Field Customizer, liste içerisindeki field ‘ları customize etmenize olanak sağlamaktadır. Örnek olması açısından seçilen location ‘nın hava durumunu getiren field customizer extension yazdım, GitHub üzerinden ulaşabilirsiniz.

Extension Proje Oluşturma
- İlk olarak çalıştığınız lokasyon üzerinde aşağıdaki kodu çalıştırarak yeni klasör oluşturunuz. (md bulunduğunuz konum üzerinde klasör oluşturmanızı sağlar.)
md app-extension
- Oluşturduğunuz proje dizinine gitmek için aşağıdaki kodu çalıştırınız. (cd komutu belirttiğiniz dizine gitmenizi sağlar.)
cd app-extension
- Yeoman SharePoint Generator kullanarak yeni WebPart oluşturalım.
yo @microsoft/sharepoint
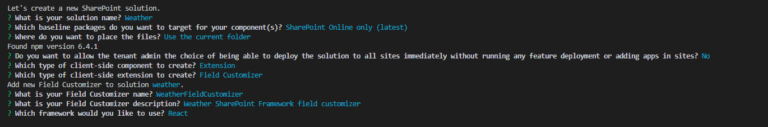
- Sizden solution oluşturmak için aşağıdaki bilgileri isteyecektir:
- “What is your solution name?” default olarak “Weather” yazmaktadır, “enter” tuşuna basıp kullanabilir ya da farklı bir solution name belirtebilirsiniz.
- “Which baseline packages do you want to target for your component(s)? (Use arrow keys)” son versiyon üzerinden devam ediniz.
- “Where do you want to place the files? (Use arrow keys)” oluşturulacak dosyaların hangi kısma atılmasını belirtiniz. “Use the current folder” deyip, var olan klasör üzerine oluşturmayı tercih ediniz.
- “Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? (y/N)” her siteye uygulamanızı eklemek yerine, tüm sitelerde otomatik olarak dağıtılmış bir şekilde kullanmak istiyorsanız, “y” deyip, “enter” tuşuna basınız. Default olarak “No” yazmaktadır, herhangi bişey yazmadan “enter” dediğinizde “No” olarak değeri atayacaktır.
- “Which type of client-side component to create? (Use arrow keys)” client -side component olarak seçiminizi “Extension” olarak yapınız.
- “Which type of client-side extention to create?” “Field Customizer” olarak seçiniz
- Sonraki parametreler Extension için gerekli olan bilgilerdir:
- “What is your Field Customizer name?” Extension ismini yazınız.
- “What is your Field Customizer description?” Extension için açıklama giriniz.
- “Which framework would you like to use?” React seçiniz.
Tüm parametrelerimizi girdikten sonra Yeoman gerekli olan dependencies yükler ve gerekli alt yapıyı hazırlıyor olacaktır, 1-2 dk. sürebilir.


Field Customizer Debug
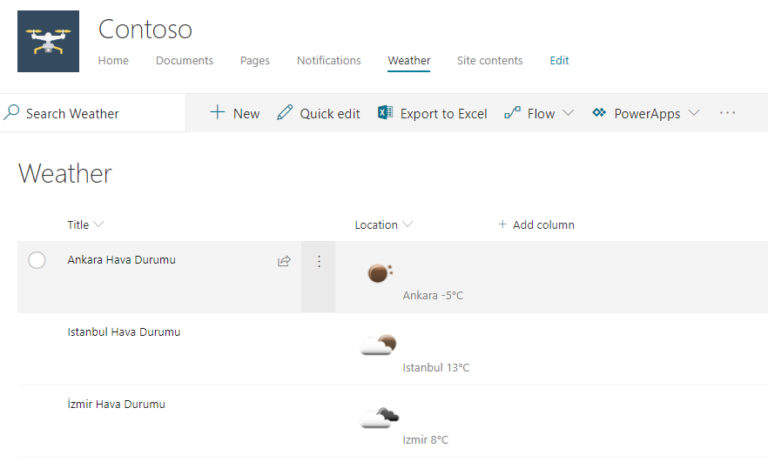
Kurulum işlemlerimizi yaptık, şimdi listeye bağlayalım Hava durumu örneği yaptığım için GitHub üzerindeki pnp powershell scriptini çalıştırabilir ya da “Weather” isminde “Title, Location” fieldlarını oluşturup kendiniz manuel olarak da oluşturabilirsiniz.
“config” folder içerisinde yer alan “serve.json” dosyasını açınız. “InternalFieldName” alanını customize etmek istediğiniz field ismi ile güncelleyiniz. (“Location” gibi) Sonrasında “pageURL” alanına oluşturduğunuz listenin urli ile güncelleyiniz.
{
"$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json",
"port": 4321,
"https": true,
"serveConfigurations": {
"default": {
"pageUrl": "https://serdarketenci.sharepoint.com/sites/pnp_portal/Lists/Weather/AllItems.aspx",
"fieldCustomizers": {
"Location": {
"id": "c11b30cc-775f-4760-9273-3f09fa714aaa",
"properties": {
"units": "metric"
}
}
}
},
"weatherFieldCustomizer": {
"pageUrl": "https://serdarketenci.sharepoint.com/sites/pnp_portal/Lists/Weather/AllItems.aspx",
"fieldCustomizers": {
"Location": {
"id": "c11b30cc-775f-4760-9273-3f09fa714aaa",
"properties": {
"units": "metric"
}
}
}
}
}
}
Sonrasında aşağıdaki komutu çalıştırınız.
gulp serve
Karşınıza “pageURL” eklediğiniz link açılıyor olacaktır. “Load debug scripts” butonuna tıklayınız.

Tüm işlemlerimiz bu kadar, GitHub üzerindeki örneği inceleyip ihtiyacınıza göre geliştirebilirsiniz, okuduğunuz için teşekkür ederim