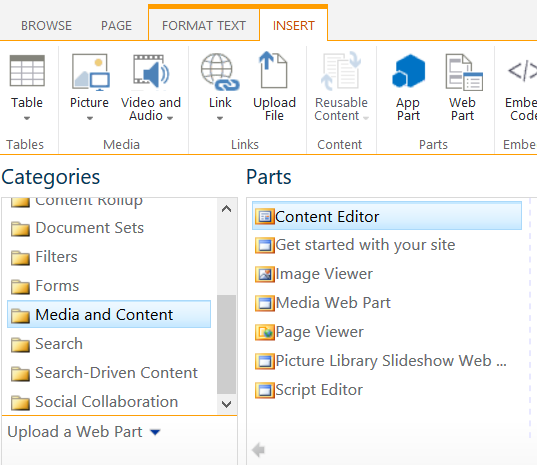
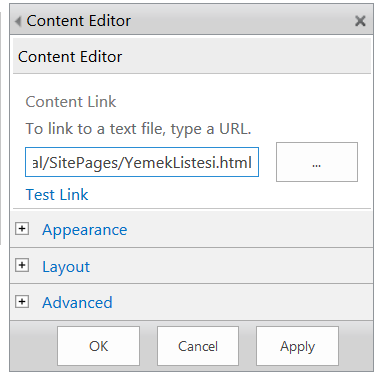
Bu işlem için anasayfamızda Sağ üstte yer alan Edit butonuna basalım ve düzenleme moduna geçelim. Orada menüyü koyacağınız yere gelin ve üst barda yer alan Insert kısmından yeni bir Web part ekleyelim. “Media and Content” kısmından “Content Editor” web partını ekleyelim. Eklenen web partın sağ üst tarafında yer alan küçük ok işaretine basıp “Edit Web Part” ıseçelim. Açılan pencerede Content link kısmına daha önce oluşturduğumuz YemekListesi.html dosyasının adresini yazalım. Sayfayı kaydettiğimizde Yemek menümüz anasayfaya eklenmiş olacaktır.





Afiyet olsun.
Bahsi geçen işlemlerin videosu için
