Merhaba arkadaşlar,
Bu yazımızda sizlere en popüler Source Control Management ürünlerinden git altyapısı kullanan GitHub’ın Visual Studşo Code ile kullanımından bahsedeceğim.
Bu sayfaya geldiyseniz zaten git’in ne olduğunu biliyorsunuzdur. Kısaca bahsetmek gerekir ise git açık kaynak geliştirilmiş kaynak kodu versiyonlama ve kaynak kodu kontrol sistemidir. Bu sayede geriye dönük olarak kodlarınızda neler değiştiğini görebilirsiniz. Büyük ekiplerde kullanmanın çok daha fazla avantajı bulunuyor.
Hemen konumuza geçelim. GitHub git altyapısı kullandığı için ilk olarak bilgisayarımıza https://git-scm.com/download/win adresinden ilgili kurulum dosyasını indirelim.

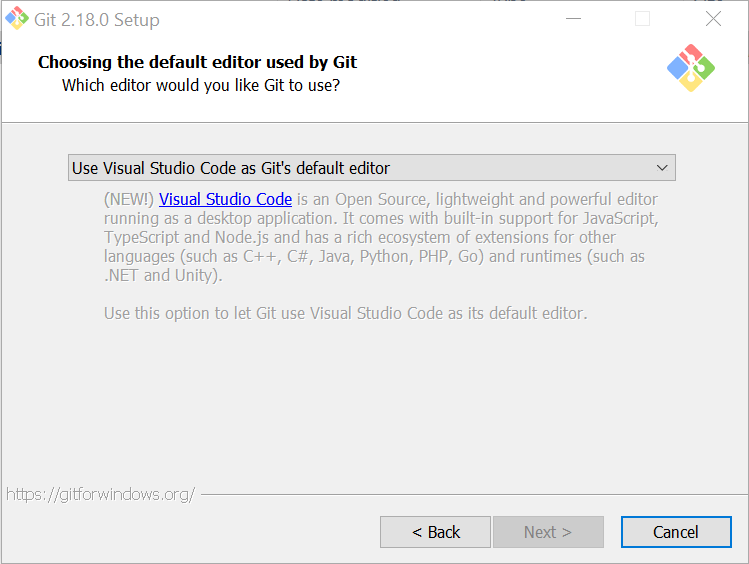
Kurulum sırasında isteğe bağlı olarak editor olarak Visual Studio Code’u seçebilirsiniz.

Kurulum sonrası GitHub hesabımızı tarayıcı üzerinden açalım.

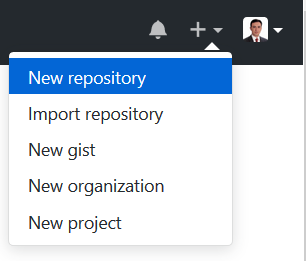
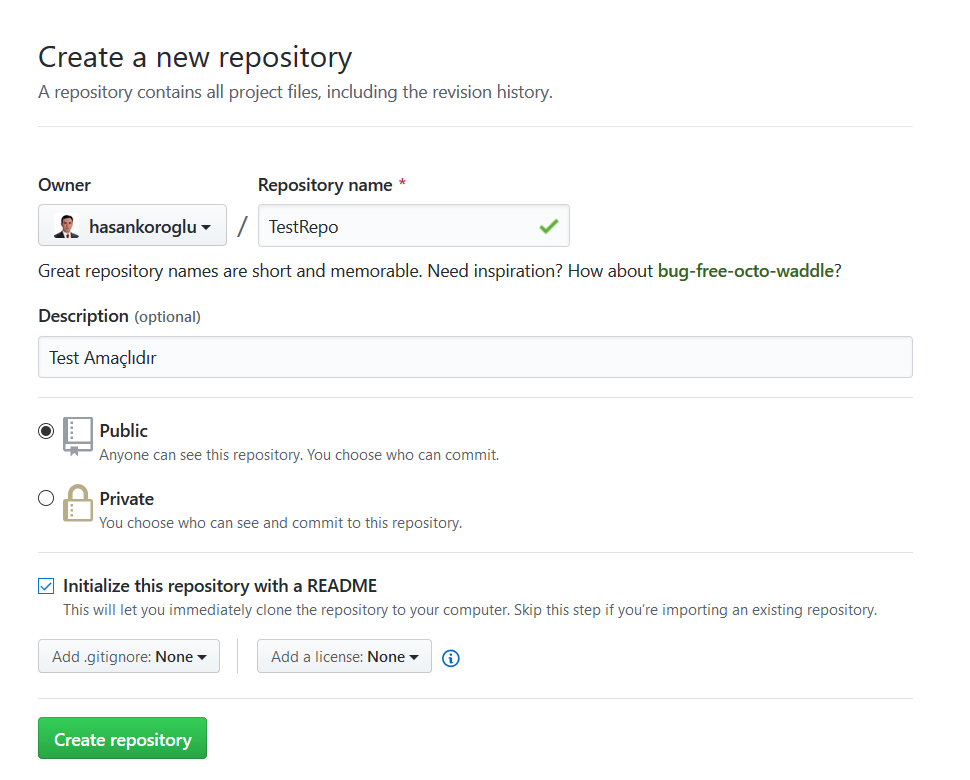
Sitenin sağ üst köşesinde yer alan + butonundan “New Repository” bağlantısnı tıklayalım.

Açılan pencerede sizlerden oluşturacağınız Repository için isim ve açıklama gibi bilgiler girmenizi istiyor. Burada dikkat edeceğiniz husus; “Initialize this repository with a README” seçmenizdir. Zorunlu değil ama yapacağımız demo çalışması için gereklidir.

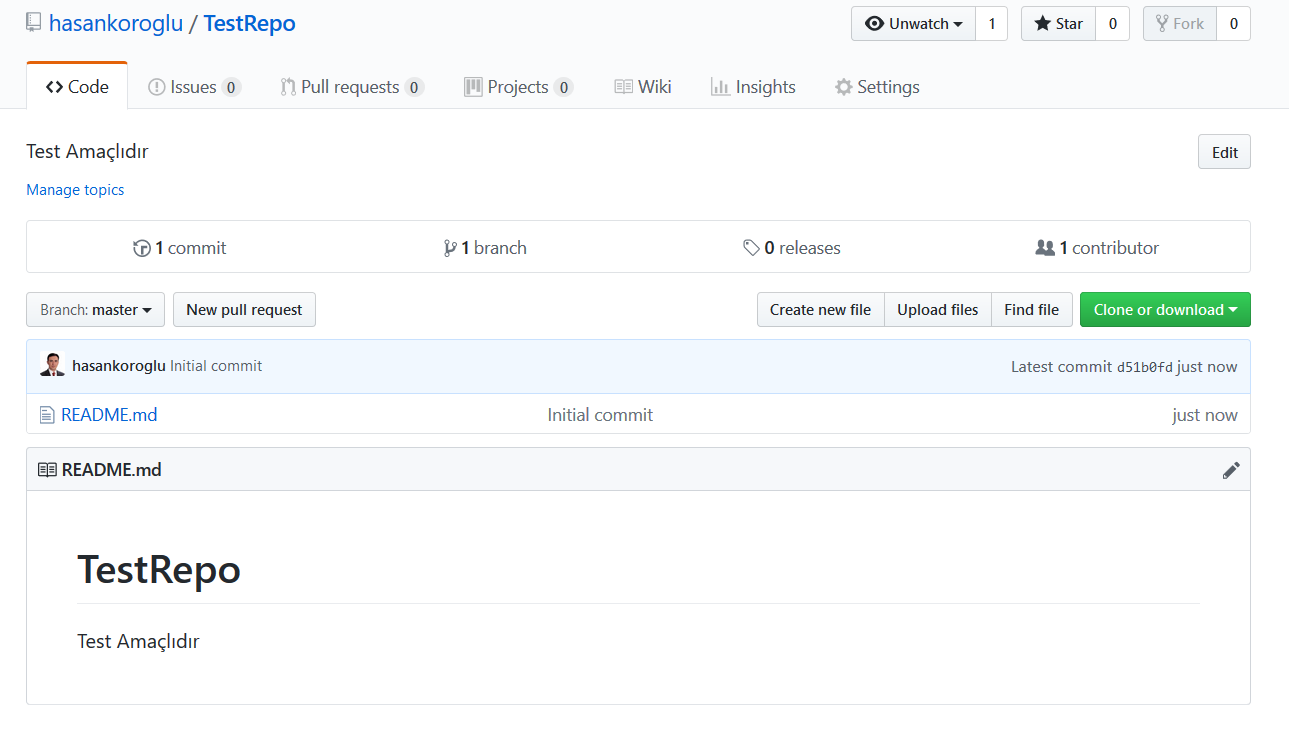
Repomuzu oluşturduktan sonra aşağıdaki gibi bir repo sayfamız oluşacaktır.

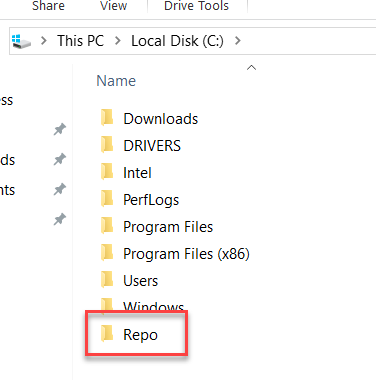
Repolarımız kendi bilgisayarımda saklayacağım yer olarak C dizini altında Repo isminde bir klasör oluşturuyorum.

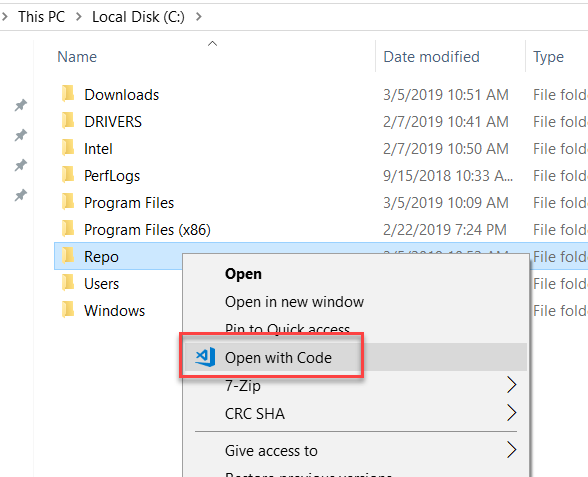
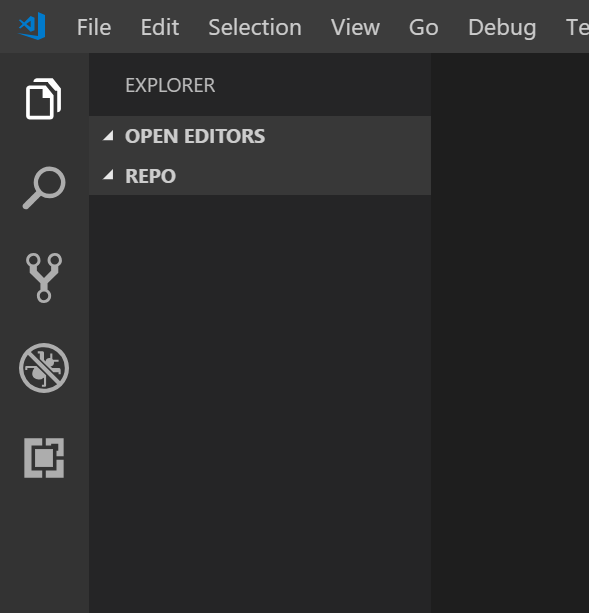
Daha sonra bu klasörde işlem yapmak için ilgili klasör ismi üzerinde sağ tıklayıp Open with Code seçeneğini seçerek Visual Studio Code uygulamasının C:\Repo klasöründe çalışacka şekilde başlatmış oluyorum.

Gördüğünüz üzere Explorer kısmında Repo klasörümüz gözükmektedir.

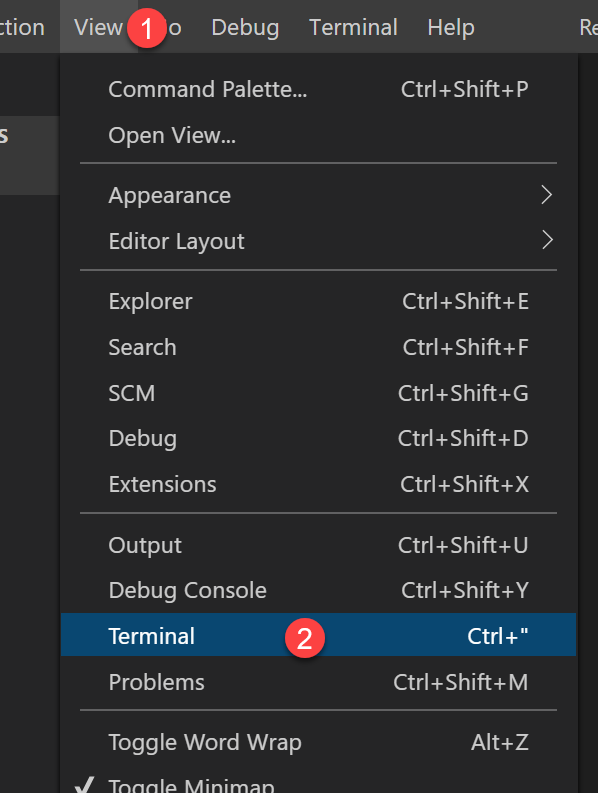
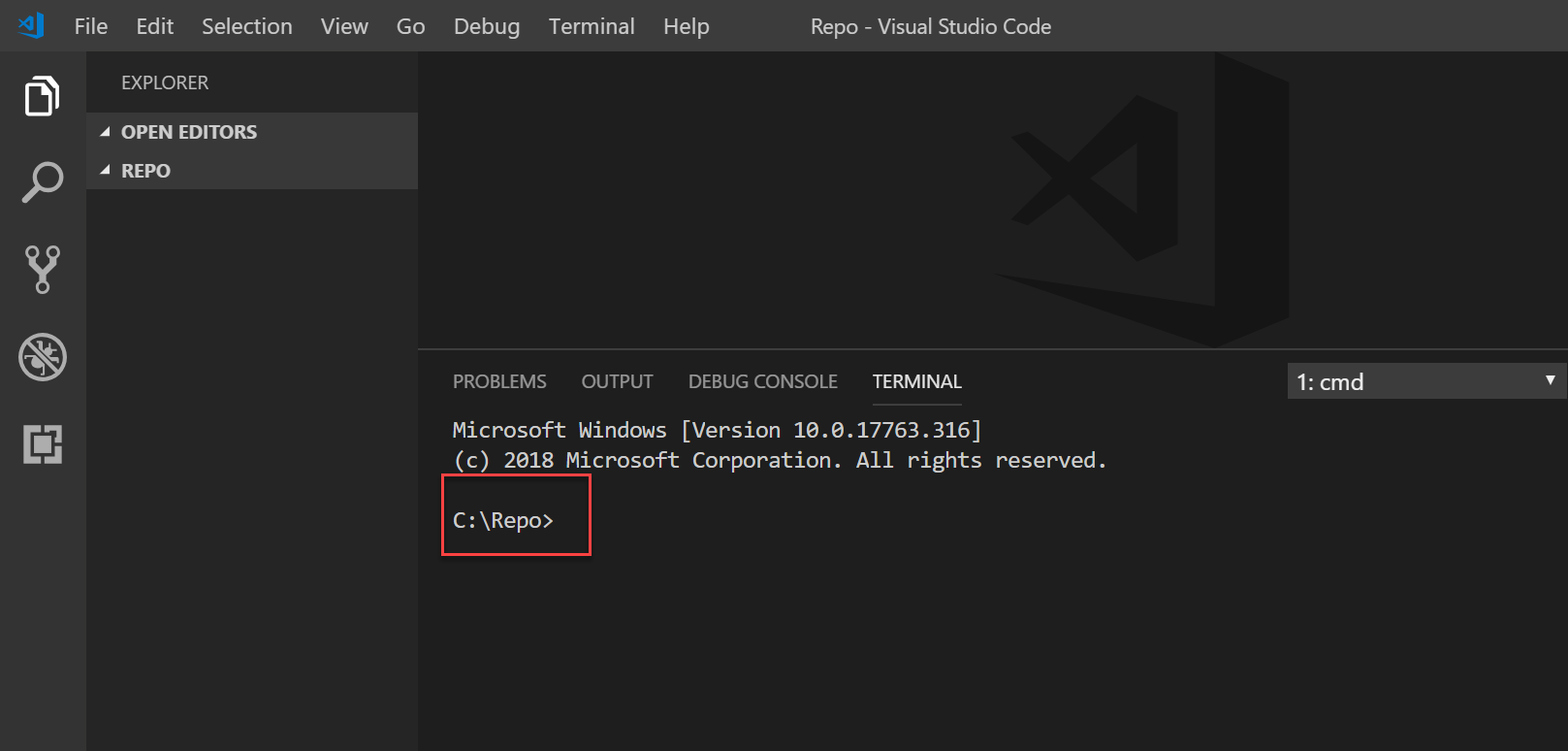
VSCode içerisinde CTRL+” tuş kombinasyonunu kullanarak veya View menüsünden Terminal bağlantısını seçerek VSCode içerisinde komut satırını açmış bulunuyorum.

Dikkat ederseniz teminal çalışma yeri olarak C:\Repo dizinini göstermiştir.

İlk yapacağımız işlem daha önceki adımlarda oluşturmuş olduğumuz repomuzu kendi lokalimize kopyalamak olacaktır. Bu işlem için aşağıdaki komutları kendimize göre düzenleyip girmemiz gerekmektedir.
İlk komutlar kendimizi sisteme tanıtmak içindir.
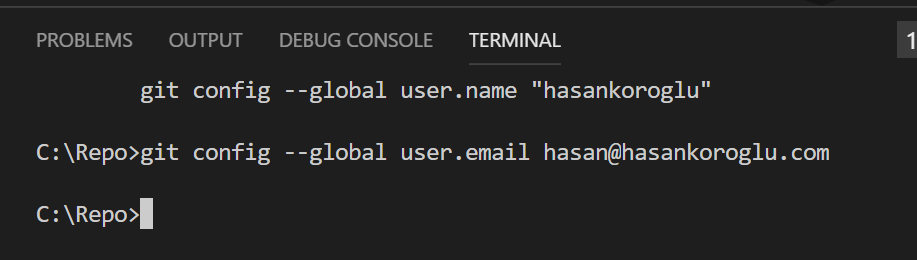
git config --global user.name "hasankoroglu"
git config --global user.email [email protected]Burada kullandığımız user.name GitHub hesabımızın adıdır. Bunu öğrenmek için Github sayfamıza girebiliriz.

İlgili komutları çalıştırdığımızda aşağıdaki ekran çıktısını görmemiz gerekmektedir.

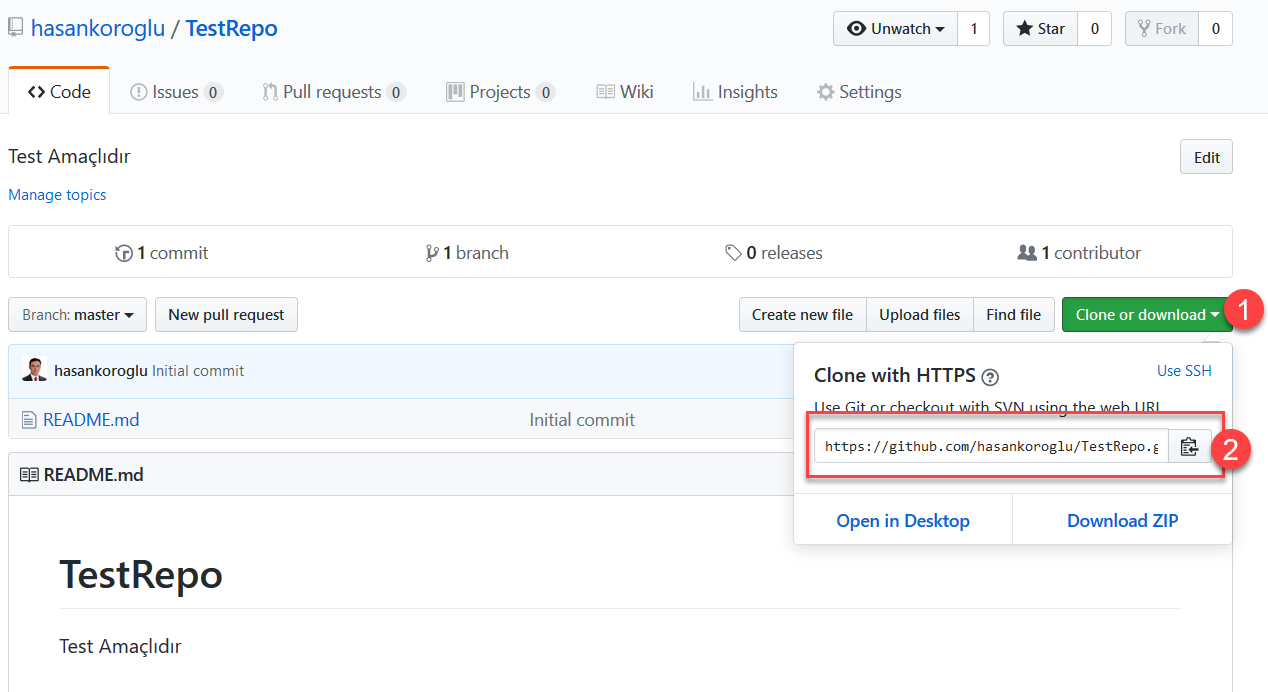
Daha sonra kendi bilgisayarımıza kopyalayacağımız github reposunun linkini kopyalıyoruz. Bu işlem için ilgili reponun sayfasına gidip, Clone or download butonuna basalım ve orada yer alan linki kopyalayalım.

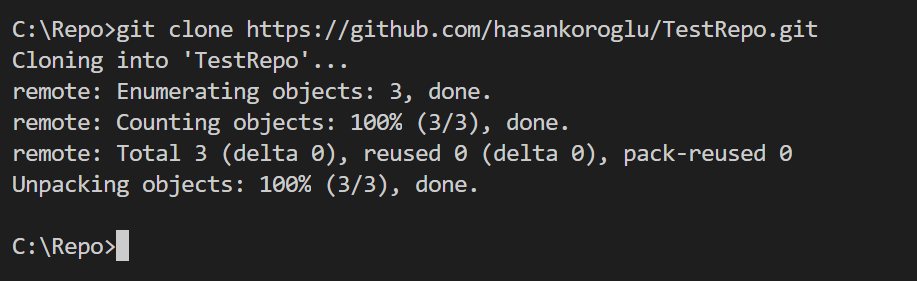
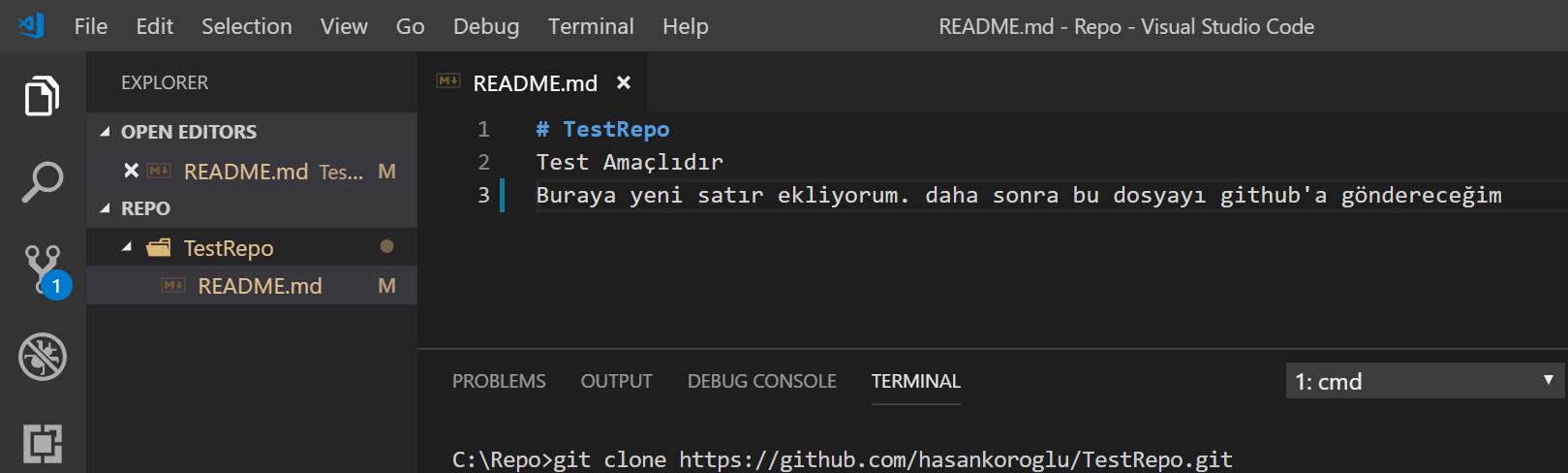
VSCode üzerindeki terminalde aşağıdaki komutu çalıştıralım.
git clone <<git adresi>>Bu işlem sonrası repomuzdaki dosyalar bilgisayarımıza yüklenecektir.

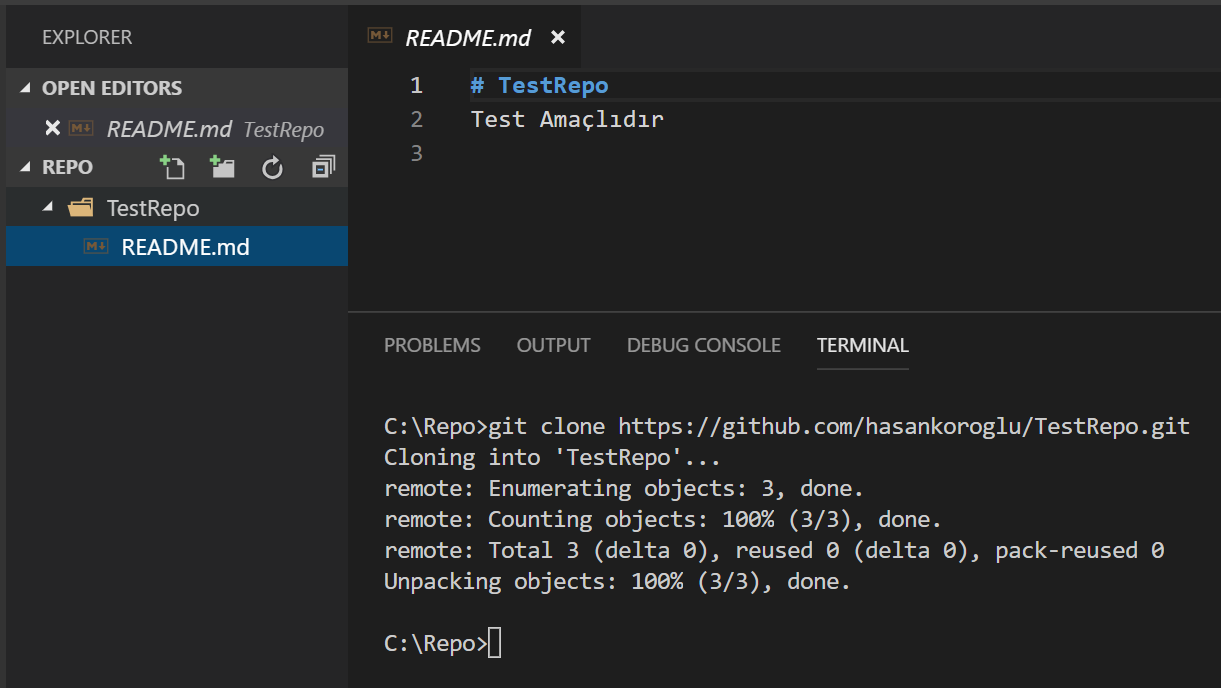
Bu işlem sonrası github repomuz olan TestRepo daha önce oluşturduğumuz C:\Repo klasörü altında oluşturulacaktır. Ve bu klasör altında da README.md dosyası da yer alacaktır. README.md dosyasını VSCode içerisinde açtığımız zaman repomuzu ilk oluşturduğumuz zaman girdiğimiz bilgileri görebilirsiniz.



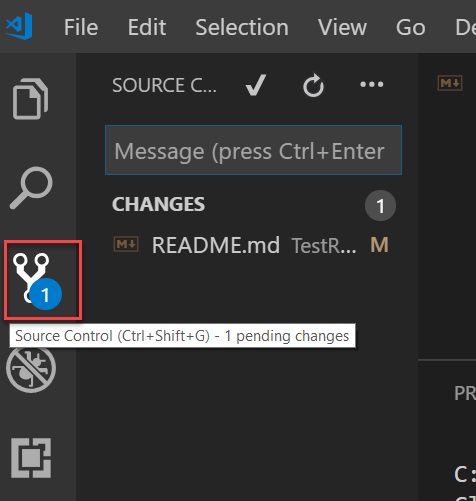
Şimdi README.md dosyasında değişiklik yapalım. Yaptığımız değişiklik sonrası VSCode içerisinde sol tarafta yer alan Git ikonunda mavi balon içerisinde 1 yazacaktır. İlgili ikona tıkladığımız zaman README.md dosyasında değişiklik olduğunu belirten ibareler göreceğiz.

Yaptığımız değişiklikleri karşı tarafa yani github’a göndermeden önce kendi bilgisayarımızda staged durumuna getirmeliyiz. Bu işlemi hem komut satırında hem de VSCode üzerinde yapabiliriz.
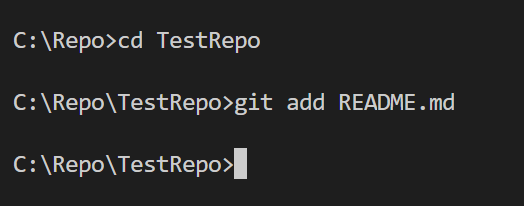
VSCode üzerinde yapabilmek için aşağıdaki komutu çalıştırmalıyız. Ama dikkat edin staged durumuna getirmek istediğimiz dosya ile aynı dizinde olmalısınız.
git add README.md
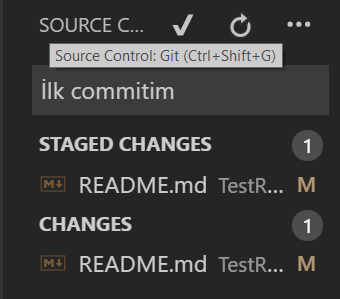
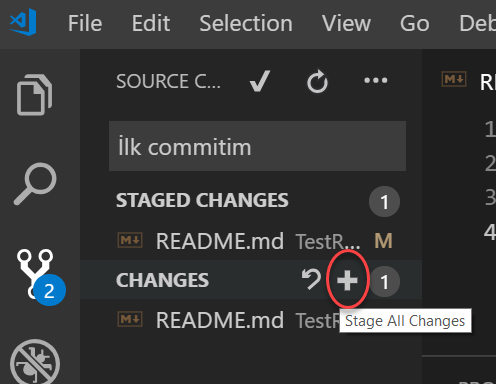
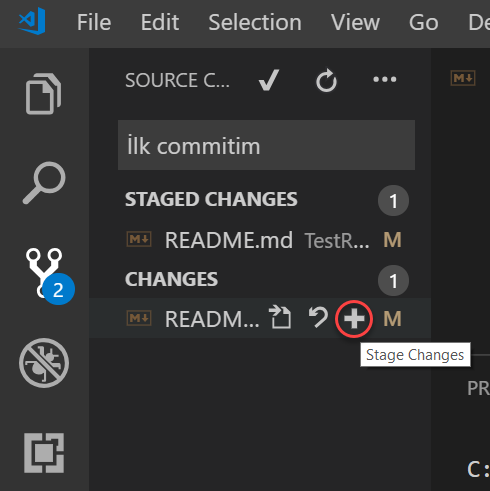
Bu işlemi VSCode üzerinde yapabilmek için ilgili dosya ismi üzerinde yer alan + işaretine basabilirsiniz veya birden fazla dosyanının durumunu staged’a getirmek için CHANGES yazan satırın yanındaki + işaretine basabilirsiniz.




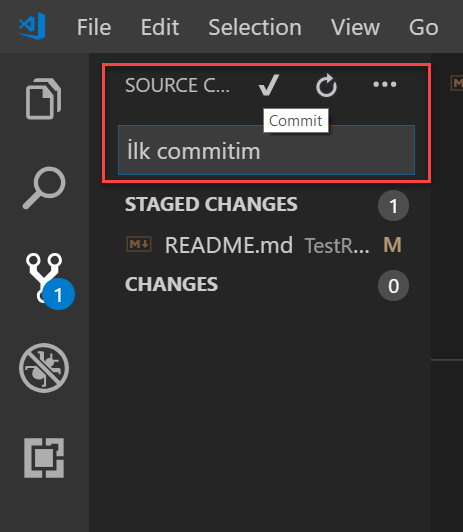
İlgili dosyalardaki değişiklikleri kabul ettikten sonra yorum girerek commit etmemiz gerekmektedir. Bu işlem için aşağıdaki görselde gördüğünüz üzere ilgili commit alanına yorumumuzu yazıp commit butonuna basabilirsiniz.

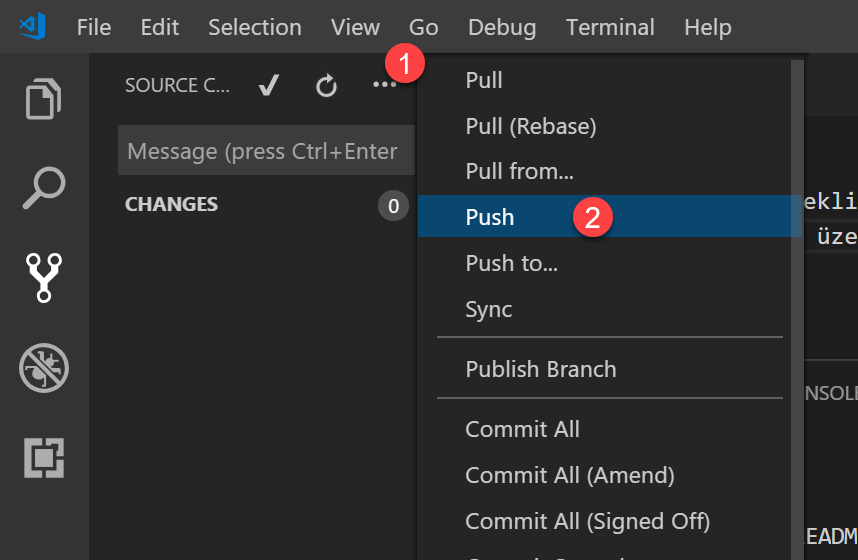
Commit sonrası dosyalarımızı karşı tarafa yüklemek için … işaretine basıp Push seçeneğini seçmeliyiz.

Bu işlem sonrası GitHub login sayfasına gerekli bilgileri girmemiz gerekiyor.

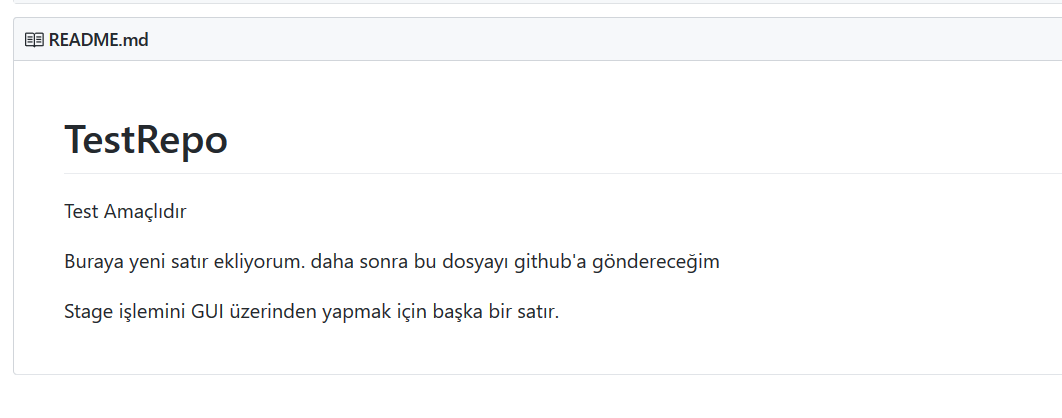
Bu işlem sonrası GitHub repo sayfamıza baktığımızda ilgili değişiklikleri görebilirsiniz.

Başka bir makalemizde gözüşmek üzere.


inanılmaz detaylı anlatım (!!!!)Allah sizi başımızdan eksik etmesin
Teşekkürler.
Merhaba.
Hocam clone anında
fatal: unable to access ‘https://github.com/fedakar/DENEME2.git/’: error:1407742E:SSL routines:SSL23_GET_SERVER_HELLO:tlsv1 alert protocol version
şeklinde hata alıyorum nedeni ne olabilir
Teşekkürler
Üstad bir sürü video izledim yazı okudum, hem ingilizce hem Türkçe bu yazı kadar açık yalın anlatım görmedim. Bu konuya yeni başlayan arkadaşlar için ssh key oluşturmayıda ekleseniz daha faydalı olur, konuya komple işlemiş olursunuz.
Çok güzel ve açıklayıcı anlatmışsınız emeğinize sağlık.
Çok teşekkür ederim.
Basit güzel anlatım, elinize sağlık.
Ben teşekkür ederim.