Merhaba Arkadaşlar,
Bu yazımızın konusu; SharePoint 2013 Portalımızda sol üst köşede yer alan SharePoint yazısını javascript ile nasıl değiştireceğimiz.
(Changing SharePoint 2013 branding text with javascript)
Yapacağımız işlem sonunda aşağıdaki görselde göreceğiniz değişiklik olacaktır.


Bu işlem için ilk olarak SharePoint portalında Site Collection Admin yetkisi olan birisinin bilgisayarında SharePoint Designer 2013 kurulmalıdır. Kurmak için bu adresten indirebilirsiniz. https://www.microsoft.com/en-ie/download/details.aspx?id=35491 . Yalnız indirirken, bilgisayarınızda Office kurulu ise, hangi sürüm (x32 veya x64) varsa, aynı şekilde SharePoint Designer’ı da kurmalısınız.
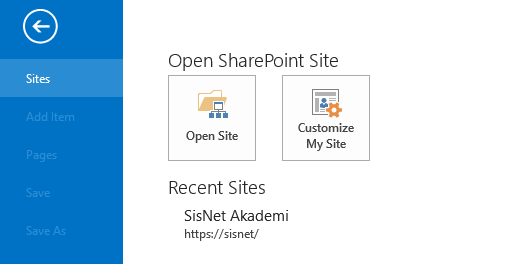
SharePoint Designer’ı açtığınızda hangi siteye bağlanılacağını sormaktadır. Open Site kısmından http(s)://portalAdresi olarak girmeniz gerekmektedir.

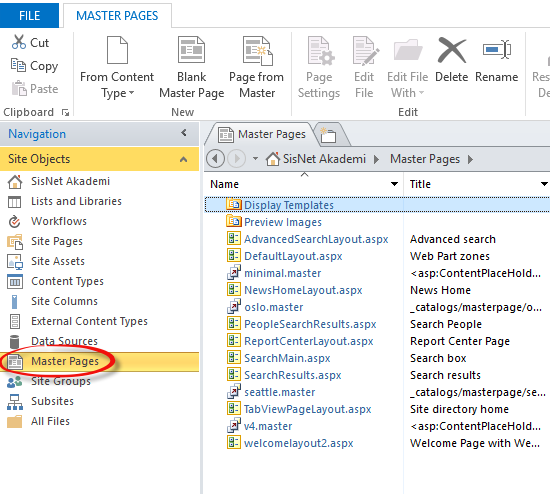
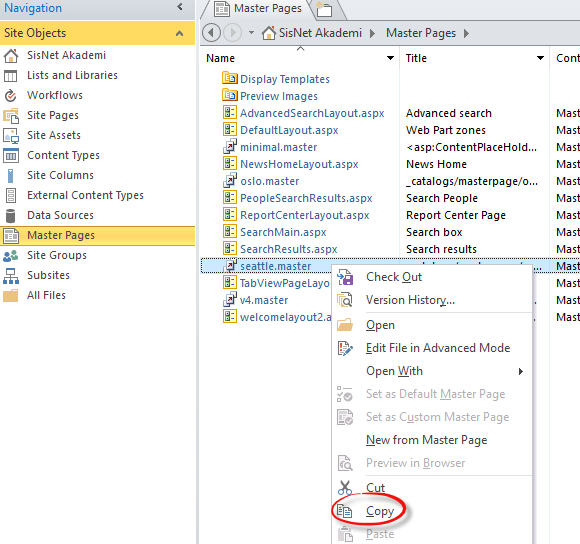
SharePoint Designer’ı açtıktan sonra sol taraftaki Navigation bölümünden Master Pages’i seçelim.

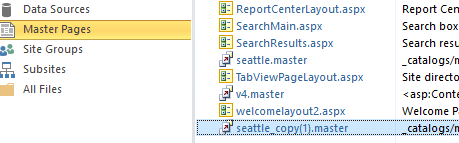
seattle.master dosyasını sağ tıklayalım ve önce Copy ardından Paste yaparak çoğaltalım.


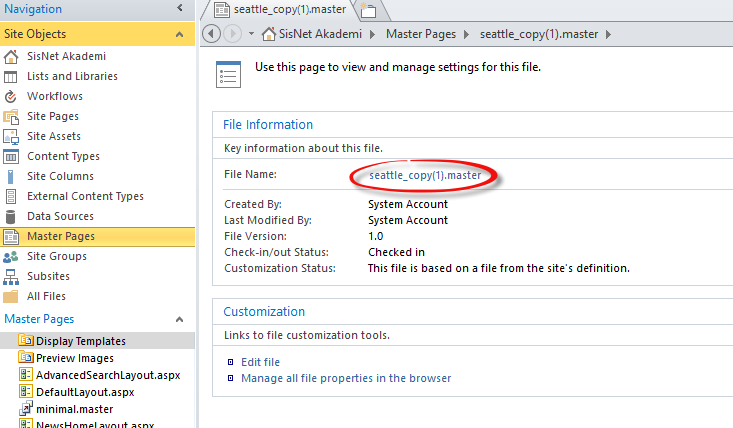
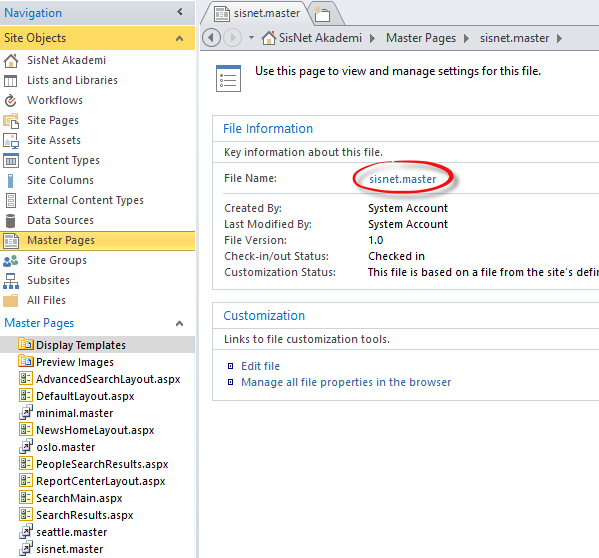
Yeni oluşturduğumuz dosyanın üzerinde tıklayıp açalım. File Name bölümündeki seattle_copy(1).master yazısının üzerinde tıklayalım ve dosyaya kendinize göre isim verelim.

Dosyanın ismi değiştikten sonra Master Pages bölümüne geri dönelim.

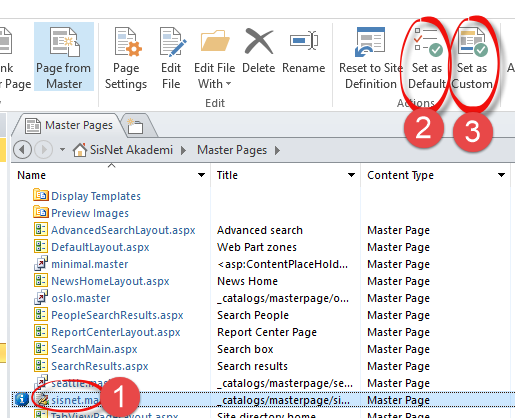
İlgili dosyayı seçelim ama açmayalım, ilk olarak şerit menüden Set as Default ve ardından Set as Custom butonlarına tıklayalım.

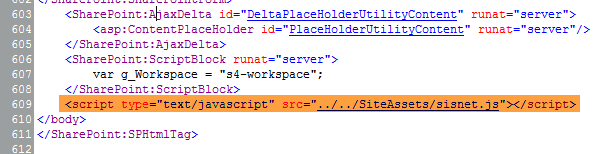
Ardından dosyayı tekrar açalım ve Edit File bağlantısını tıklayalım ve kod görünümüne geçelim. Sayfanın en altında </body> etiketinin hemen üzerine aşağıdaki kodu yapıştıralım. Bu kodun amacı birazdan oluşturacağımız javascript dosyasını sayfamıza tanıtmak içindir.
&lt;script type="text/javascript" src="../../SiteAssets/sisnet.js"&gt;&lt;/script&gt;

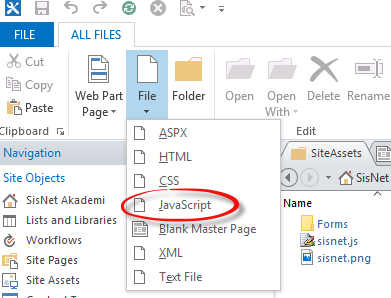
Daha sonra SharePoint Designer 2013 programına tekrar geçelim ve Nagitaion bölümünden All Files\SiteAssets bölümünü açalım. Şerit menüden File butonu ile yeni JavaScript dosyası oluşturalım ve ismini biraz öne eklediğimiz kodda yer alan dosyanın ismini verelim. Bizim örneğimizde bu dosyanın ismi sisnet.js

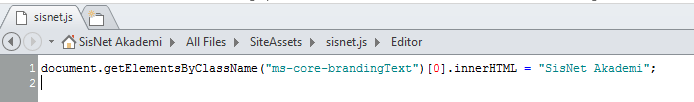
Oluşturduğumuz javascript dosyası içerisine aşağıdaki kodu ekleyelim.
document.getElementsByClassName("ms-core-brandingText")[0].innerHTML = "SisNet Akademi";

Portal sayfamızı yenildeiğinizde değişikliğin gerçekleşmiş olduğunu göreceksiniz.
İyi günler.

