Merhaba Arkadaşlar,
Bu çalışmamızda portal üzerinde yer alan lsitelerimizde bulunan sütunların internal isimlerini en kolay nasıl öğrenirizi öğreneceğiz.
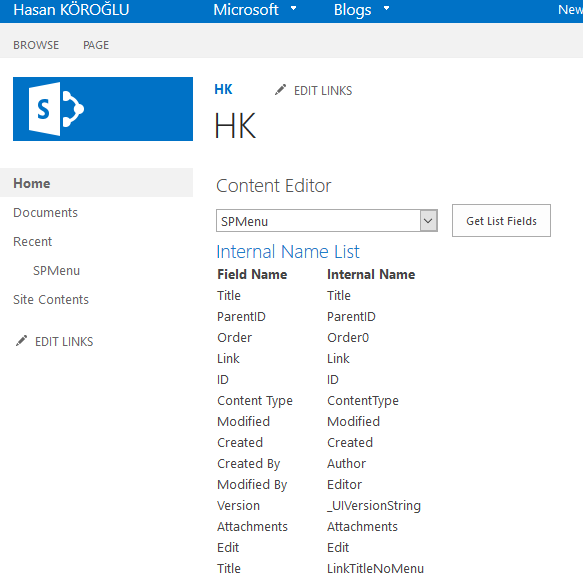
Çalışmamız bittiğinde aşağıdaki gibi bir sonuç elde edeceğiz.
[wpvideo wpAsY3yK hd=true]
Peki bu isimler bizim ne işimize yarar diyecekseniz, rest api ile uygulama geliştiriken veya xsl ile çalışırken lazım oluyor.
Bu işlem için ilk olarak aşağıdaki kodları bilgisayarınıza ListCols.html olarak kaydetmeniz gerekiyor.
<select id="listNames"></select>
<input type="button" onclick='GetListFields()' value="Get List Fields"/>
<script type="text/javascript">
var collList;
function GetLists() {
var clientContext = new SP.ClientContext.get_current();
var oWebsite = clientContext.get_web();
collList = oWebsite.get_lists();
clientContext.load(collList);
clientContext.executeQueryAsync(
Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed)
);
}
function onQuerySucceeded() {
var listInfo = '';
var listEnumerator = collList.getEnumerator();
while (listEnumerator.moveNext()) {
var oList = listEnumerator.get_current();
listInfo += '<option value="' + oList.get_title() + '">' + oList.get_title() + '</option>';
}
document.getElementById("listNames").innerHTML = listInfo;
}
function onQueryFailed(sender, args) {
console.log('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
function GetListFields()
{
var listname = document.getElementById("listNames").value;
var ctx = SP.ClientContext.get_current();
this.web = ctx.get_web();
ctx.load(this.web);
this.list = web.get_lists().getByTitle(listname);
ctx.load(this.list);
this.fields = this.list.get_fields();
ctx.load(this.fields);
ctx.executeQueryAsync(
Function.createDelegate(this, this.getListInfoSuccess),
Function.createDelegate(this, this.getListInfoFail)
);
}
function getListInfoSuccess(sender, args)
{
var fieldEnumerator = this.fields.getEnumerator();
var results="<h2> Internal Name List </h2><table><tr><th width='50%'>Field Name</th><th>Internal Name</th></tr> ";
while (fieldEnumerator.moveNext()) {
var oField = fieldEnumerator.get_current();
if (!oField.get_hidden())
results+= "<tr><td>"+oField.get_title()+"</td><td> " + oField.get_internalName()+"</td></tr>";
}
results +="</table>";
document.getElementById('result').innerHTML=results;
}
function getListInfoFail(sender, args)
{
console.log('Something failed. Error:'+args.get_message());
}
SP.SOD.executeOrDelayUntilScriptLoaded(GetLists,"sp.js");
</script>
<div id="result"></div>
Bu kodu portalımızda Site Assets bölümüne yükleyelim.
Bu kod içerisinde kullanılan JavaScript CSOM kütüphanesidir. Detaylı bilgi için https://msdn.microsoft.com/en-us/library/ff798388.aspx adresine bakabilirsiniz.
İlk olarak Herhangi bir sayfamız üzerinde edit butonuna basalım ve sayfa düzenleme moduna geçelim.

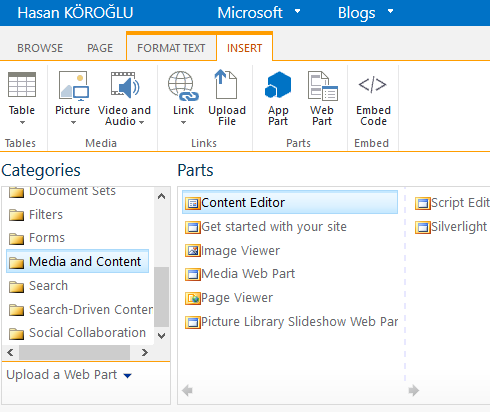
Insert kısmından Web Part butonuna basalım.

Web Partlar arasından Media and Content bölümünden Content Editor Web partını ekleyelim.

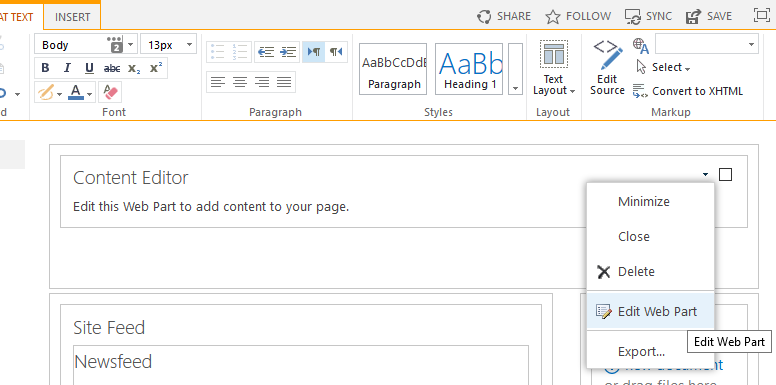
İlgili Web Partın özelliklerini düzenleyelim.

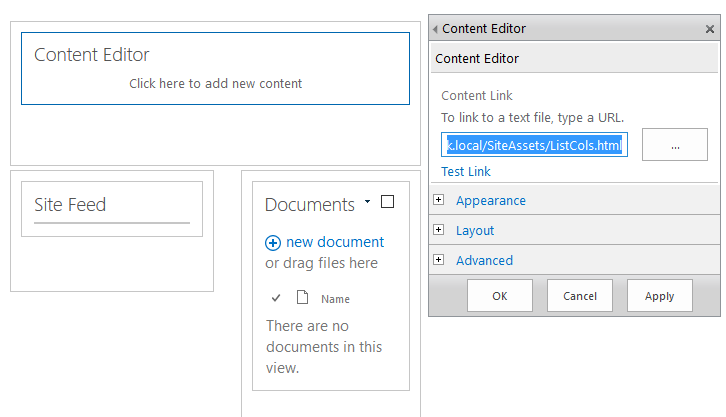
Content Link kısmına yukarıda oluşturduğum dosyanın adresini yazalım.
Ben http://portal.hk.local/SiteAssets/ListCols.html adresini kullandım.

Daha sonra sayfamızı kaydedelim.

Çıkan sonuç aşağıdaki gibidir.

Başka bir makalede görüşmek üzere…
