Bir önceki makalemde SharePoint Framework Extensions tiplerinden olan Application Customizer hakkında genel bilgi vermiştim. Application Customizer ile SharePoint page üzerinde müdahale edebileceğimizi belirtmiştim. (Örneğin sayfa üzerinde standart bir header ve footer alanı oluşturmak gibi)
Demo source code için GitHub linkine göz atabilirsiniz.

Extension Proje Oluşturma
- İlk olarak çalıştığınız lokasyon üzerinde aşağıdaki kodu çalıştırarak yeni klasör oluşturunuz. (md bulunduğunuz konum üzerinde klasör oluşturmanızı sağlar.)
md app-extension
- Oluşturduğunuz proje dizinine gitmek için aşağıdaki kodu çalıştırınız. (cd komutu belirttiğiniz dizine gitmenizi sağlar.)
cd app-extension
- Yeoman SharePoint Generator kullanarak yeni WebPart oluşturalım.
yo @microsoft/sharepoint
- Sizden solution oluşturmak için aşağıdaki bilgileri isteyecektir:
- “What is your solution name?” default olarak “app-extension” yazmaktadır, “enter” tuşuna basıp kullanabilir ya da farklı bir solution name belirtebilirsiniz.
- “Which baseline packages do you want to target for your component(s)? (Use arrow keys)” son versiyon üzerinden devam ediniz.
- “Where do you want to place the files? (Use arrow keys)” oluşturulacak dosyaların hangi kısma atılmasını belirtiniz. “Use the current folder” deyip, var olan klasör üzerine oluşturmayı tercih ediniz.
- “Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? (y/N)” her siteye uygulamanızı eklemek yerine, tüm sitelerde otomatik olarak dağıtılmış bir şekilde kullanmak istiyorsanız, “y” deyip, “enter” tuşuna basınız. Default olarak “No” yazmaktadır, herhangi bişey yazmadan “enter” dediğinizde “No” olarak değeri atayacaktır.
- “Which type of client-side component to create? (Use arrow keys)” client -side component olarak seçiminizi “Extension” olarak yapınız.
- “Which type of client-side extention to create?” “Application Customizer” olarak seçiniz
- Sonraki parametreler Extension için gerekli olan bilgilerdir:
- “What is your Application Customizer name?” Extension ismini yazınız.
- “What is your Application Customizer description?” Extension için açıklama giriniz.
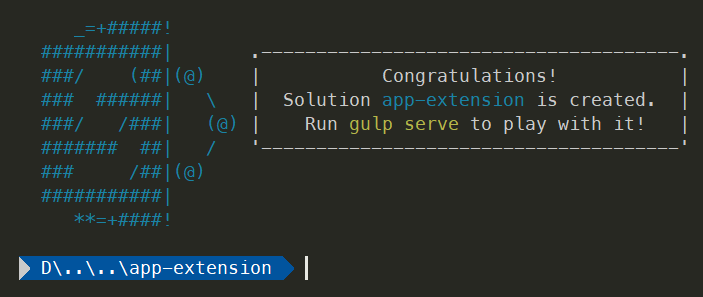
Tüm parametrelerimizi girdikten sonra Yeoman gerekli olan dependencies yükler ve gerekli alt yapıyı hazırlıyor olacaktır, 1-2 dk. sürebilir.
Extension name 40 karakterden uzun olması durumunda “gulp serve –nobrowser” komutunu çalıştırdğınızda hata alabilirsiniz. Bu durumda Application Customizer manifest JSON file üzerinden düzenlemeniz gerekmektedir.

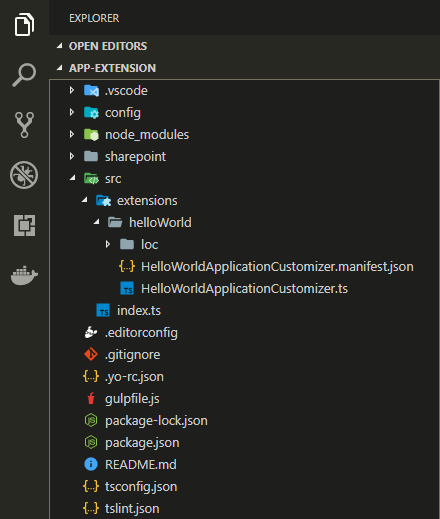
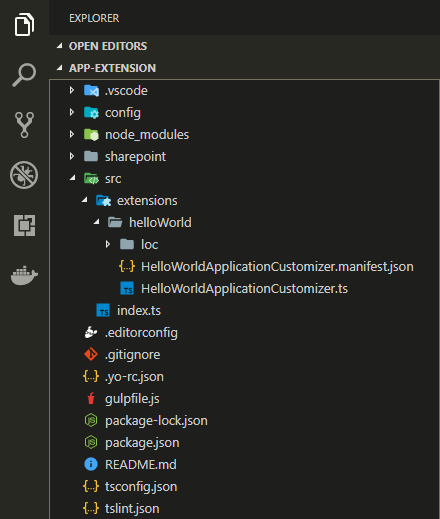
- Visual studio code ile projeyi açtığınızda aşağıdaki gibi solution structure oluşacaktır.

Application Customizer Örnek Kod
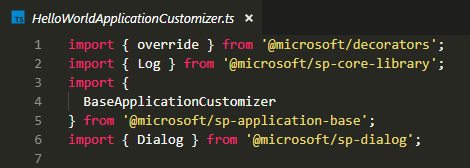
“HelloWorldApplicationCustomizer.ts” dosyasını açınız. Projeyi açtığınızda “sp-application-base” paketinin import edildiğini göreceksiniz. “BaseApplicationCustomizer” sınıfı üzerinden oluşturduğumuz extension extend olmaktadır.

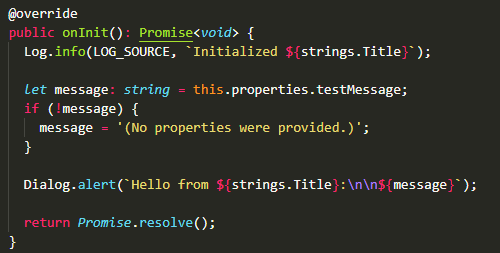
onInit() methodu içerisinde gerekli işlemlerinizi yapabiliriz. “this.context” ve “this.properties” WebPart olduğu gibi geçerlidir.

Application Customizer Debug
SharePoint Framework Extentions Local Workbench üzerinde test edemezsiniz. Debug işlemleri için SharePoint Workbench tercih etmeniz gerekmektedir. Şimdi bunun için neler yapmamız gerekiyor bir göz atalım
- “config” klasörü içerisinde yer alan “serve.json” dosyasını açınız. (serve.json içerisinde Guid olduğunu göreceksiniz. Buradaki Guid, extension klasöründe yer alan “*.manifest.json” yer alan Guid ile eşleşmesi gerekmektedir.)
- “pageURL” alanını test edeceğiniz SharePoint sayfası ile güncelleyiniz.
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspx

- Daha önceden developer certificate yüklemediyseniz, aşağıdaki komutu çalıştırınız.
gulp trust-dev-cert
- Test etmek için aşağıdaki komutu çalıştırınız.
gulp serve
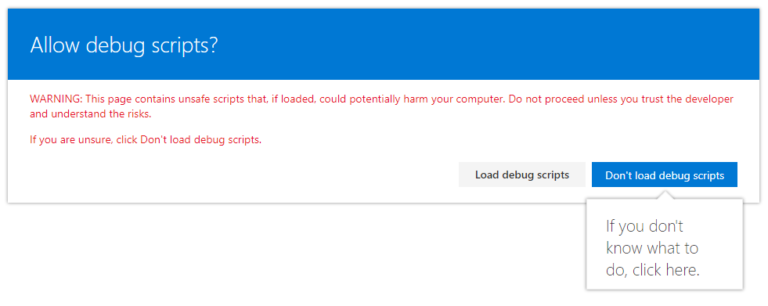
- “serve.json” içerisine tanımlamış olduğunuz sayfa açılıyor olacaktır. “Load debug scripts” butonuna tıklayınız.

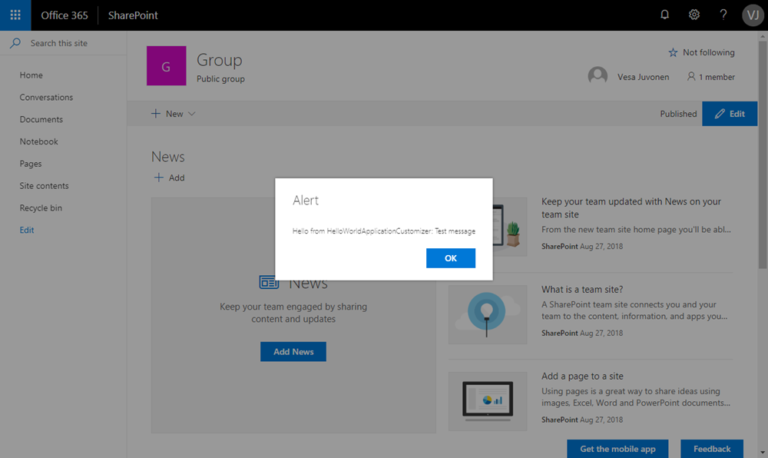
Veee karşınıza aşağıdaki gibi dialog mesajı çıkıyor olacaktır.

Okuduğunuz için teşekkür ederim, pekiştirmek adına makalemin başında belirttiğim demoyu incelemeyi unutmayınız